安装
npm install sortablejs --save
引入
import Sortable from 'sortablejs';
挂载
mounted() {
this.$nextTick(() => {
this.rowDrop();
});
},
js代码
rowDrop() {
const el = document.querySelectorAll(".draggable-table .el-table__body-wrapper > table > tbody")[0];
const vm = this;
Sortable.create(el, {
disabled: false, // 拖拽是否可用
ghostClass: 'sortable-ghost', //拖拽样式
animation: 150, // 拖拽延时
onEnd: function (e) { // 拖拽结束时触发
let arr = vm.goodList; //需要拖拽的数据
arr.splice(e.newIndex, 0, arr.splice(e.oldIndex, 1)[0]); // 数据处理,获取最新的表格数据
vm.$nextTick(function () {
vm.goodList = arr; //赋值
})
},
});
},
html代码
<el-table ref="dataTable" class="draggable-table" v-loading="loading" :data="goodList" :row-key="row => { return row.id}" border
@selection-change="handleSelectionChange">
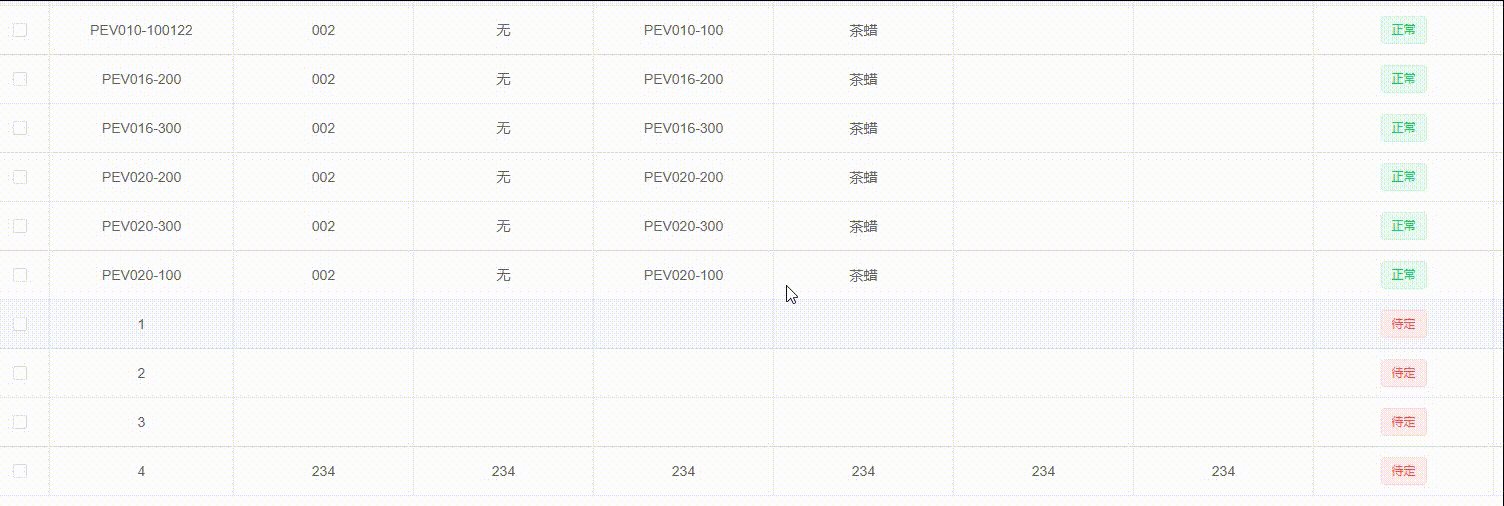
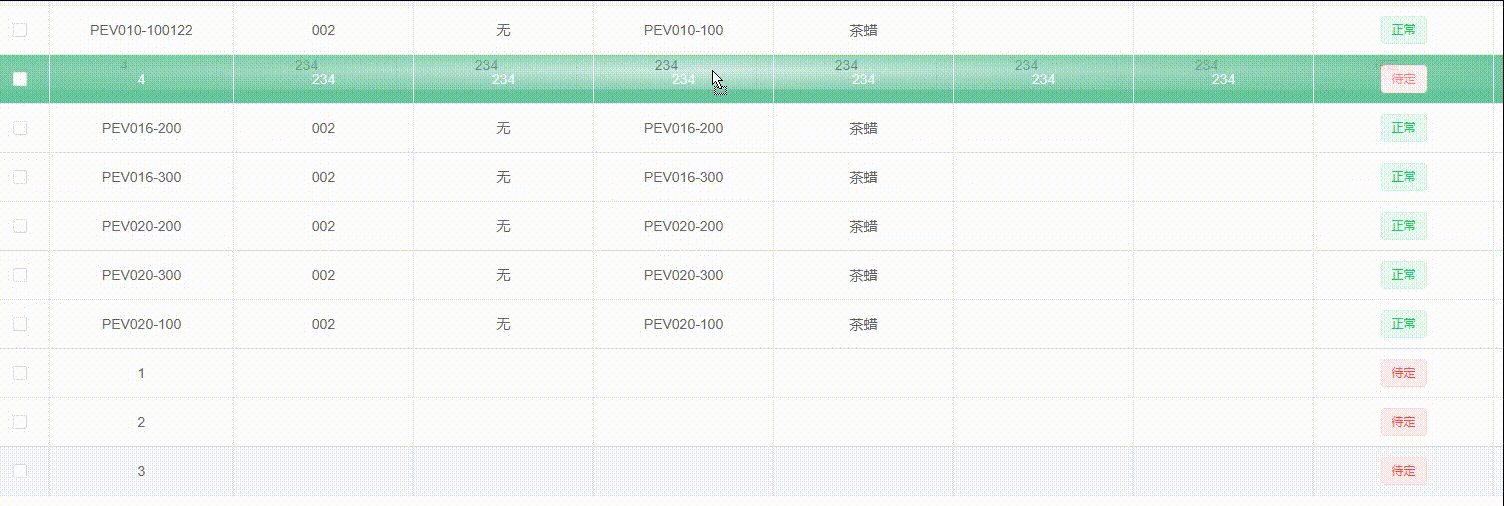
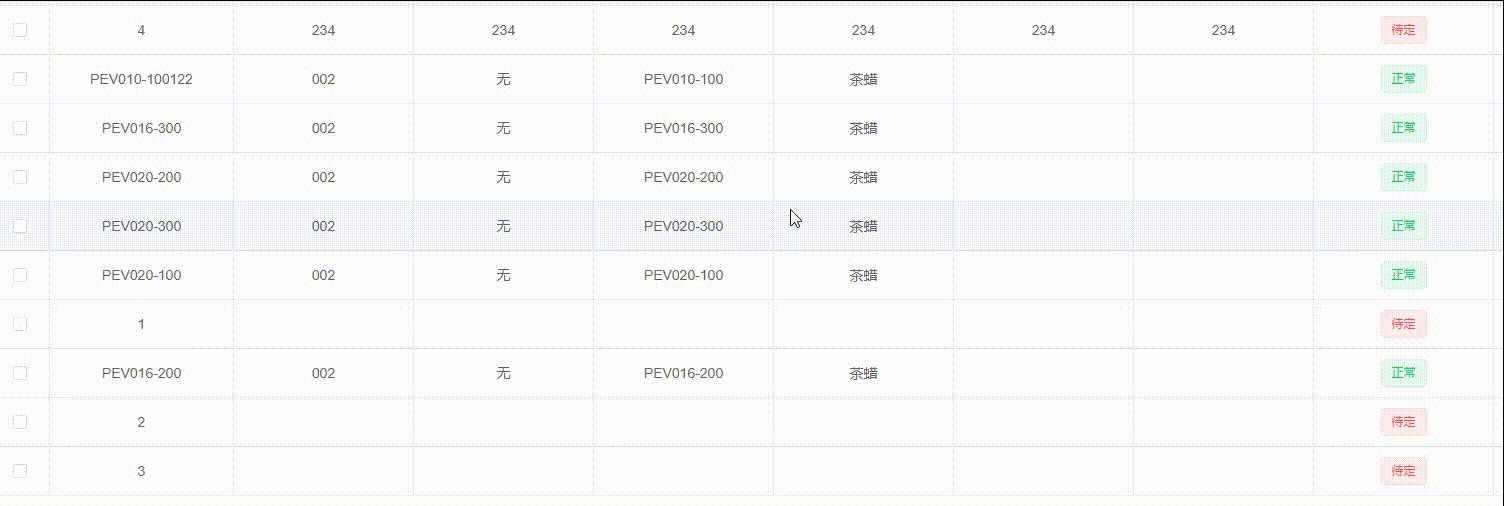
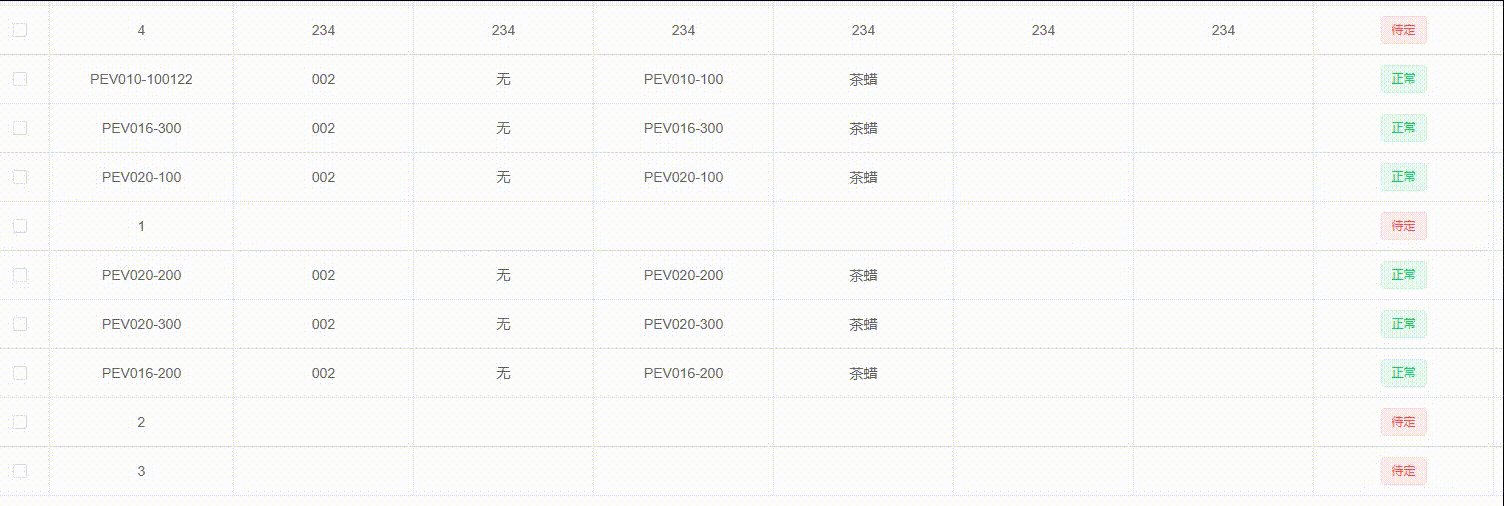
实现后






















 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








