文章目录
一、CSS选择器
- 根据选择器类型可分为基础选择器和复合选择器
- 基础选择器包括标签选择器、类选择器、id选择器和通配符选择器
- 复合选择器包括后代选择器、子选择器、并集选择器、伪类选择器等
二、基础选择器
单个选择器组成的
(一)标签选择器
- 用HTML标签名称作为选择器,按标签名称分类,为某一类标签指定统一的CSS样式
- 作用:把某一类标签全部选出来
- 优点:能快速为页面中同类型的标签统一设置样式
缺点:不能设计差异化样式,只能选择全部的当前标签
4.语法
标签名 {
属性:属性值
}
例:
p {
color: red;
}
(二) 类选择器
1.可以差异化选择不同的标签,单独选一个或者几个标签
2.语法
.类名 {
属性:属性值
}
- a.结构需要用class属性来调用,class与类名一致
b.类名自己取(如:头:header 尾:footer 导航:nav 内容:content等)
长名称或词组可以用中横线命名(star-sing)

4.一个标签可以指定多类名,但多个类名之间必须用空格分开,可以节省CSS代码,统一修改很方便
(三)id选择器
1.可以为标有特定id的HTML元素指定的样式
2. 语法
#id名 {
属性:属性值
}
3.HTML元素以id属性设置id选择器,CSS中id选择器以#来定义

id和类选择器的区别
a.类选择器(class)可以被多个人使用
b.id选择器是唯一的,不能重复
c.类选择器在修改样式中用的最多,id选择器一般用于页面唯一的元素上,经常和JS搭配使用
(四)通配符选择器
1.使用“ * ”定义,表示选取页面中所有元素标签
2.通配符选择器不需要调用
3.语法
* {
属性:属性值
}
 总结

三、复合选择器
由两个或多个基础选择器,通过不同的方式组合而成的
(一)后代选择器
1.语法
元素1 元素2 {
属性:属性值
}
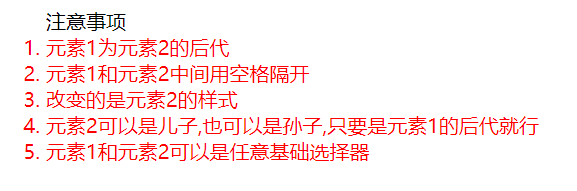
2.注意事项


(二)子选择器
1.子选择器只能选择作为某元素的最近一级子元素
2.语法
元素1 > 元素2 {样式声明}
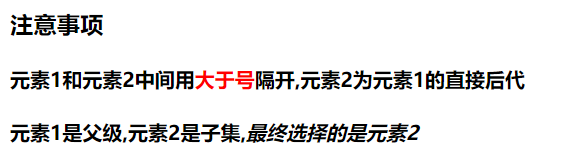
3.注意事项


(三)并集选择器
1.可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
2.语法
元素1 ,元素2 {样式声明}
3.注意事项


(四)伪类选择器
1.用于像某些选择器添加特殊效果,如:给链接加特殊效果或选择第一个,第n个元素
2.伪类选择器书写的最大的特点是用英文冒号表示
3.伪类选择器很多,如:链接伪类,结构伪类等
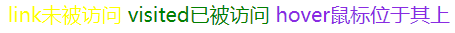
1. 链接伪类选择器

… 注意事项
a.为保证生效,按照顺序声明(:link :visited :hover :active)
b.a链接在浏览器中有默认样式,需要给链接单独指定样式



2.focus伪类选择器
a.用于选取获得焦点的表单元素,焦点就是光标,主要是针对于表单元素来说的
b.语法
input: focus {
属性:属性值
}
























 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








