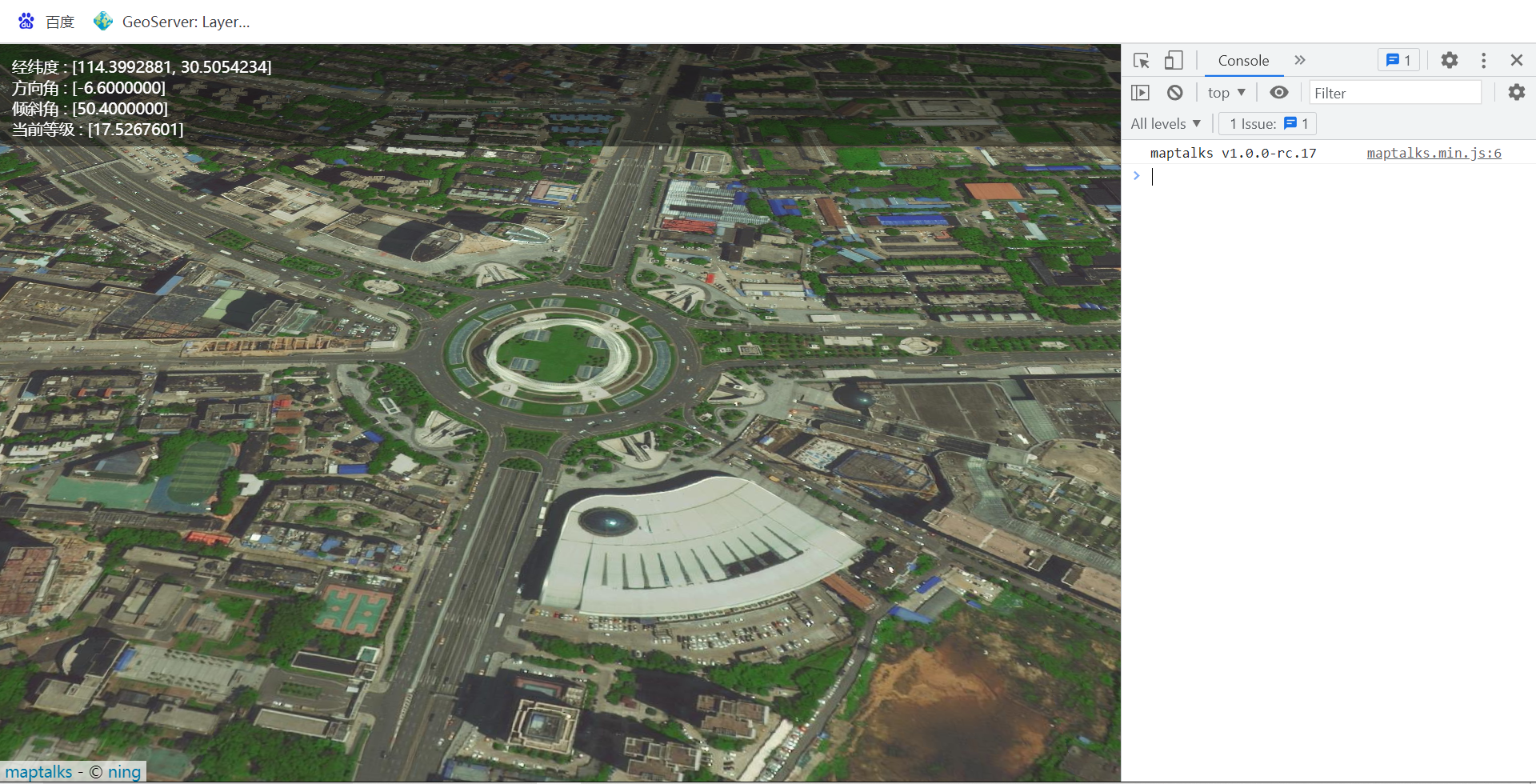
先看成果

流程
这里采用全能电子地图下载器下载区域栅格数据,IIS发布服务(也可采用geoserver,Nginx发布服务),maptalks展示地图实现定制化开发。
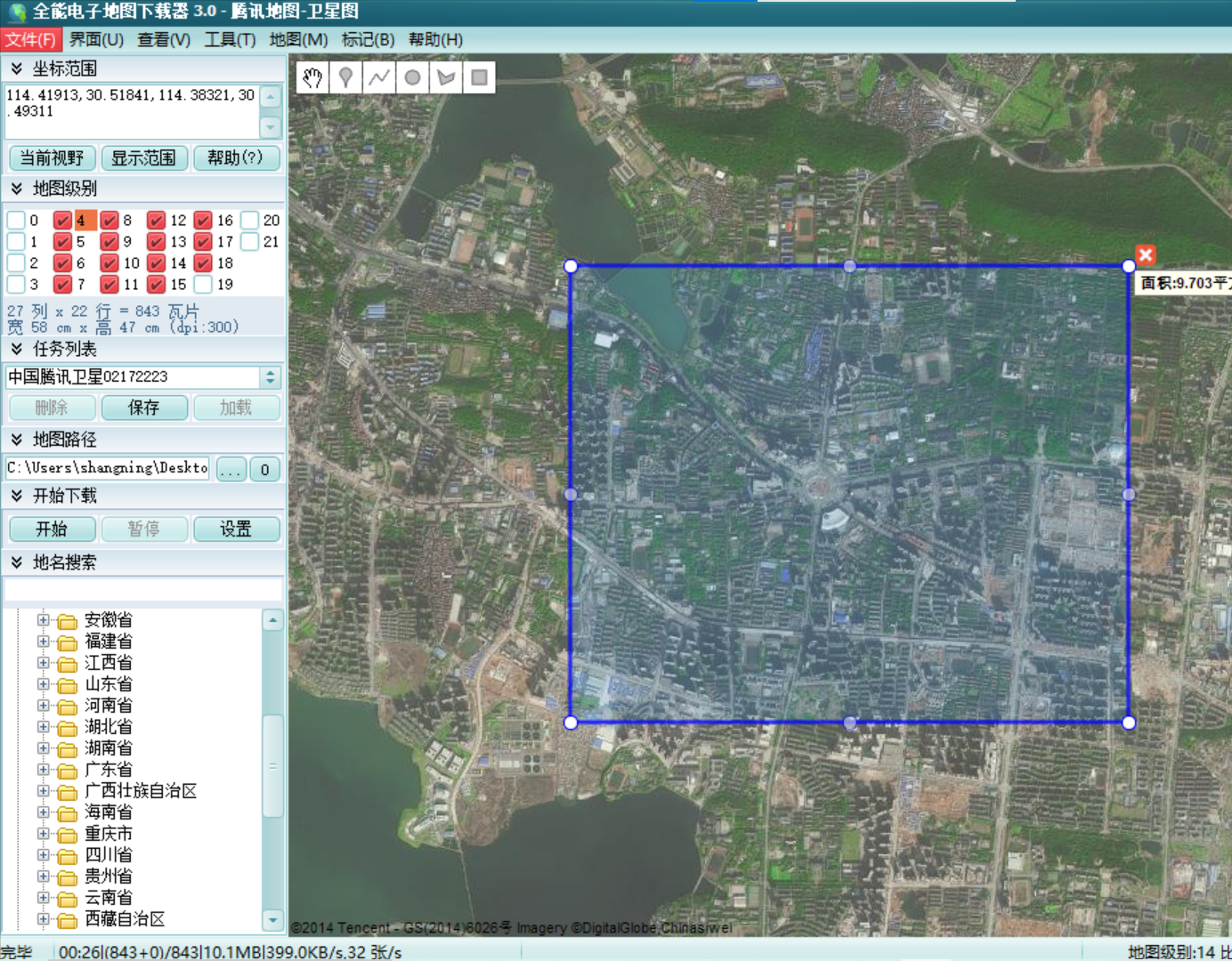
一:全能电子地图下载器下载栅格数据
下载好全能电子地图后,框选自己需要的区域下载数据,如下

二:IIS发布服务栅格瓦片服务
搭建服务看这个链接:
网上的优质搭建服务详细教程
这里直接开始新建网站并发布服务
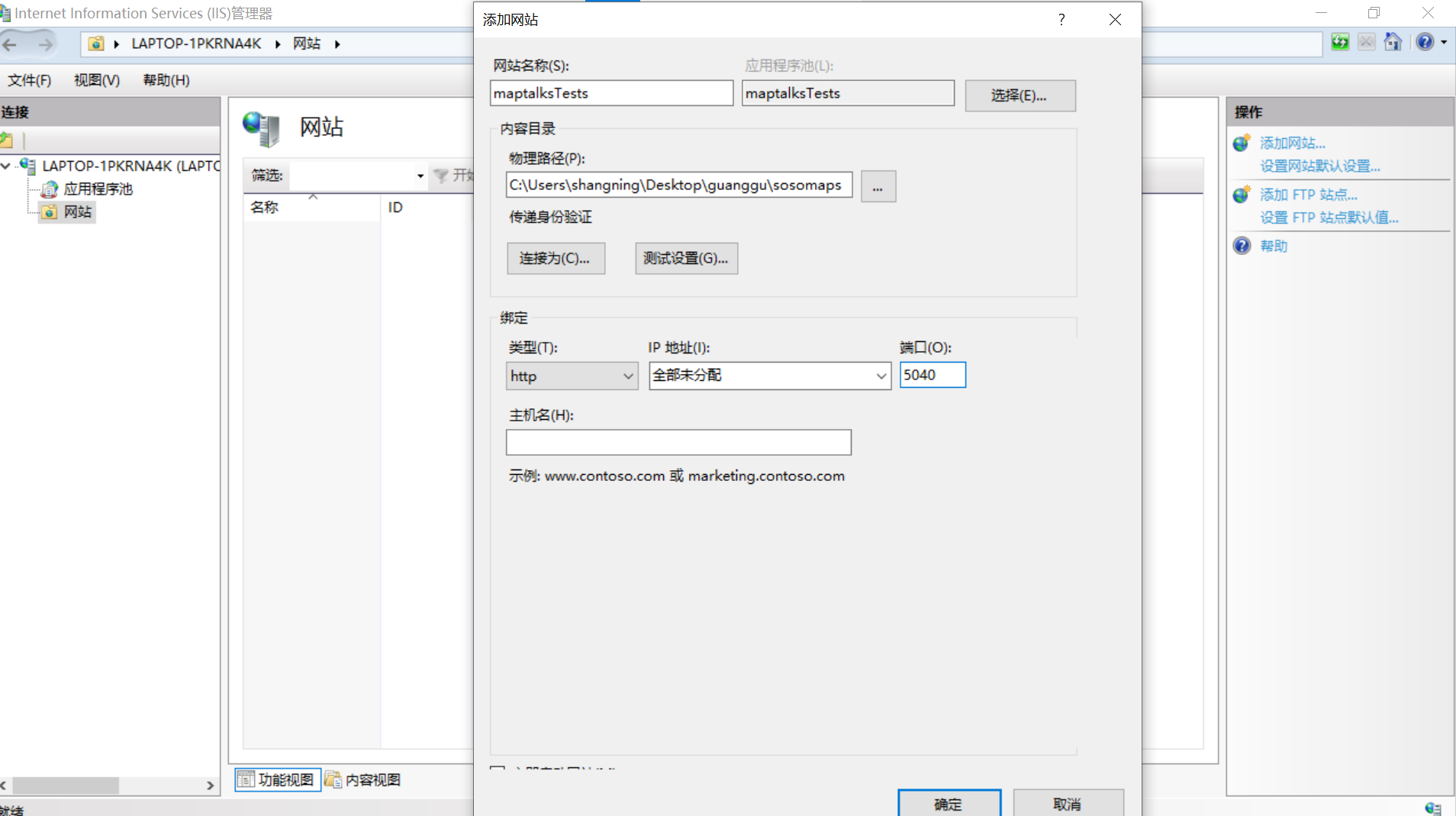
新建网站

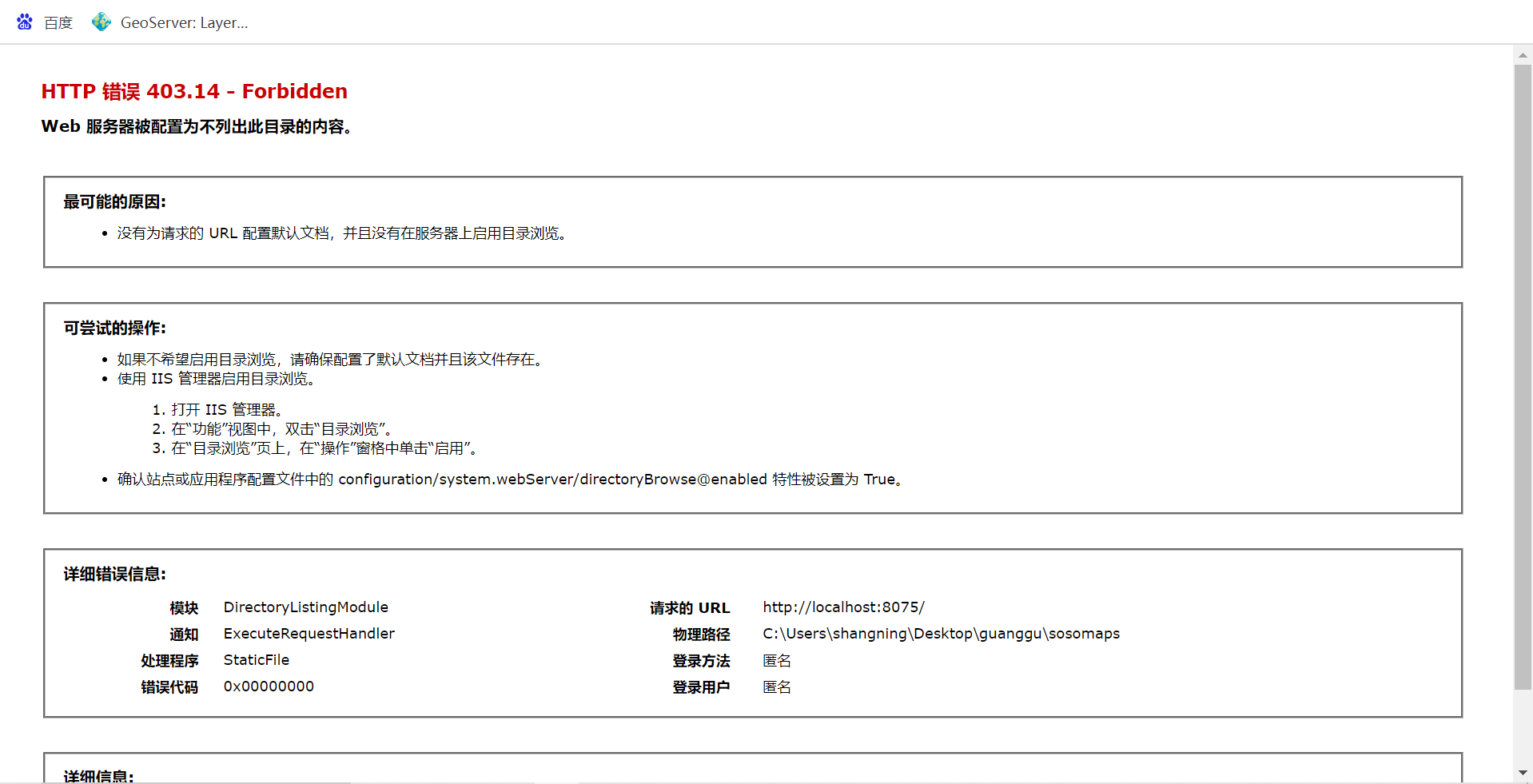
2.输入IP,以及端口号或点击启动服务报错如下

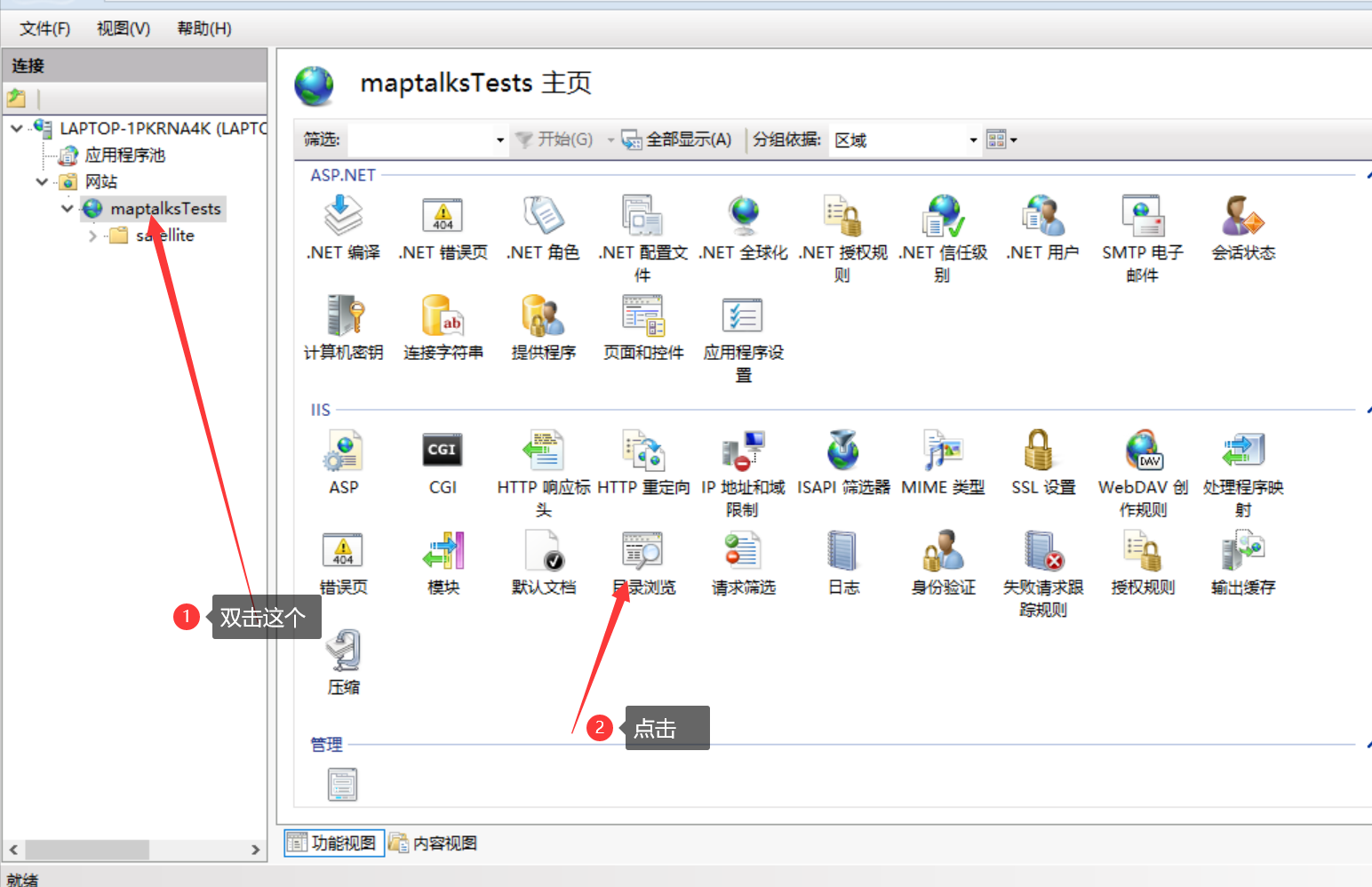
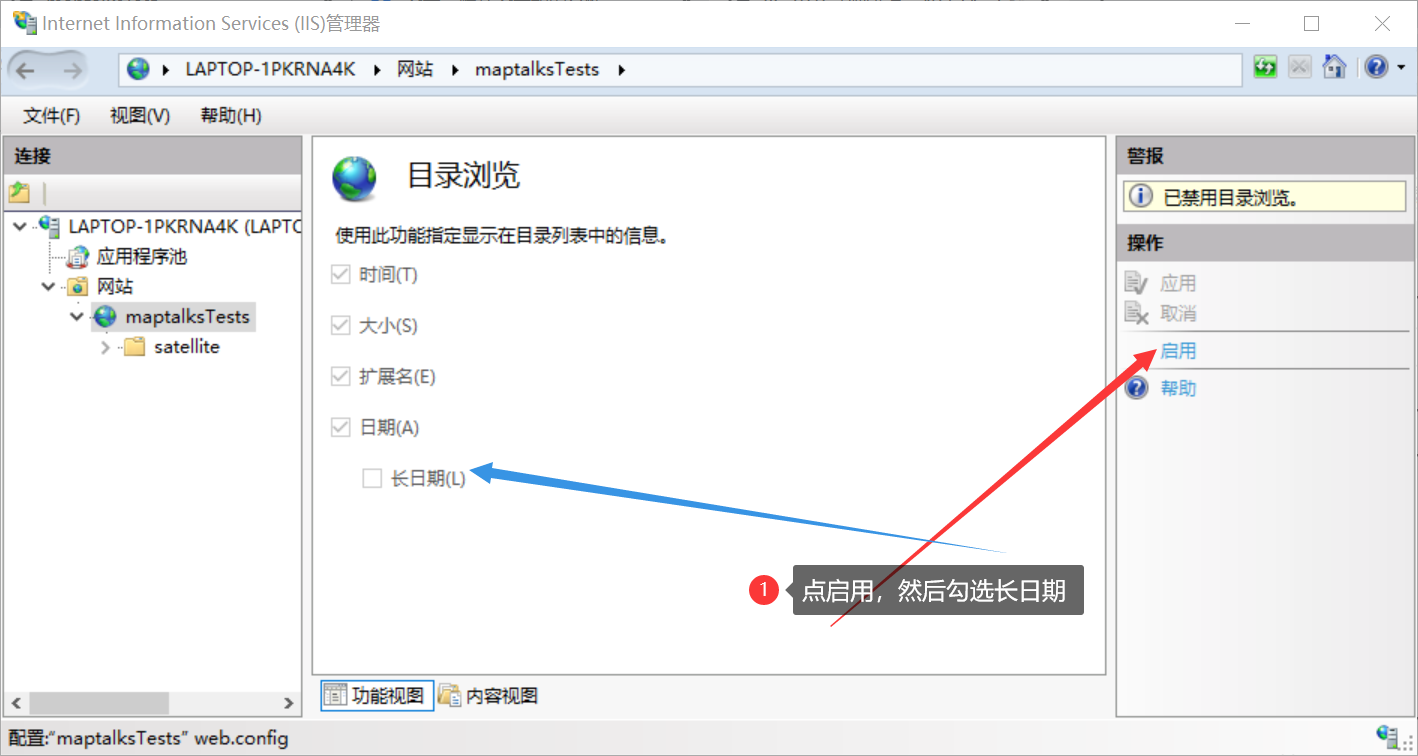
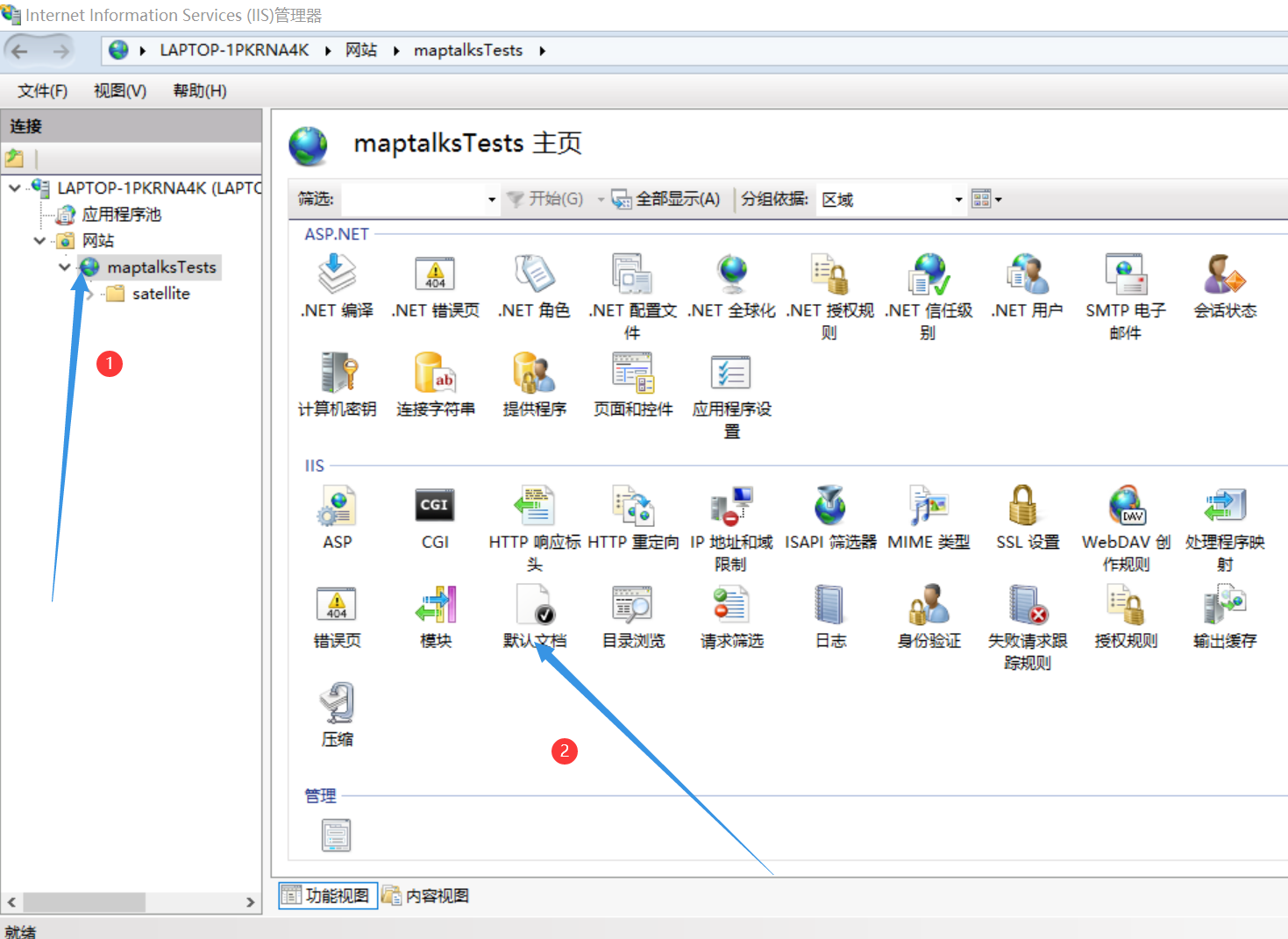
选中我们之前创建的网站,右侧出现网站的主页,找到–>【目录浏览】,双击进去


然后就可以启动服务啦

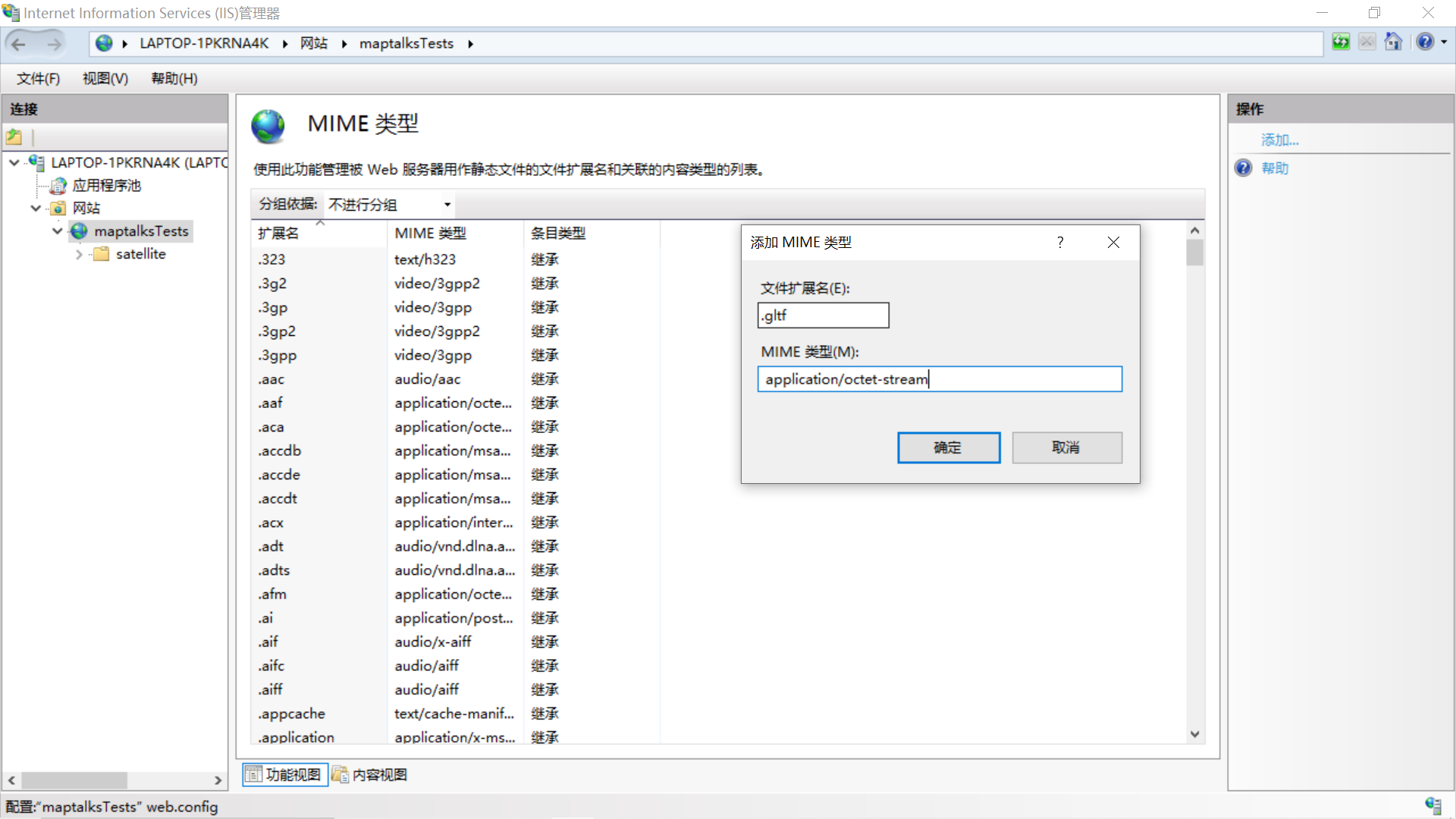
拓展1:当部署的有gltf,fbx格式的模型时,这里需要添加一个MIME类型:

如果不知道MIME类型 可以写通用的: application/octet-stream
扩展名类型/子类型
