声明:本文章的分析内容, 仅用于经验技术交流分享,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除,因为滥用技术产生的风险与本人无关。转载请注明出处。
目录
一、使用工具
- fiddler (AutoResponder+编程猫插件hook)
- chrome浏览器
- vscode
- jsrpc(不懂就看我第一篇文章rpc某银理财 payload加密-CSDN博客)
- python3.9
项目步骤 定位加密函数==>暴露加密函数==>注入js并且建立连接==>使用python获取cookie并访问
二、定位加密函数
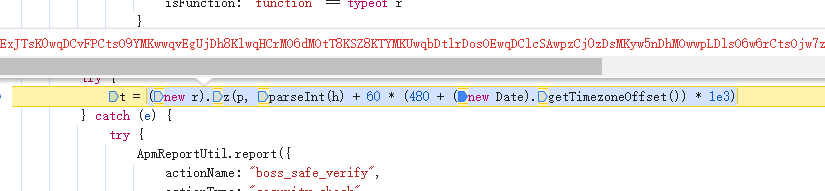
通过hook cookie定位到加密函数

三、暴露加密函数
因为文件是动态的所以必须要动态替换
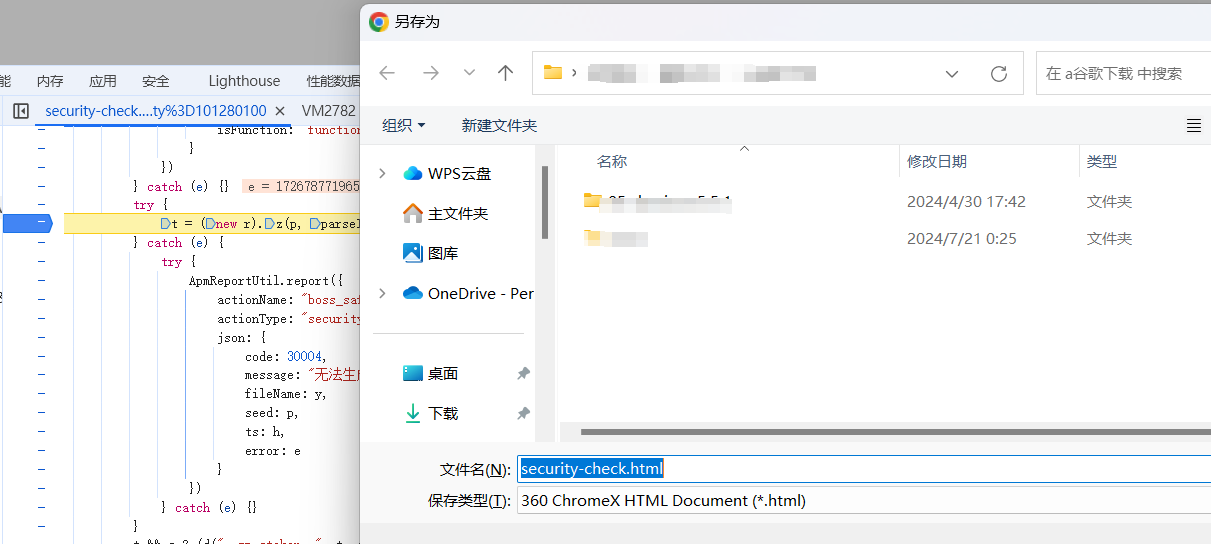
1. 将security-check.html保存下来 这里文件名一定要存为 security-check.html

