目录
本文主要介绍了大饼的图片服务器前端页面的搭建过程
一.下载前端模板
我们可以在模板之家直接下载前端页面的模板

我下载的是这个模板:http://www.cssmoban.com/cssthemes/9035.shtml
由于我们下载的模板并不一定会和自己的项目所需要的功能完全贴合,所以此时我们需要更改前端代码来让我们的页面更加符合我们该项目的功能
首先分析一下我们这个图片服务器的功能:上传图片功能,展示图片功能,所以我们可以用两个页面来完成这些功能,一个展示页面的功能用index.html文件来写,而上传文件功能用upload.html文件来写
二. 展示图片(index.htmll)
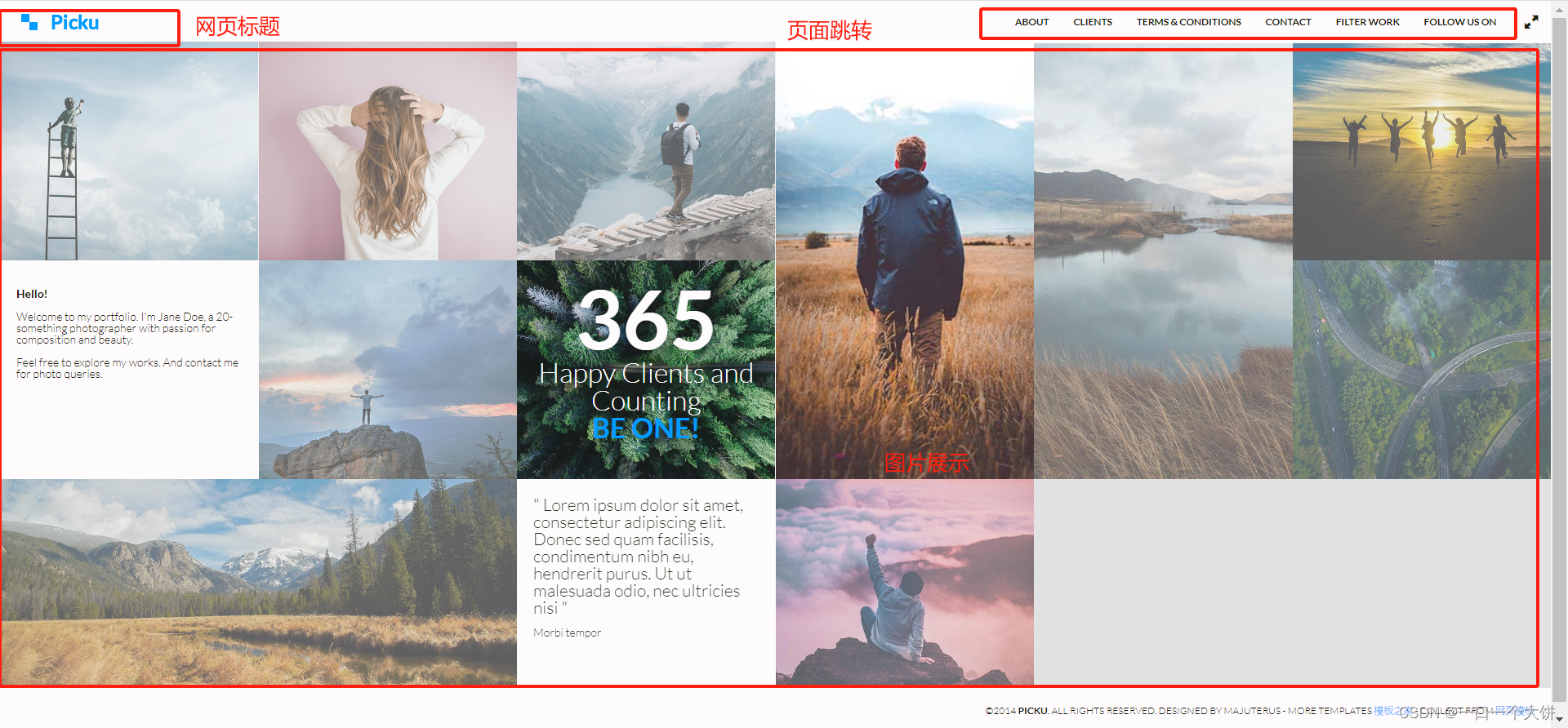
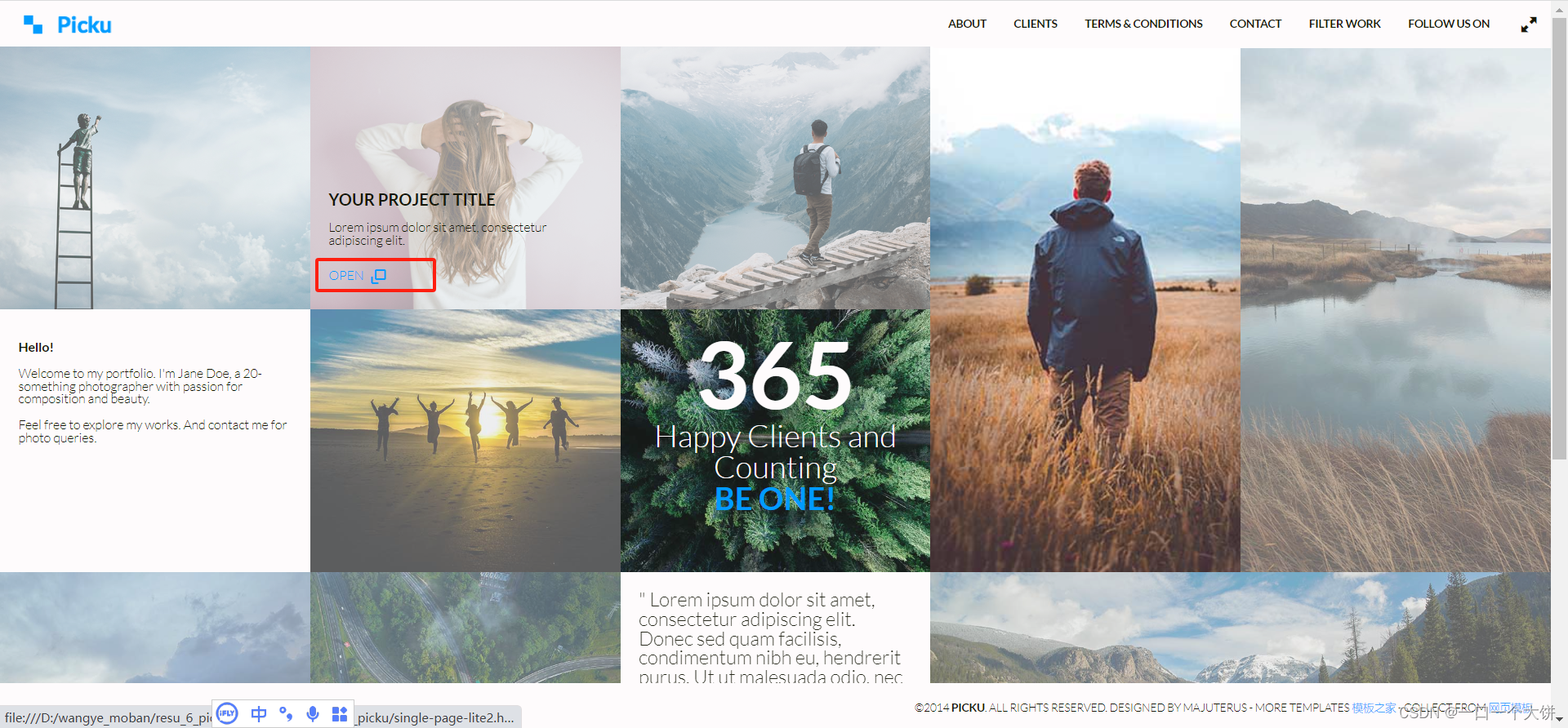
打开模板我们可以看到该模板大概分为三个区域:标题,页面跳转去,图片展示区

我们可以将网页标题处改成自己的项目名称:大饼的博客系统
将页面跳转区域的内天荣改成我们所需要的上传文件的页面跳转
在图片区放置我们该项目所展示的图片,使用原来模板中自带的样式
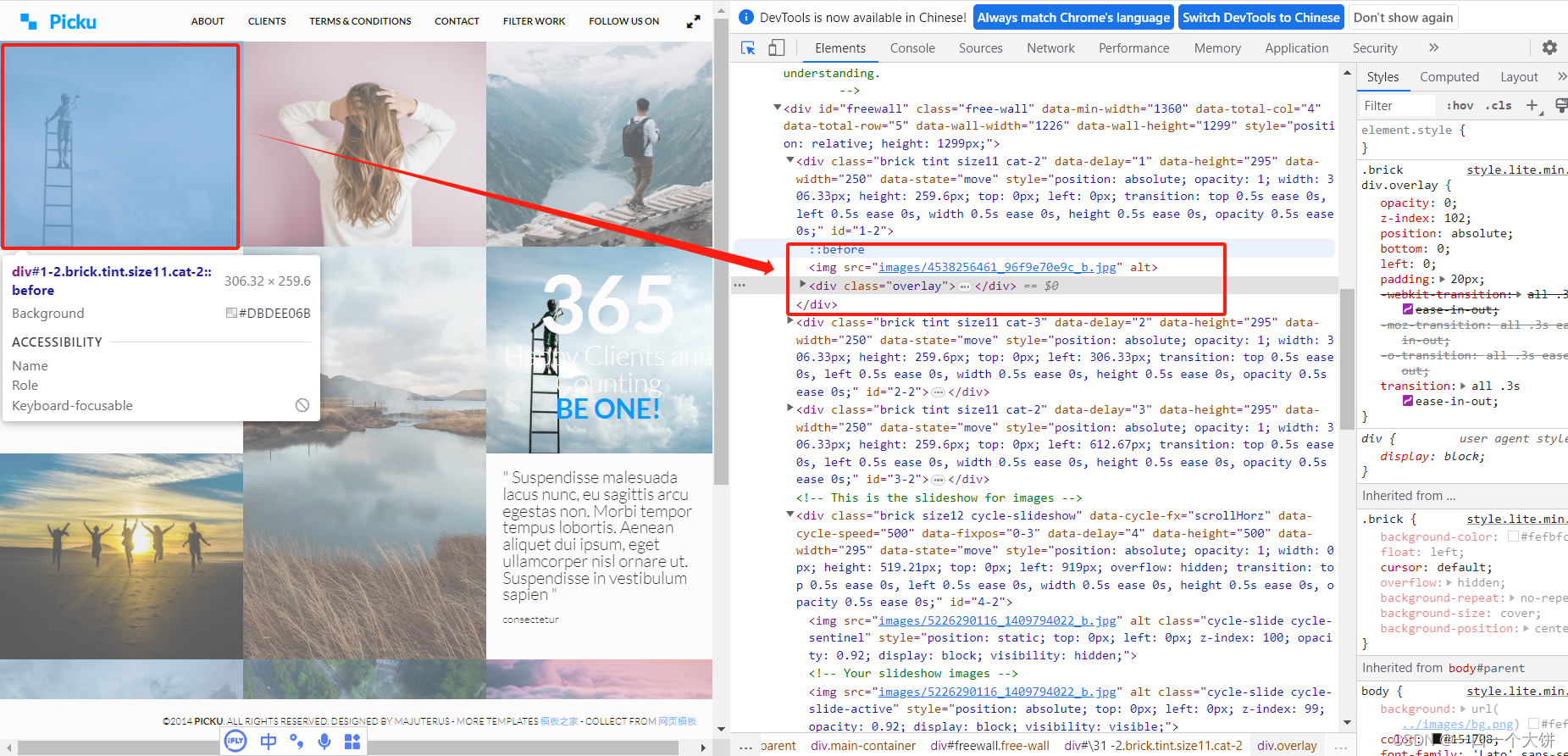
在页面中按下F12或者右键选择检查,打开开发者工具,鼠标放置在自己所需要更改的元素上就能看到该元素的前端代码,例如:

1. 标题
首先我们来在页面上加入自己项目的名字
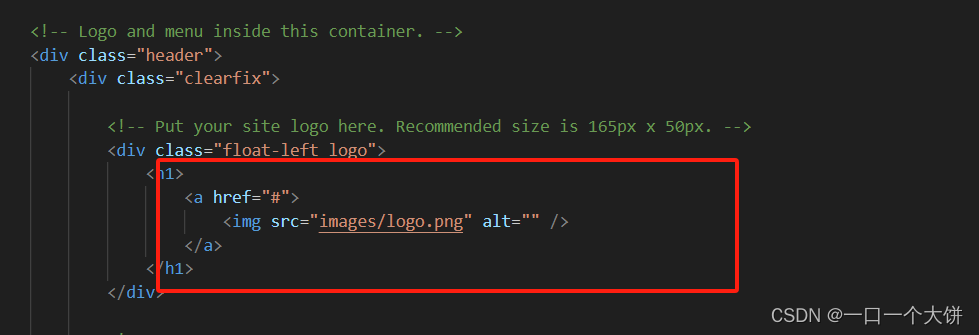