application/octet-stream | |
323 | text/h323 |
acx | application/internet-property-stream |
ai | application/postscript |
aif | audio/x-aiff |
aifc | audio/x-aiff |
aiff | audio/x-aiff |
asf | video/x-ms-asf |
asr | video/x-ms-asf |
asx | video/x-ms-asf |
au | audio/basic |
avi | video/x-msvideo |
axs | application/olescript |
bas | text/plain |
bcpio | application/x-bcpio |
bin | application/octet-stream |
bmp | image/bmp |
c | text/plain |
cat | application/vnd.ms-pkiseccat |
cdf | application/x-cdf |
cer | application/x-x509-ca-cert |
class | application/octet-stream |
clp | application/x-msclip |
cmx | image/x-cmx |
cod | image/cis-cod |
cpio | application/x-cpio |
crd | application/x-mscardfile |
crl | application/pkix-crl |
crt | application/x-x509-ca-cert |
csh | application/x-csh |
css | text/css |
dcr | application/x-director |
der | application/x-x509-ca-cert |
dir | application/x-director |
dll | application/x-msdownload |
dms | application/octet-stream |
doc | application/msword |
dot | application/msword |
dvi | application/x-dvi |
dxr | application/x-director |
eps | application/postscript |
etx | text/x-setext |
evy | application/envoy |
exe | application/octet-stream |
fif | application/fractals |
flr | x-world/x-vrml |
gif | image/gif |
gtar | application/x-gtar |
gz | application/x-gzip |
h | text/plain |
hdf | application/x-hdf |
hlp | application/winhlp |
hqx | application/mac-binhex40 |
