Hello TypeScript

ts文件经过编译生成js文件。

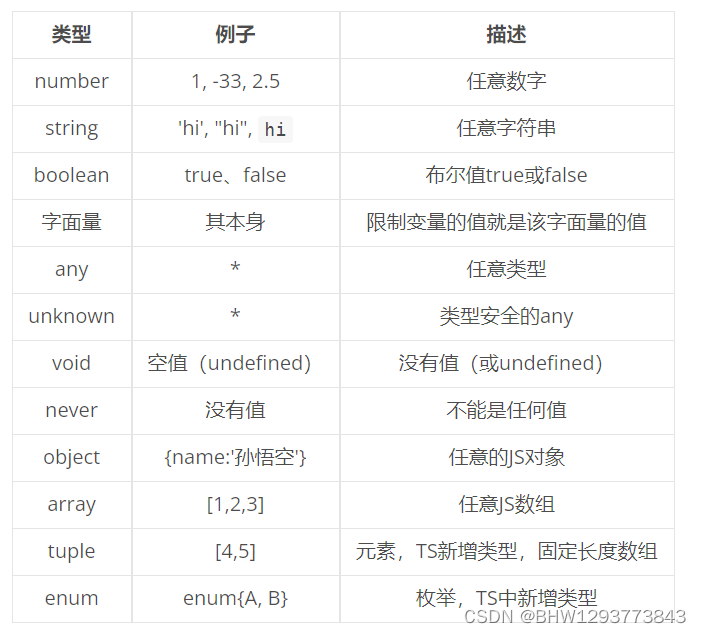
基本类型
类型声明
-
类型声明是TS非常重要的一个特点
-
通过类型声明可以指定TS中变量(参数、形参)的类型
-
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
-
语法:
-
let 变量: 类型;
let 变量: 类型 = 值;
function fn(参数: 类型, 参数: 类型): 类型{ ... }
-
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明

-
类型断言
-
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
-
第一种
-
let someValue: unknown = "this is a string"; let strLength: number = (someValue as string).length;
-
-
第二种
-
let someValue: unknown = "this is a string"; let strLength: number = (<string>someValue).length;
-
-
-
let a:number;
//a="123" 不能将类型“string”分配给类型“number”。
let b:number = 123;
let f = false;
//f = 12 不能将类型“number”分配给类型“boolean”。
function sum(a:number,b:number):number{
return a + b;
}
let a3 : 10;
let b3 : 4 | 3;
b3 = 4;
b3 = 3;
//b3 = 5;不能将类型“5”分配给类型“4 | 3”。
let c3 : number | string;
//c3 = false;不能将类型“boolean”分配给类型“string | number”。
//(不指定类型)或者申明为any:相当于关闭ts类型检查 不建议使用
//d 也可以赋值给任意变量
let d :any;
d = 10;
d = true;
c3 = d;
//unknown 一个类型安全的any
let e : unknown;
e = true;
//c3 = e 不能将类型“unknown”分配给类型“string | number”。
//类型断言
e = d as string;
e = <string>d
function fn():void{
return null
}
function fn1():never{
throw new Error('报错的函数')
}
//- object
let obj: object = {};
obj = {name:'jack'}
let o:{name:string,age?:number}
o = {name:"jack"}
//任意字符串类型的属性名,任意类型的属性值
let object:{name:string,[proName:string]:any}
object = {name:"jack",age:18,isShow:true}
//- array
let list: number[] = [1, 2, 3];
//let list: Array<number> = [1, 2, 3];
/







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