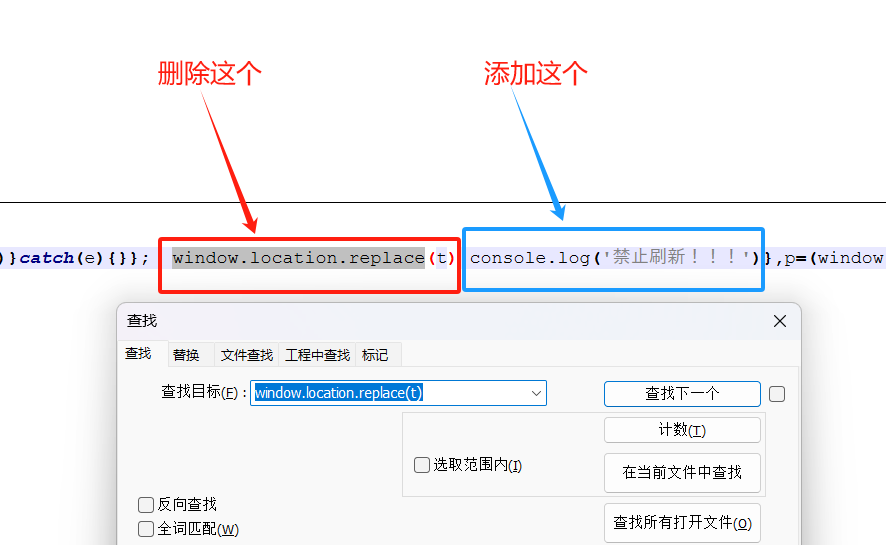
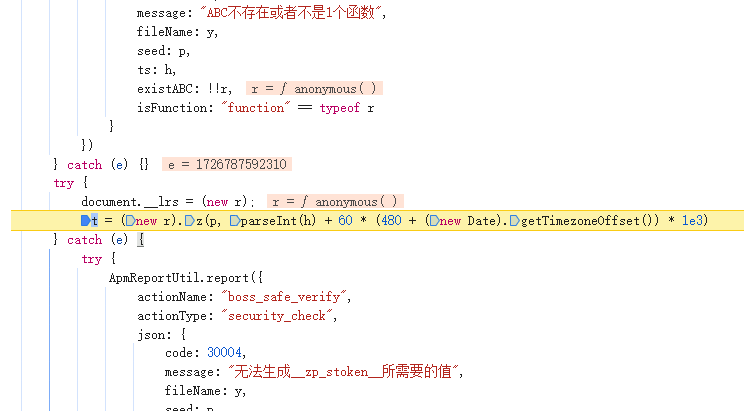
2. 删除文件里面的一个刷新命令