hta | application/hta |
htc | text/x-component |
htm | text/html |
html | text/html |
htt | text/webviewhtml |
ico | image/x-icon |
ief | image/ief |
iii | application/x-iphone |
ins | application/x-internet-signup |
isp | application/x-internet-signup |
jfif | image/pipeg |
jpe | image/jpeg |
jpeg | image/jpeg |
jpg | image/jpeg |
js | application/x-javascript |
latex | application/x-latex |
lha | application/octet-stream |
lsf | video/x-la-asf |
lsx | video/x-la-asf |
lzh | application/octet-stream |
m13 | application/x-msmediaview |
m14 | application/x-msmediaview |
m3u | audio/x-mpegurl |
man | application/x-troff-man |
mdb | application/x-msaccess |
me | application/x-troff-me |
mht | message/rfc822 |
mhtml | message/rfc822 |
mid | audio/mid |
mny | application/x-msmoney |
mov | video/Quicktime |
movie | video/x-sgi-movie |
mp2 | video/mpeg |
mp3 | audio/mpeg |
mpa | video/mpeg |
mpe | video/mpeg |
mpeg | video/mpeg |
mpg | video/mpeg |
mpp | application/vnd.ms-project |
mpv2 | video/mpeg |
ms | application/x-troff-ms |
mvb | application/x-msmediaview |
nws | message/rfc822 |
oda | application/oda |
p10 | application/pkcs10 |
p12 | application/x-pkcs12 |
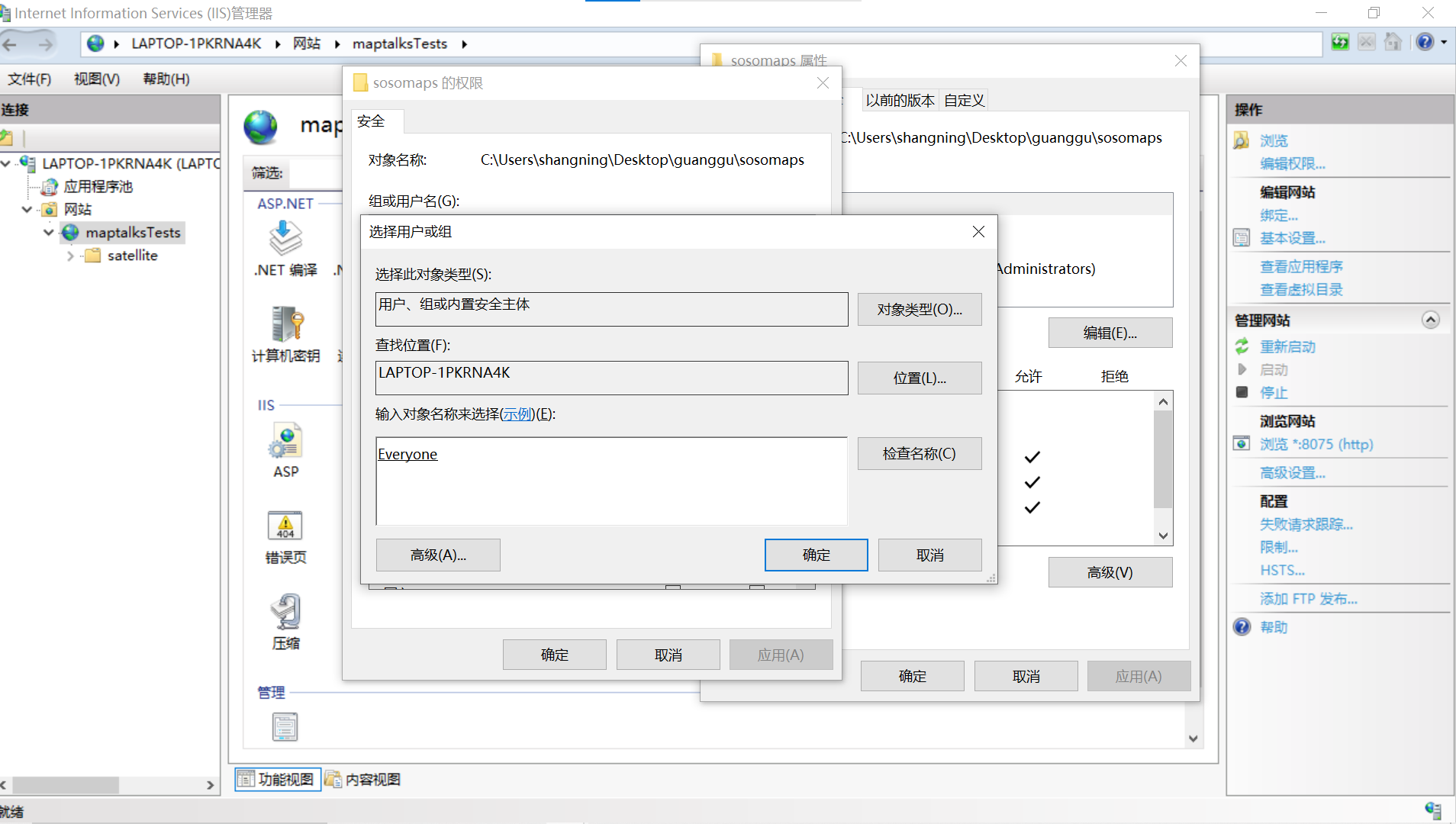
拓展2:当想部署html网页时
右键添加的网站——编辑权限——安全——编辑——添加——添加Everyone并点击检查名称,如下图所示——确定

回到IIS管理器——双击默认文档——将index.html文件上移到第一个

三:maptalks展示地图
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>maptalksTest</title>
