想要源码滴滴me
时针
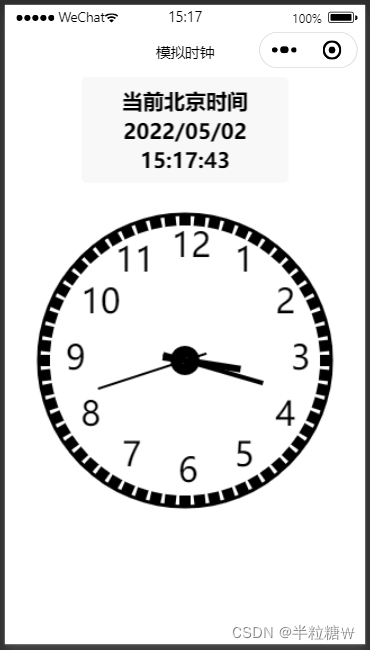
一、界面效果图
1.图片:

2.页面wxml的布局逻辑
(1)代码:
<canvas canvas-id="myCanvas" class="mycanvas"></canvas>
<button class="from" bindtap="gettime">当前北京时间{{time}}</button>
3.页面wxss的设置
.mycanvas {
width: 100%;
height: 100%;
position: fixed;
display: block;
}
.from{
font-size: 14pt;
display: flex;
width: 100%;
justify-content: center;
align-items: center;
}
二、界面的业务逻辑
1.初始化变量
time:[],
width: 0, //窗口宽度
height: 0, //窗口高度
2. 获取系统信息
wx.getSystemInfo({
// 获取系统信息成功,保存获取到的系统窗口的宽高
success: res => {
// console.log(res)
this.width = res.windowWidth
this.height = res.windowHeight
}
})
3. 创建ctx实例(画布实例)
var ctx = wx.createCanvasContext(‘myCanvas’)
4. 绘制的函数设置
function draw(){}
5. 绘制大圆、同心圆
function drawClock(ctx, radius){}
6. 绘制大刻度盘
ctx.setLineWidth(10) for(var i = 0; i < 60; ++i){ // 小刻度盘需要绘制60个线条,表示60分钟或60秒,每次旋转6度 ctx.rotate(D6) ctx.beginPath() ctx.moveTo(radius, 0) ctx.lineTo(radius - 10, 0) //小刻度盘长度10px ctx.stroke() }
7. 绘制文本
8. 绘制指针部分、时针、分针、秒针
9. 点击获取时间
三、界面的关键技术
1. wx.getSystemInfo({})
2. wx.createCanvasContext()
3.draw(){}
ctx.setLineWidth(3)
ctx.beginPath()
ctx.arc(0, 0, radius, 0, 2 * Math.PI, true)
ctx.stroke()






















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