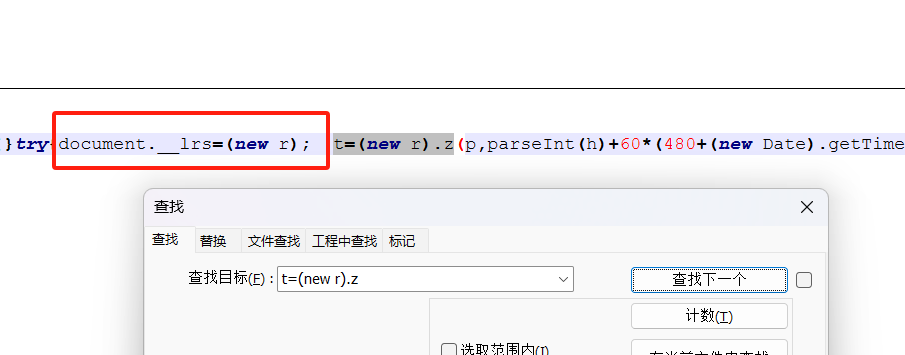
3. 通过document.lrs 暴露加密函数

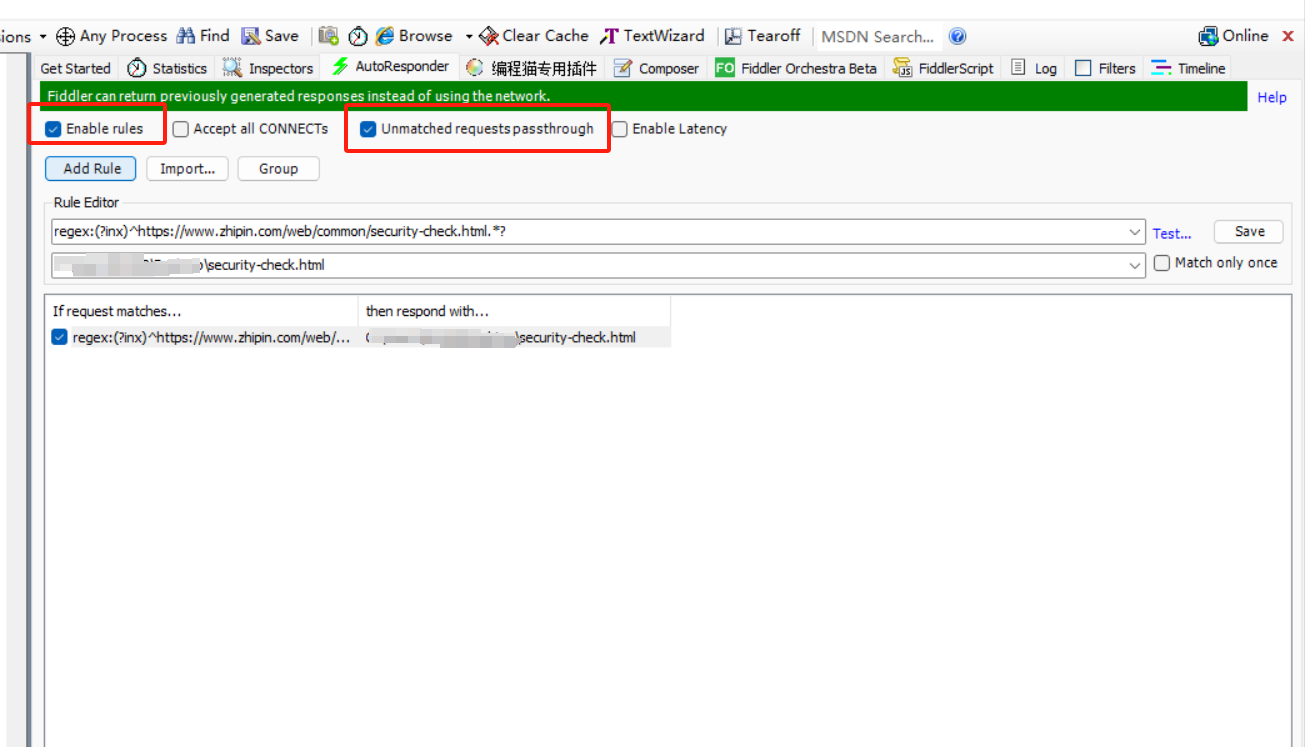
4. 使用fiddler的 AutoResponder动态替换

5. 结果显示替换成功了

四、动态注入
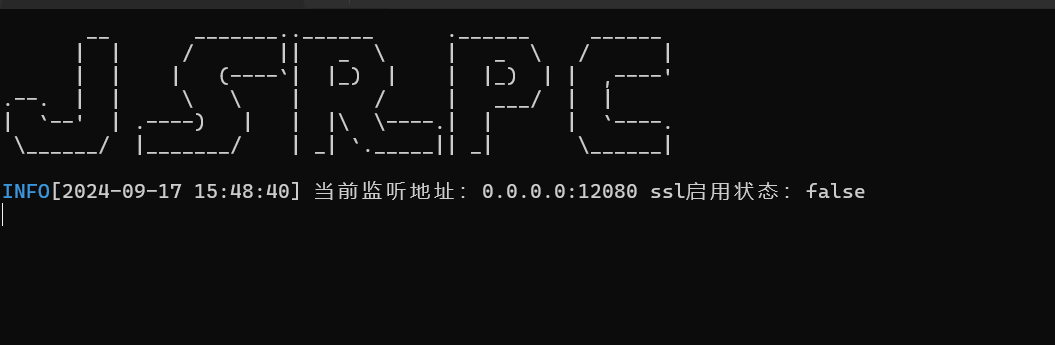
1. 打开jsrpc服务端

2. 通过fiddler的编程猫插件 hook 动态注入
function Hlclient(wsURL) {
this.wsURL = wsURL;
this.handlers = {
_execjs: function (resolve, param) {
var res = eval(param)
if (!res) {
resolve("没有返回值")
} else {
resolve(res)
}
}
};
this.socket = undefined;
if (!wsURL) {
throw new Error('wsURL can not be empty!!')
}
this.connect()
}
Hlclient.prototype.connect = function () {
console.log('begin of connect to wsURL: ' + this.wsURL);
var _this = this;
try {
this.socket = new WebSocket(this.wsURL);
this.socket.onmessage = function (e) {
_this.handlerRequest(e.data)
}
} catch (e) {
console.log("connection failed,reconnect after 10s");
setTimeout(function () {
_this.connect()
}, 10000)
}
this.socket.onclose = function () {
console.log('rpc已关闭');
setTimeout(function () {
_this.connect()
}, 10000)
}
this.socket.addEventListener('open', (event) => {
console.log("rpc连接成功");
});
this.socket.addEventListener('error', (event) => {
console.error('rpc连接出错,请检查是否打开服务端:', event.error);
});
};
Hlclient.prototype.send = function (msg) {
this.socket.send(msg)
}
Hlclient.prototype.regAction = function (func_name, func) {
if (typeof func_name !== 'string') {
throw new Error("an func_name must be string");
}
if (typeof func !== 'function') {
throw new Error("must be function");
}
console.log("register func_name: " + func_name);
this.handlers[func_name] = func;
return true
}
//收到消息后这里处理,
Hlclient.prototype.handlerRequest = function (requestJson) {
var _this = this;
try {
var result = JSON.parse(requestJson)
} catch (error) {
console.log("catch error", requestJson);