<style type="text/css">
html,
body {
margin: 0px;
height: 100%;
width: 100%
}
.container {
width: 100%;
height: 100%
}
#coordinate {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 85px;
overflow: hidden
}
#coordinate div {
background-color: rgba(13, 13, 13, 0.5);
width: 100%;
height: 100%;
padding: 10px 10px 10px 10px;
font: 13px bold sans-serif;
color: #fff
}
</style>
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<!-- <link rel="stylesheet" href="maptalks.css">
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="lib/maxmap.js"></script>
<script type="text/javascript" src="lib/maxmap-gl.js"></script>
<script type="text/javascript" src="lib/maxmap-gl-layers.js"></script>
<script type="text/javascript" src="lib/three.min.js"></script>
<script type="text/javascript" src="lib/maxmap-three.js"></script> -->
</head>
<body>
<div id="map" class="container"></div>
<div id="coordinate"></div>
<script src="/index.js"></script>
</div>
</body>
</html>js部分
var map = new maptalks.Map('map', {
center: [114.3992881, 30.5054234],
zoom: 17.5267601,
minZoom: 13,
maxZoom: 18,
bearing: -6.6000000,
pitch: 50.4000000,
spatialReference: {
projection: 'EPSG:4326'
},
baseLayer: new maptalks.TileLayer('base', {
spatialReference: {
projection: 'EPSG:3857'
},
urlTemplate: 'http://192.168.1.19:8075/satellite/{z}/{x}/{y}.jpg',
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="https://blog.csdn.net/weixin_58320459?type=blog">ning</a> '
