1.首先在任意一个文件夹中,想要创建后的文件放在哪里,就在哪个文件中打开小窗口(cmd)
2.进入指定的路径后,输入Vue create 自己随便取个名 (注意最好不要是中文)

3. 之后会出现这样一个页面,选择最后一个(自定义)

4.选择第一个和四,五,六个按回车键(选择哪一个按空格键)
5.然后选择2.x(vue.js的版本)

这里的意思是问你是选择哪一个路由模式(hash和history)
二者的区别是前者兼容性比较好,但是需要跟在#后面,而后者虽然不需要#,但是对浏览器的兼容性较高,一般电脑不支持
所以,我们选择前者,固此处输入n即可

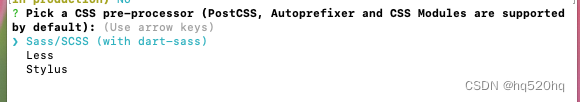
随后出现这样的页面,意思为请你选择哪一个预处理器,选择第二个(less)

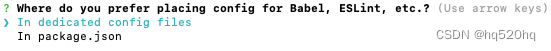
这里询问你是把设置另外放在一个文件夹里 还是放在package.json文件夹里,直接按回车键就好
![]()
个人推荐,直接输入n,按回车键就好
在完成之后输入cd + 你取的项目名
再输入npm run serve 即可得到一个网址,复制下来,在浏览器上打开即可





















 4103
4103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