result = transjson(requestJson)
}
//console.log(result)
if (!result['action']) {
this.sendResult('', 'need request param {action}');
return
}
var action = result["action"]
var theHandler = this.handlers[action];
if (!theHandler) {
this.sendResult(action, 'action not found');
return
}
try {
if (!result["param"]) {
theHandler(function (response) {
_this.sendResult(action, response);
})
return
}
var param = result["param"]
try {
param = JSON.parse(param)
} catch (e) {}
theHandler(function (response) {
_this.sendResult(action, response);
}, param)
} catch (e) {
console.log("error: " + e);
_this.sendResult(action, e);
}
}
Hlclient.prototype.sendResult = function (action, e) {
if (typeof e === 'object' && e !== null) {
try {
e = JSON.stringify(e)
} catch (v) {
console.log(v)//不是json无需操作
}
}
this.send(action + atob("aGxeX14") + e);
}
function transjson(formdata) {
var regex = /"action":(?<actionName>.*?),/g
var actionName = regex.exec(formdata).groups.actionName
stringfystring = formdata.match(/{..data..:.*..\w+..:\s...*?..}/g).pop()
stringfystring = stringfystring.replace(/\\"/g, '"')
paramstring = JSON.parse(stringfystring)
tens = `{"action":` + actionName + `,"param":{}}`
tjson = JSON.parse(tens)
tjson.param = paramstring
return tjson
}
var demo = new Hlclient("ws://127.0.0.1:12080/ws?group=zzz");
demo.regAction("data_encode", function (resolve,param) {
//这样添加了一个param参数,http接口带上它,这里就能获得
var zhipin_cookie = document.__lrs.z(param['seed'],param['ts'])
console.log(param['seed'],param['ts'])
//location.reload()
resolve(zhipin_cookie);
})
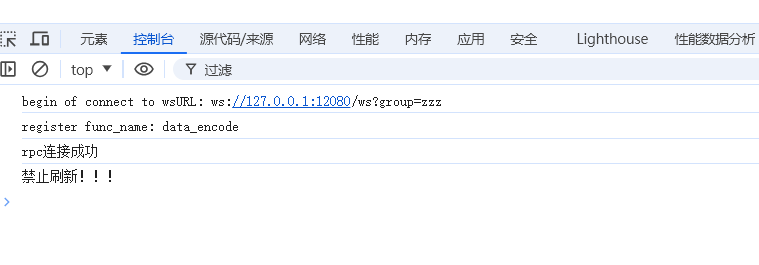
3. 动态注入成功

五、通过python编写代码成功取到值
总结:这个项目难点就是动态替换 和 动态建立连接,应该还有很多思路可以实现,欢迎各位大佬指教。






















 2061
2061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