})
});
map.on("mousemove", function(e) {
let center = map.getCenter();
let view = map.getView();
document.getElementById('coordinate').innerHTML = '<div>' + [
'经纬度 : [' + center.x.toFixed(7) + ', ' + center.y.toFixed(7) + ']',
'方向角 : [' + view.bearing.toFixed(7) + ']',
'倾斜角 : [' + view.pitch.toFixed(7) + ']',
'当前等级 : [' + view.zoom.toFixed(7) + ']',
].join('<br>') + '</div>';
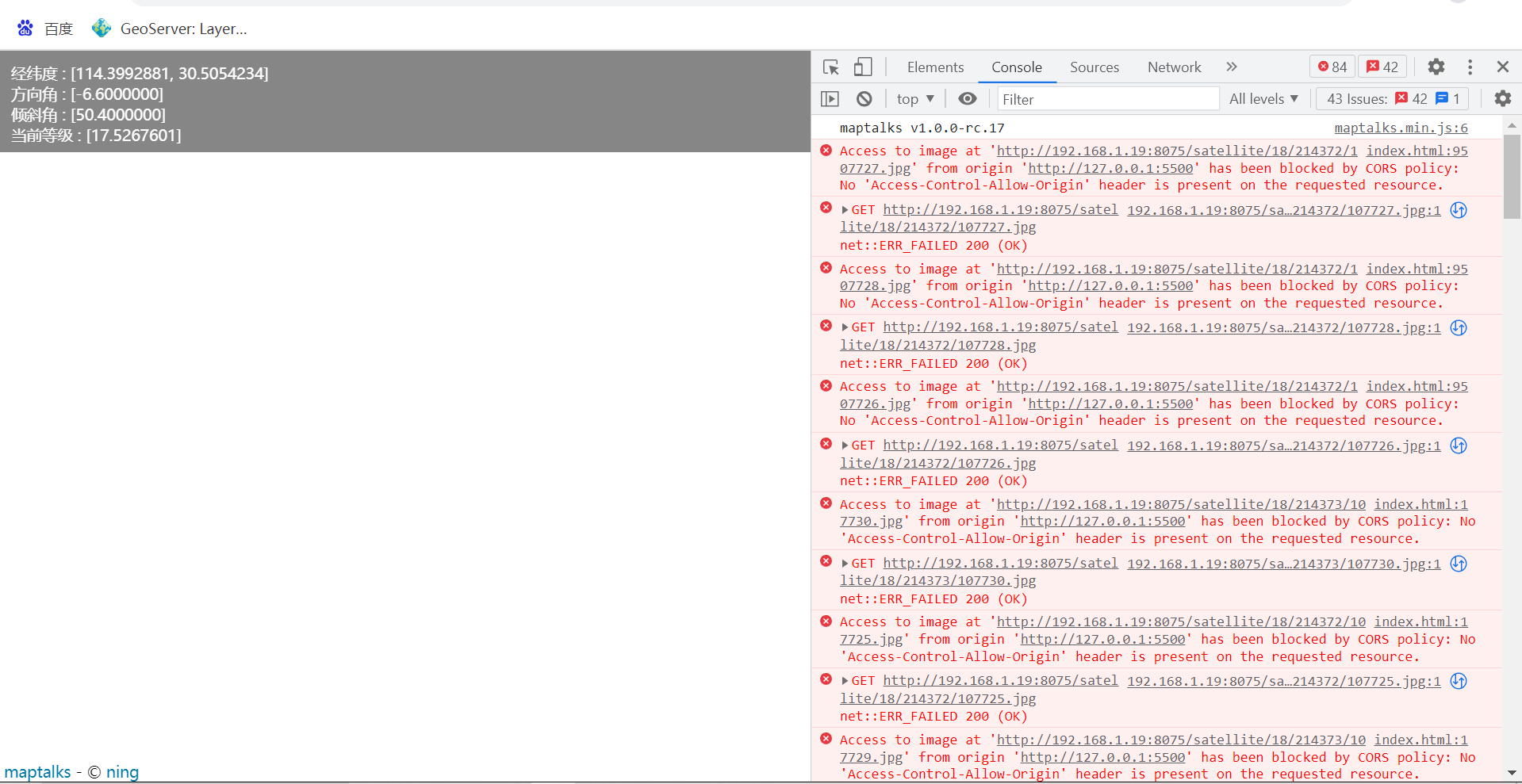
})保存运行vscode,报错,跨域

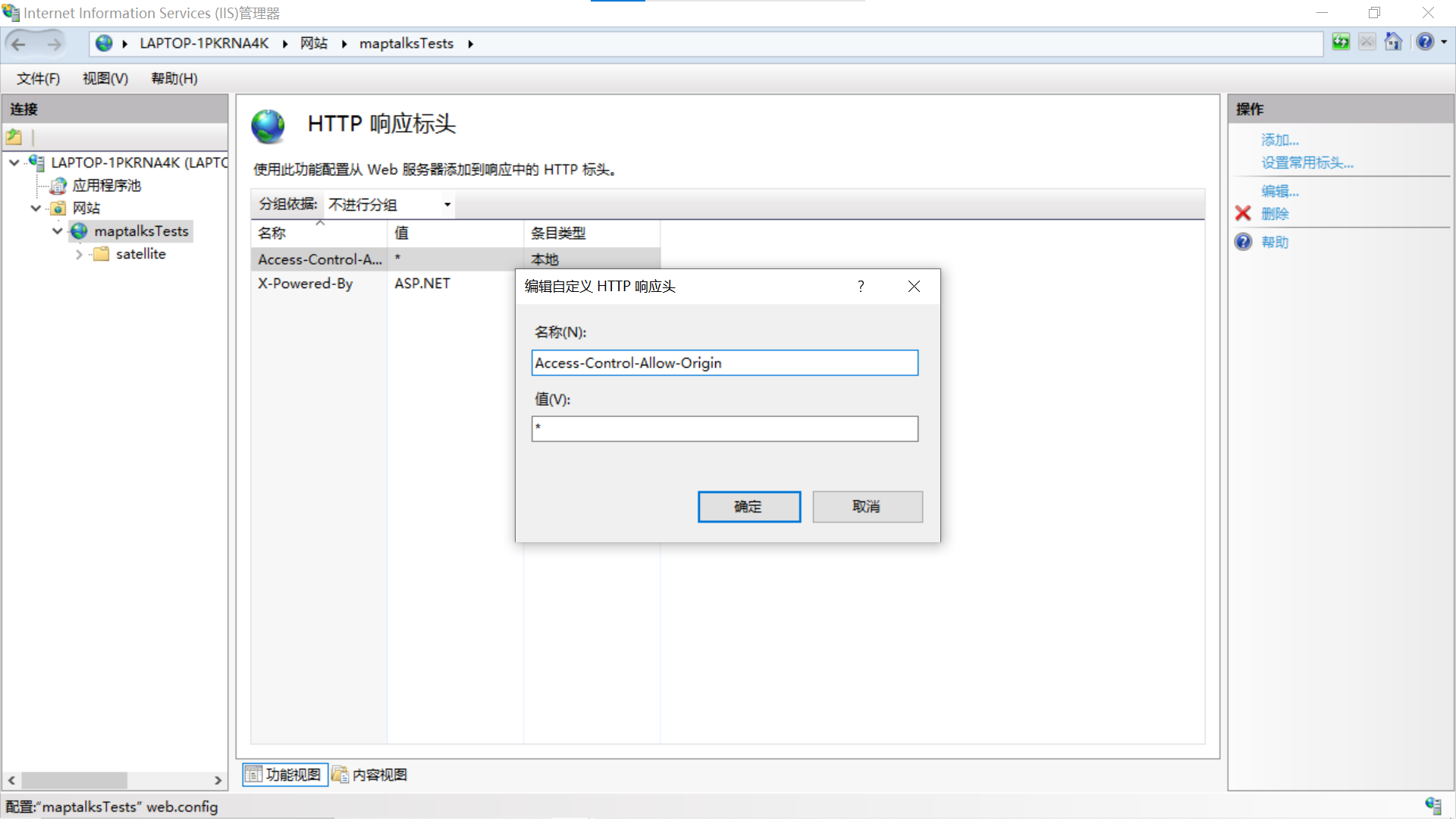
打开HTTP响应头标,添加:Access-Control-Allow-Origin:* 如下

网站重新启用,并刷新网页,显示地图数据,流程完结.(主页有下载的栅格数据,maptalksTests示例)


























 9273
9273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