找到标题后,发现该模板的页面标题为图片格式,我们直接将图片换成文本


尽量不改变元素的类名和id等,这样就可以使用原来模板中自带的css样式了
2. 页面跳转链接
找到网页上的跳转链接的地方,然后更改他的链接和名称


<a href="./upload.html" >上传文件</a>
./upload.html:是上传文件的前端代码文件upload.html的文件地址
3. 图片展示
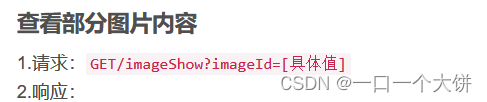
找到模板中放置图片的代码,然后将其中的图片链接换成我们前面设计好的查看图片的URL

将图片位置这部分换成:imageShow?imageId=10(根据前面咱们设计的)


由于我们需要查看到数据库中的所有的图片单靠这样写死的方法让其展现在页面上是不行的,这是我们就需要用到vue框架,利用代码循环读取数据库中的图片属性信息,然后用得到的图片id利用imageShow?imageId=得到的id来循环读取数据库中存储的图片的内容并且展示在页面上
引入js和vue依赖:写在html文件的head中
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
js代码:写在html文件中的body中
<script>
var app = new Vue({
el:'#image',
data:{
images: [
]
},
methods:{
//GET/image
getImages(){
