

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face{
font-family: QA ;
src: url(../font/ygyxsziti2.0.ttf);
}
.box{
width: 900px;
height: 300px;
background: yellowgreen;
margin:0 auto;
}
.box div{
width: 300px;
height: 300px;
float: left;
background-color: rgb(173, 97, 25);
text-align: center;
text-shadow: 3px 3px 5px rgb(117, 235, 133) ;
font-family: QA;
font-size:17px;
box-sizing: border-box;
/* 表示怪异盒模型*/
padding: 10px;
/* 设置了10内边距之后,整个盒子的宽高还是300px,10px内边距挤占了内容的空间 */
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
Q:师傅,为什么毫无保留地对一个人,最后却什么也得不到呢?<br>
A:别人对你稍微好一点你就掏心掏肺,你以为这是坦率,其实这是孤独。你根本不知道交出去的软肋什么时候会成为刺向自己最锋利的那把匕首。<br>
Q:那该怎么办?<br>
A:真正志同道合的人,从来都不需要你的刻意讨好,因为你能讨好来的人,都不是真正欣赏你的人,真正欣赏你的人,欣赏的都是你骄傲的样子;毫无保留的有时不是真诚,是真傻呀
</div>
<div class="bxo2">
Q:师傅,为什么毫无保留地对一个人,最后却什么也得不到呢?<br>
A:别人对你稍微好一点你就掏心掏肺,你以为这是坦率,其实这是孤独。你根本不知道交出去的软肋什么时候会成为刺向自己最锋利的那把匕首。<br>
Q:那该怎么办?<br>
A:真正志同道合的人,从来都不需要你的刻意讨好,因为你能讨好来的人,都不是真正欣赏你的人,真正欣赏你的人,欣赏的都是你骄傲的样子;毫无保留的有时不是真诚,是真傻呀
</div>
<div class="box3">
Q:师傅,为什么毫无保留地对一个人,最后却什么也得不到呢?<br>
A:别人对你稍微好一点你就掏心掏肺,你以为这是坦率,其实这是孤独。你根本不知道交出去的软肋什么时候会成为刺向自己最锋利的那把匕首。<br>
Q:那该怎么办?<br>
A:真正志同道合的人,从来都不需要你的刻意讨好,因为你能讨好来的人,都不是真正欣赏你的人,真正欣赏你的人,欣赏的都是你骄傲的样子;毫无保留的有时不是真诚,是真傻呀
</div>
</div>
</body>
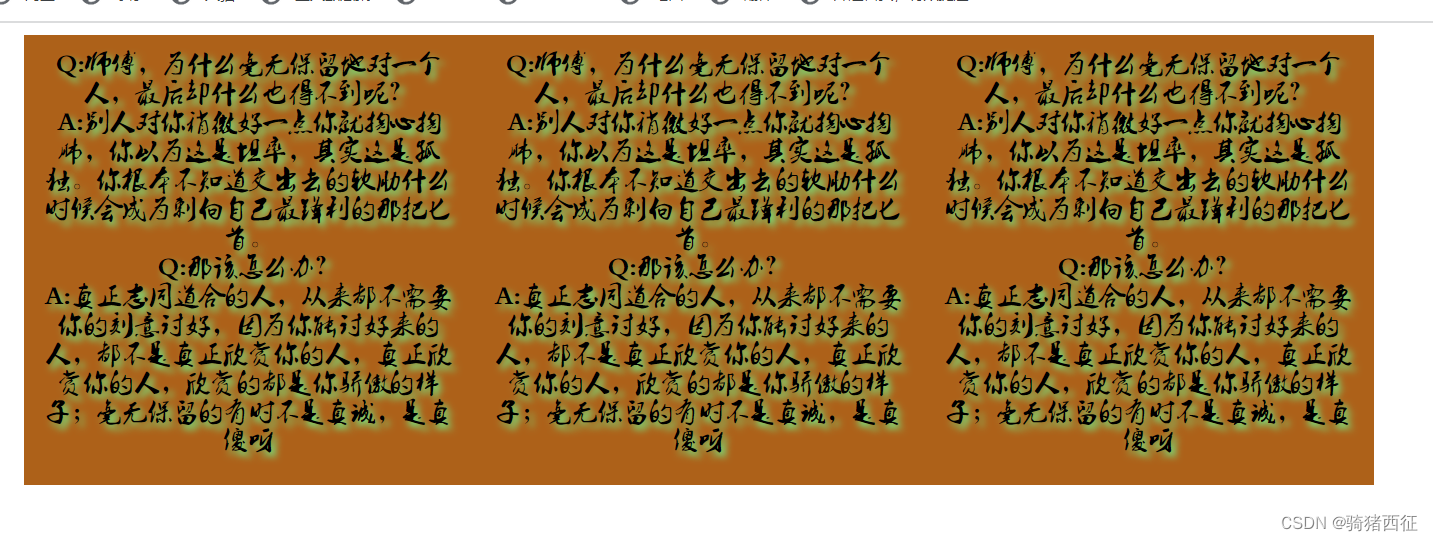
</html>效果:

























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








