目录
day1
1.学习前准备
1.下载安装Visual Studio Code
直接在浏览器官网上下载即可,注意小心下载到盗版。安装很简单,一直next就行
安装包链接: https://code.visualstudio.com/
2.新建一个html文件,在此便不再赘述不会的可以看这篇回答:Visual Studio Code如何新建一个文件:https://jingyan.baidu.com/article/b7001fe175bf944f7382dd59.html
记得打开自动保存:文件->自动保存
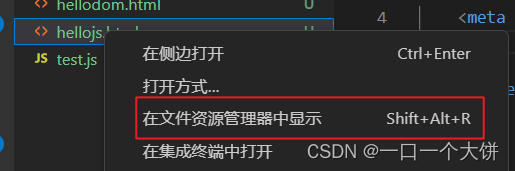
3.运行html文件:选中文件右键选择在文件资源管理器中显示,然后双击打开生成的html文件即可

4.查看开发者工具方法:网页右键选择检查
2.HTML文件基本结构
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
<html>
<head>
<title>这是一个内容</title>
</head>
<body>
hello world
</body>
</html>
标签之间的关系:
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
3.简单的代码书写
3.1创建主体框架
在 IDEA 中创建文件
xxx.html, 直接输入!, 按 tab 键, 此时能自动生成代码的主体框架.
生成代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
<html lang="en"> 其中 lang 属性表示当前页面是一个 “英语页面”. (有些浏览器会根据此处的声明提示是否进行自动翻译).
3.2基本语法规则
3.2.1注释标签
<!-- 注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
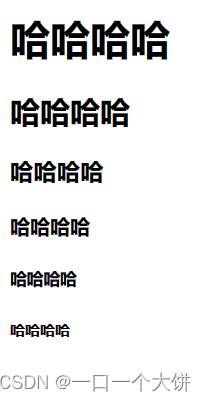
####3.2.2 标题标签
<h1>哈哈哈哈</h1>
<h2>哈哈哈哈</h2>
<h3>哈哈哈哈</h3>
<h4>哈哈哈哈</h4>
<h5>哈哈哈哈</h5>
<h6>哈哈哈哈</h6>
显示结果:
3.2.2.段落标签
<p>
使用方法:
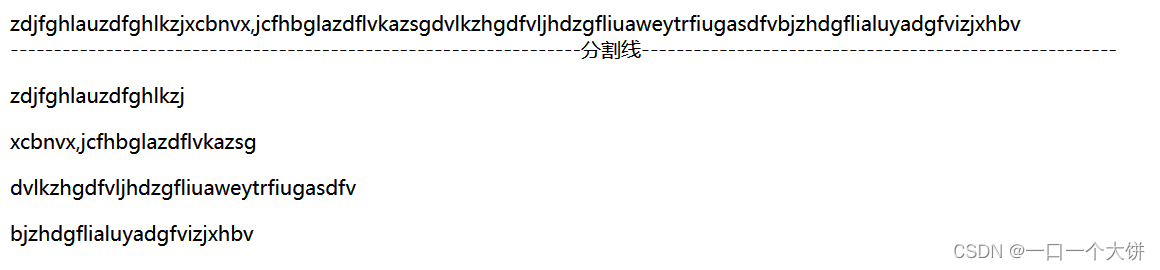
<div>zdjfghlauzdfghlkzjxcbnvx,jcfhbglazdflvkazsgdvlkzhgdfvljhdzgfliuaweytrfiugasdfvbjzhdgflialuyadgfvizjxhbv</div>
<!-- 使用<p>前文字 -->
<div>------------------------------------------------------------------分割线-------------------------------------------------------</div>
<div><p>zdjfghlauzdfghlkzj</p><p>xcbnvx,jcfhbglazdflvkazsg</p><p>dvlkzhgdfvljhdzgfliuaweytrfiugasdfv</p>bjzhdgflialuyadgfvizjxhbv</div>
<!-- 使用<p>后文字 -->