$.ajax({
url:"image",
type:"get",
context:this,
success:function(data,status){
//发送请求成功的情况下执行,将获取到的返回值传给images
this.images = data;
$('#app').resize();
}
})
}
}
})
</script>
var app = new Vue({})构造了一个vue实例,实例名为app
el:'#image'将app这个实例与html文件中id为image的标签绑定
data:{ }构造一个空的JSON对象,这个键值对的值为{ }中的内容
images: [ ]创建一个空的images列表,这个图像列表作为的他这个键值对的值
methods:{ }创建一个名为 methods的键,可以在该键中其中定义一组或几组方法,在需要的时候调用
这种数据结构通常用来表示应用程序或系统中的方法集合,例如获取数据、提交表单等。
getImages(){ }定义一个方法,该方法没有参数也没有返回值
$.ajax({ } )jQuery 中用于发送 AJAX 请求的函数,它接受一个包含各种参数的对象作为输入,并返回一个 Promise 对象
Promise 对象是 JavaScript 中用于处理异步操作的一种对象。它代表了一个尚未完成但预期在未来会完成的操作,通常用于处理异步请求、定时器等场景。
Promise 对象有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。当一个 Promise 对象被创建时,它的状态为 pending。当异步操作完成并返回结果时,Promise 对象的状态会变为 fulfilled 或 rejected。
Promise 对象提供了一些方法来处理异步操作的结果,例如 then()、catch() 和 finally()。then() 方法用于指定在异步操作成功时执行的回调函数,catch() 方法用于指定在异步操作失败时执行的回调函数,finally() 方法用于指定无论异步操作成功还是失败都要执行的回调函数。
通过使用 Promise 对象,可以更方便地管理和处理异步操作,避免回调地狱的问题,提高代码的可读性和可维护性。
url:"image", type:"get", context:this,
url参数指定了请求的 URL为image,type 参数指定了请求的方法为:get方法
success:function(data,status){ }success 参数是一个回调函数,用于处理请求成功的情况,error 参数也是一个回调函数,用于处理请求失败的情况。
data:服务器返回的数据,通常是一个 JSON 对象或字符串。
status :HTTP 状态码,表示请求的状态,例如 200 表示请求成功,404 表示请求的资源未找到等。
this.images = data;将服务器反悔的数据存储在列表images变量中,data:服务器返回的数据,
$('#app').resize();用 jQuery 中的 resize () 方法,用于重新调整页面的大小
