首先安装node上一个文章里有教程
安装国内镜像,可以使用淘宝镜像源,在命令行输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org验证输入 cnpm -v

搭建vue环境
全局安装vue-cli ,在命令行中输入
npm install -g @vue/cli //从国外下载--比较慢
cnpm install -g @vue/cli //镜像源下载查看安装的版本
vue --version
创建vue项目
命令行创建 进入创建项目的文件夹输入 vue create 项目名称
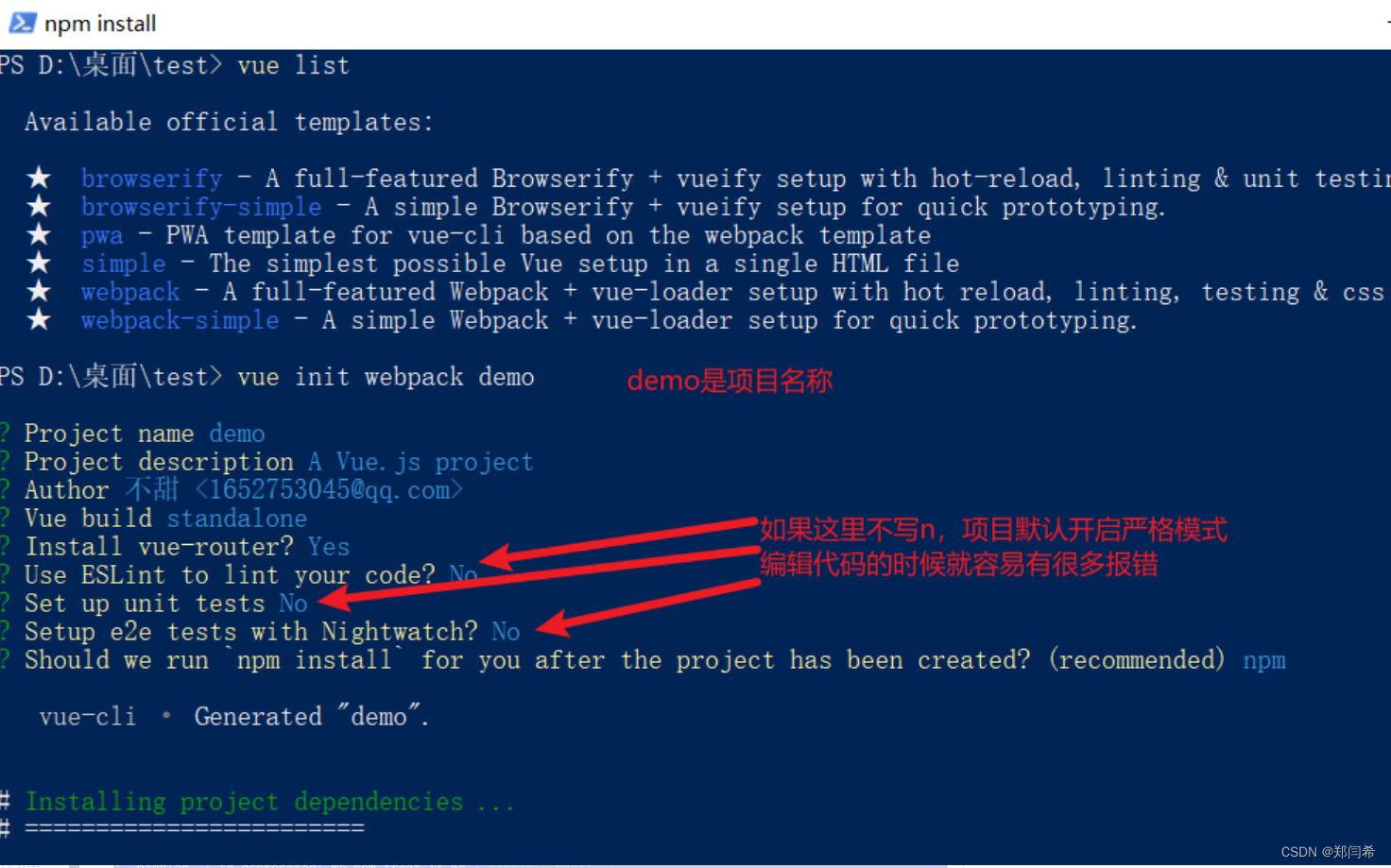
vue init webpack 项目名 cli2
vue create 项目名 cli3vue2创建项目

创建成功后会有如下显示

运行npm run dev会出现一个地址,复制到浏览器打开

vue3创建项目
在想创建项目的文件夹下输入vue create 项目名,回车
vue create vue-project这里可以选择默认的也可以选择手动选择的