显示结果:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
3.2.3.换行标签
<br/>
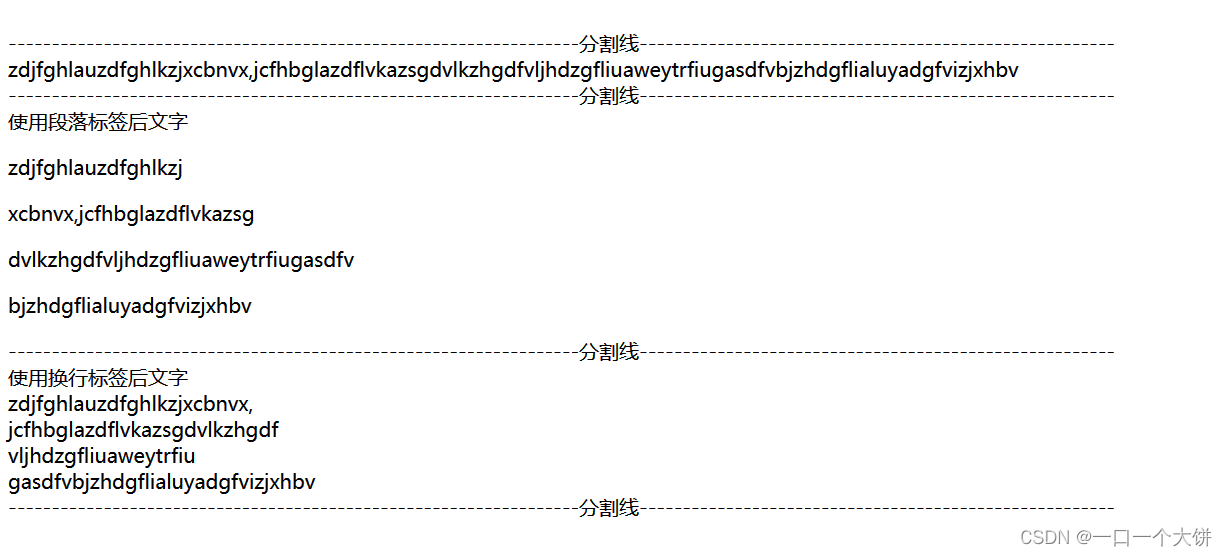
<div>zdjfghlauzdfghlkzjxcbnvx,jcfhbglazdflvkazsgdvlkzhgdfvljhdzgfliuaweytrfiugasdfvbjzhdgflialuyadgfvizjxhbv</div>
<!-- 使用<p>前文字 -->
<div>------------------------------------------------------------------分割线-------------------------------------------------------</div>
<div>使用段落标签后文字<p>zdjfghlauzdfghlkzj</p> <p>xcbnvx,jcfhbglazdflvkazsg</p> <p>dvlkzhgdfvljhdzgfliuaweytrfiugasdfv</p> <p>bjzhdgflialuyadgfvizjxhbv</p></div>
<!-- 使用<p>后文字 -->
<div>------------------------------------------------------------------分割线-------------------------------------------------------</div>
<div>使用换行标签后文字<br/>zdjfghlauzdfghlkzjxcbnvx,<br/>jcfhbglazdflvkazsgdvlkzhgdf<br/>vljhdzgfliuaweytrfiu<br/>gasdfvbjzhdgflialuyadgfvizjxhbv</div>
<!-- 使用<br/>后文字 -->
<div>------------------------------------------------------------------分割线-------------------------------------------------------</div>
显示结果:
** br是一个单标签不需要结束标签)
br标签不像 p 标签那样带有一个很大的空隙**
3.2.4格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
显示结果:
3.2.5图片标签
<img src="图片路径" alt="替换" title="提示" width="500px" height="800px" border="5px">`
src:图片地址(使用绝对路径、相对路径、网络路径都可以),必须具有,否则无法显示图片.
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border: 边框, 参数是宽度的像素.
示例:
<img src="D:\各种测试图片\猪猪看书.jpg" alt="替换" title="提示" width="500px" border="6px">
显示结果:



























 1334
1334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