html代码:写在html文件的body中
可以根据f12在页面上找到一个自己喜欢的图片展示样式来更改,这样就可以直接使用模板自带的css样式,尽量不改动原来的类名和id等,以免.css中使用了这些选择器更改后选择器无法正确找到对应的代码
<div id ="image" >
<div v-for="image in images" >
<div class="brick tint size11 cat-2">
<img v-bind:src = "'imageShow?imageId='+image.imageId" alt="" />
<div class="overlay">
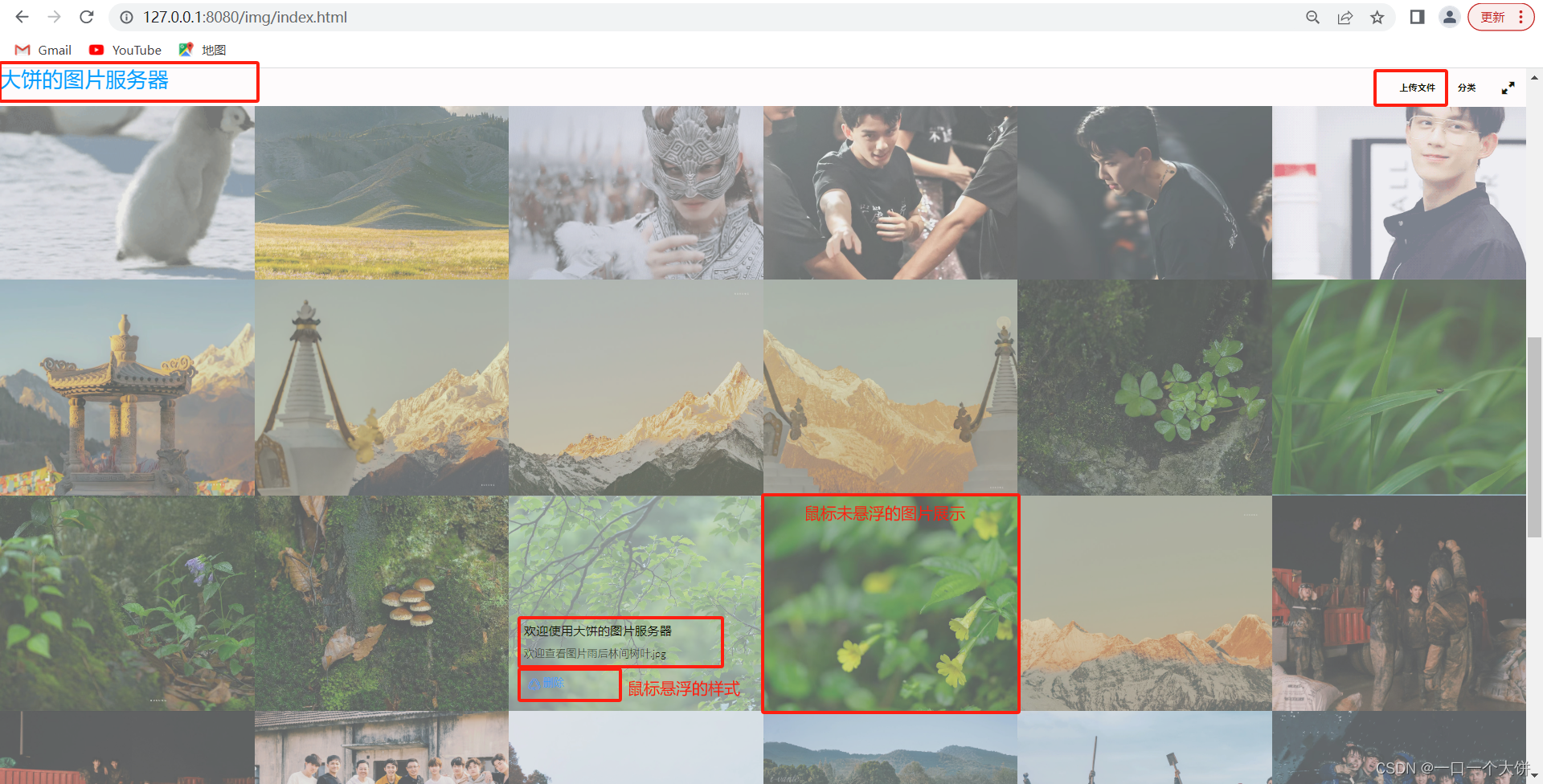
<h3 cla ss="project-title">欢迎使用大饼的图片服务器</h3>
<p class="project-description">欢迎查看图片{{image.imageName}}</p>
</div>
</div>
</div>
</div>
<div id ="image" > </div>设置该标签的id为image,和vue的实例对象app绑定
<div v-for="image in images" > </div>用v-for循环读取images中存储的值给image,每次循环都会生成一个新的div标签
<img v-bind:src = "'imageShow?imageId= '+image.imageId " alt="" />利用v-bind将