这里上下方向键移动,空格键选择

Babel:转码器,可将ES6代码转为ES5
TypeScript: 支持使用 TypeScript (JavaScript超集)
Progressive Web App (PWA) Support :支持PWA(渐进式Web应用程序)
Router :支持 vue-router (路由)
Vuex :支持 vuex (状态管理器)
CSS Pre-processors: 支持 CSS 预处理器
Linter / Formatter :支持代码风格检查和格式化
Unit Testing:支持单元测试
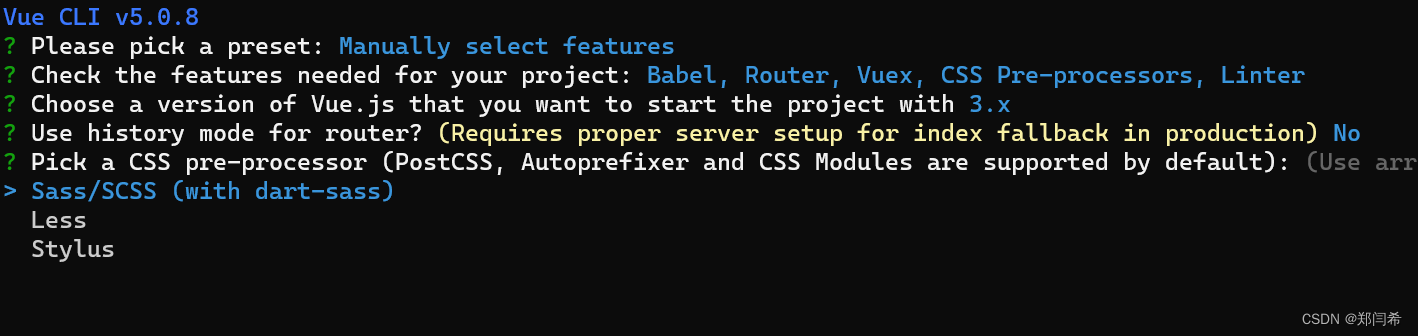
E2E Testing: 支持 E2E 测试(end to end)选择vue版本

是否使用history模式创建路由 (根据自身选择)

选择css预处理器 (根据自身选择)

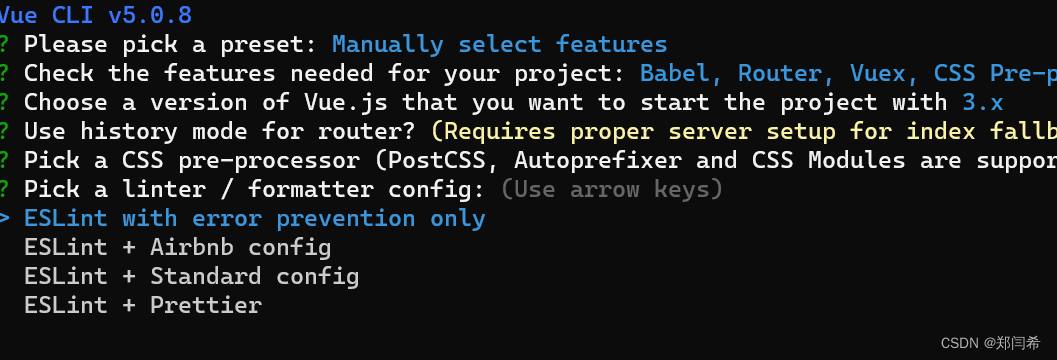
选择ESLint (可以默认选择)

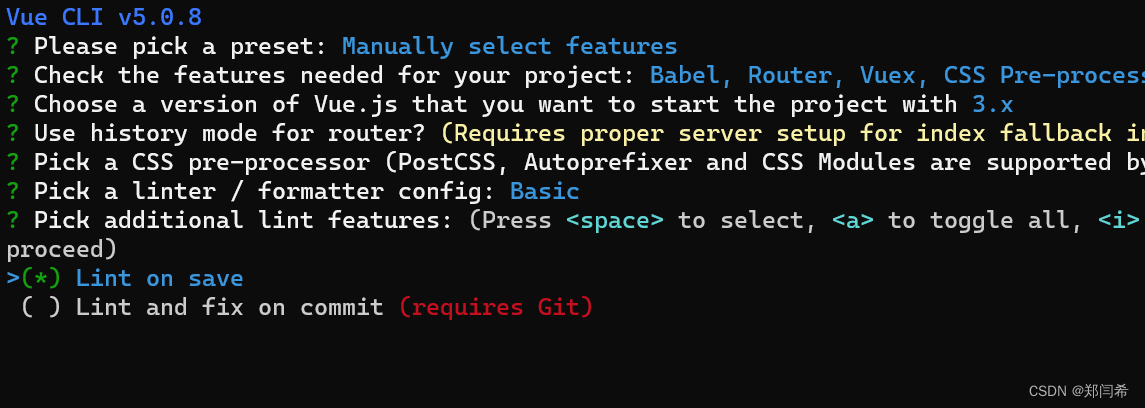
什么时候检测 (可以选择第一个代码保存时)

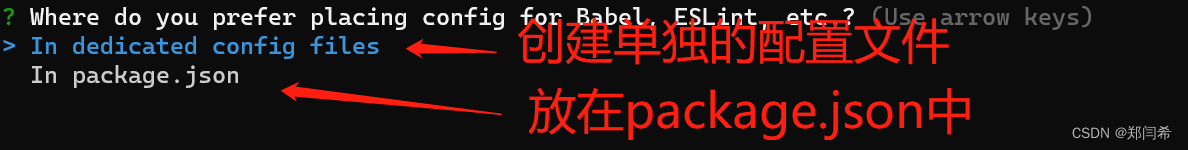
选择配置文件位置

保存此次配置内容,由于每次需要的配置不同这里可以选择N
 出现以下内容表示vue创建项目成功
出现以下内容表示vue创建项目成功

运行项目
cd blog //进入项目文件夹
npm run serve //运行项目
出现以下显示项目运行
打开浏览器输入以下代码运行项目
http://localhost:8080/项目创建成功

创建vue项目到此结束





















 6271
6271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








