前言
本文主要介绍CSS盒元素的相关用法
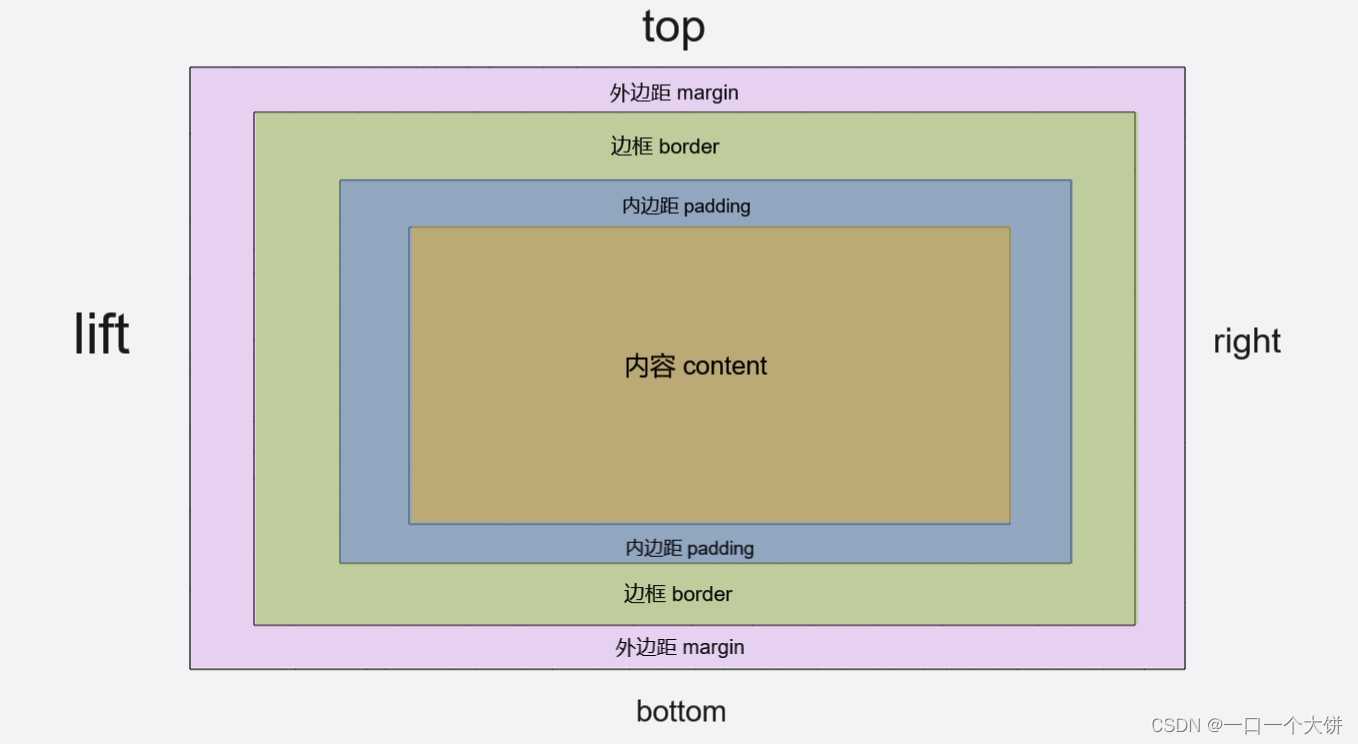
盒元素
每一个 HTML 元素就相当于是一个矩形的 “盒子”
盒元素有以下几个属性:
边框 :border
内容 :content
内边距 :padding
外边距 :margin

边框
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 ,dashed 虚线边框 ,dotted点线边框
颜色: border-color
border-top/bottom/left/right边框的四个属性
边框会撑大盒子
解决方法:通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子
* {
box-sizing: border-box;
}
清除浏览器默认样式
* {
marign: 0;
padding: 0;
}
其他更多实际用法参考专栏博客系统中前端页面部分,里面有更多CSS实际详细用法: 博客系统专栏























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