"'imageShow?imageId= '+image.imageId "绑定到图片的scr属性上,当 image.imageId 的值发生变化时,图片的 src 属性也会相应地更新
{{image.imageName}}获取image中的imageName变量的内容,即输出了图片的的名字
二. 删除图片
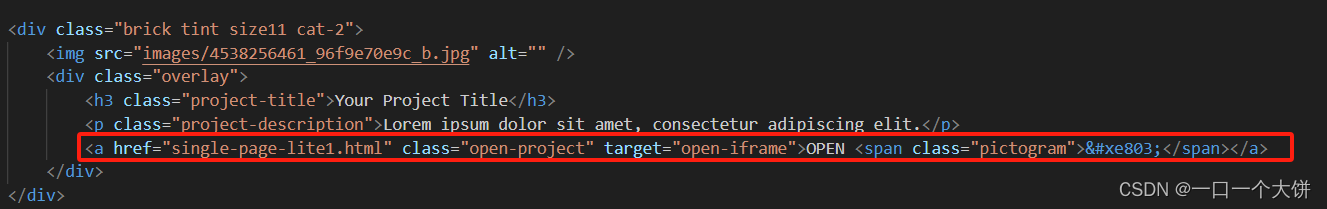
查看模板我们可以发现在模板中鼠标悬停于图片上时会出现一个OPEN按钮,我们可以直接将这个按钮改成删除图片的的按钮

模板中对应的OPEN按钮的代码:

在上面的vue对象app中直接加入一个删除方法
<script>
var app = new Vue({
el:'#image',
data:{
images: [
]
},
methods:{
remove(imageId){
$.ajax({
url:"image?imageId="+imageId,
type:"delete",
context:this,
success:function(data,status){
this.getImages();
alert("删除成功,请刷新");
}
})
},
}
})
app.getImages();
remove(imageId){ }定义一个删除图片方法,该方法的传入参数为imageId
url:"image?imageId="+imageId, type:"delete", context:this,url参数指定了请求的 URL为image,type 参数指定了请求的方法为:delete方法
this.getImages();在请求执行成功的情况下调用上面的this.getImages()方法,获取到图片数据
alert("删除成功,请刷新");在请求执行成功时弹出弹框,告诉用户图片删除操作已经成功,可以刷新页面
将OPEN按钮改成删除按钮
<a class="open-project" v-on:click="remove(image.imageId)"><span class="pictogram">♲</span> 删除</a>
v-on:click="remove(image.imageId)"v-on时vue中的一个方法,用于监听动作,
v-on:click 代表v-on监听的动作是click,也就是说当点击元素时会触发后面的方法
remove(image.imageId) :调用方法remove(imageId),传入参数是imageId,也就是当前图片的imageId
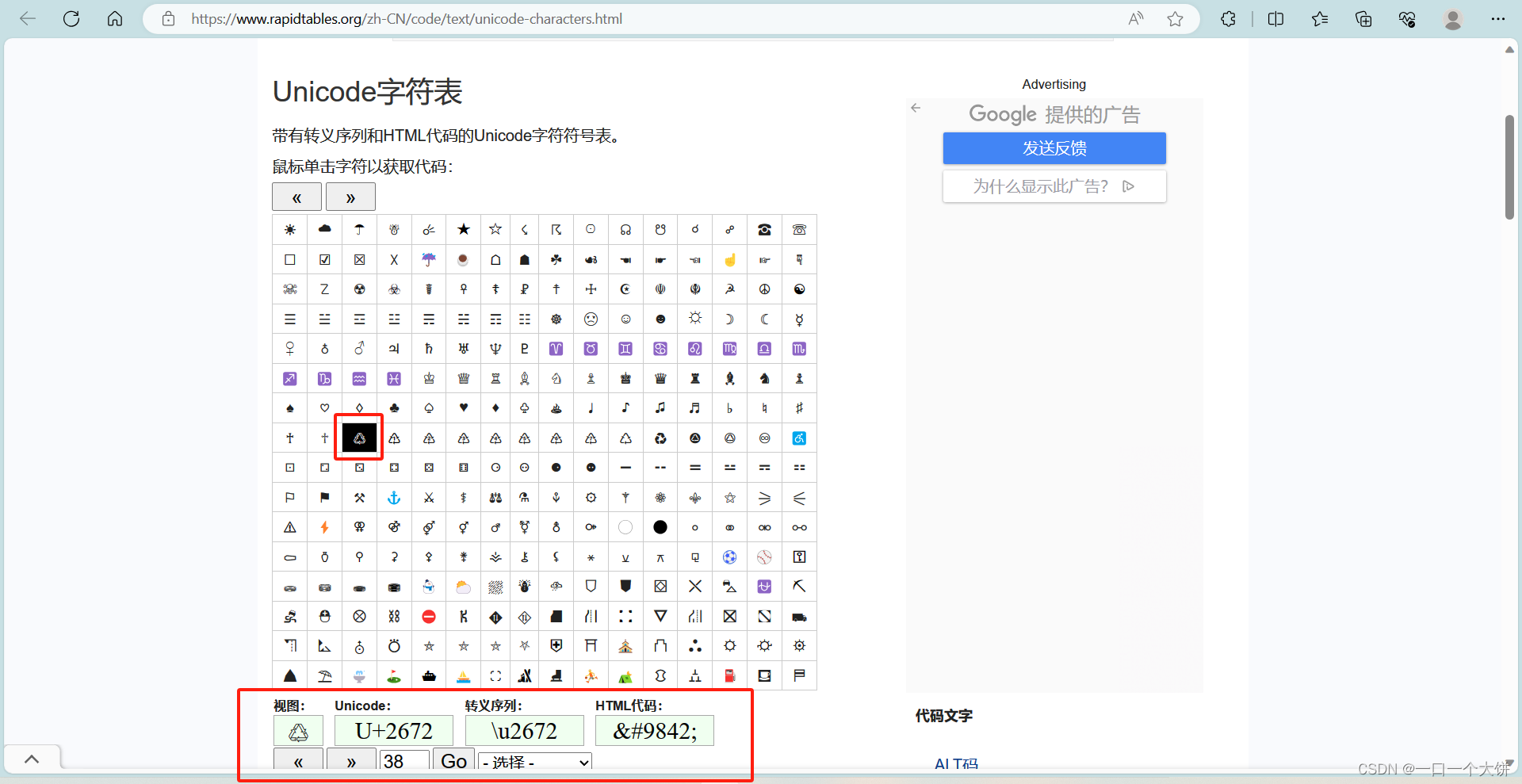
♲Unicode 字符,代表一个回收的符号
查询Unicode字符表:https://www.rapidtables.org/zh-CN/code/text/unicode-characters.html

四. 上传图片
1. 上传图片的前端代码(upload.html)
因为我们一直使用的文件上传方式都是假设为from表单,所以我们的上传代码就直接用from表单即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传文件</title>
</head>
<body>
<form id="upload-form" action="image" method="post" enctype="multipart/form-data" >
<input type="file" id="upload" name="upload" />
<br />
<!--上传文件按钮-->
<input type="submit" value="Upload" />
</form>
</body>
</html>
然后根据自己的需求设置对应的样式即可
2.更改后端代码
在现在我们的后端代码中上传图片执行成功后反回的是:
导致我们在上传文件完成后还需要手动返回主页面,非常麻烦用户体验感不好,我们可以在接更改这部分代码,让上传图片执行成功后跳转到主页面去
//3.给客户端返回一个结果
resp.sendRedirect("index.html");
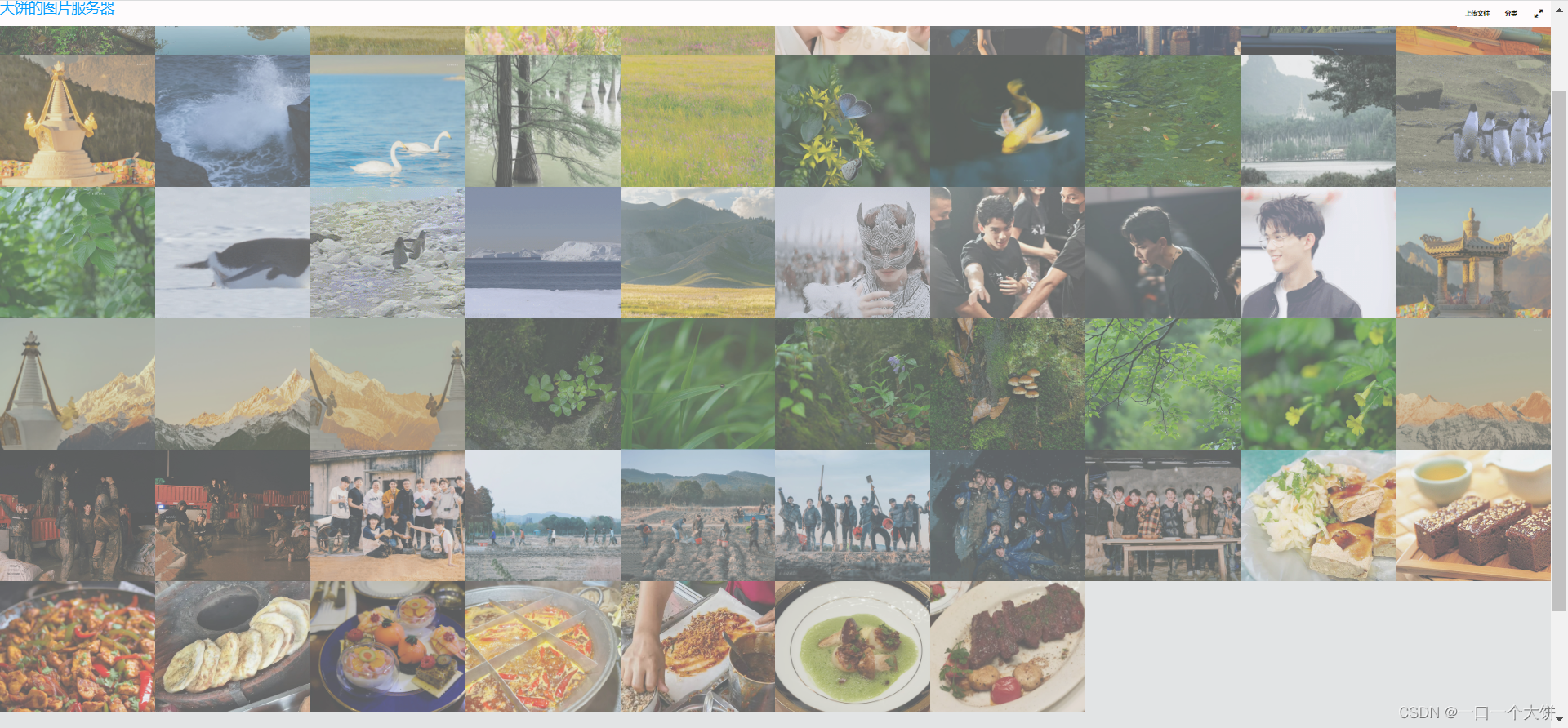
五. 前端页面成果展示
1.打开页面:

2.上传图片展示:
上传图片前:

上传图片后:

3.删除图片展示:
删除前:

删除后:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








