一、前端技术
1.概念
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-udWFoW0m-1622524547943)(RackMultipart20210601-4-m99z7q_html_5588926e3af02795.png)]](https://img-blog.csdnimg.cn/20210601131612104.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
但从整体来看(前端占软件开发总量的百分之十左右,地位可见一斑);从技术的含金量来看(如:业务功能是核心,远超UI的作用;分布式缓存redis的作用远超vue前端),从职业的发展路径来看(通向架构师之路,大都由后端工程师晋升的,前端几乎没有);从薪资的天花板来看(随着年头的拉长,后端工程师的薪资是前端的几倍),后端优势远大于前端。所以对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
2、前端的技术栈
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mEFXt4Ps-1622524547953)(RackMultipart20210601-4-m99z7q_html_29c2cd04815f81b1.png)]](https://img-blog.csdnimg.cn/20210601131620365.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
- HTML超文本标记语言实现页面展现,形成静态网页
- CSS层叠样式表实现页面美化
- JS javascript脚本语言实现页面前端和后端的数据交互,形成动态网页
- React facebook出品前端、移动端JavaScript框架
- Angular google 出品基于TypeScript的开源 Web 应用框架
- Vue 国人出品,阿里收购构建用户界面的渐进式框架,自底向上开发
- NodeJS 基于 Chrome V8 引擎的 JavaScript 运行环境
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TcUHCCVZ-1622524547957)(RackMultipart20210601-4-m99z7q_html_e60c47cf6b814a43.png)]](https://img-blog.csdnimg.cn/2021060113163288.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
目前市场主流是ES6标准,但TypeScript可能会成为趋势,如Vue 3.0选用的语言则为TypeScript。TypeScript将带来JavaScript的华丽转身,迈入强语言行列,所以其发展趋势不容小觑。
Vue Element Admin 是通过Vue框架结合饿了吗的ElementUI,并在其基础上实现了后台管理的基本功能,企业在其基础上,直接二次开发,添加业务,实现敏捷编程。
二、HBuilderX
1.简介
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。
优点:它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。
2、安装
官网:https://www.dcloud.io/hbuilderx.html
安装app版本,整体下来近600m。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aCwWb0K7-1622524547965)(RackMultipart20210601-4-m99z7q_html_d9384e25bb3db9fc.png)]](https://img-blog.csdnimg.cn/20210601131722606.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
3、基本设置
工具--》字体,主体,默认字体i和l分不清,换成Verdana字体。
HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。在语法提示库勾选即可。
4、新建项目步骤
文件--》新建--》项目
三、web描述
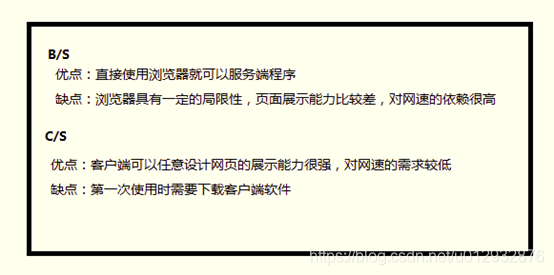
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RMHrS3jT-1622524547985)(RackMultipart20210601-4-m99z7q_html_1972cf7982ce6751.png)]](https://img-blog.csdnimg.cn/20210601131832514.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)

四、静态页面HTML
1、定义
html是超文本标记语言,是一种解释执行的语言,网站页面最基础开发语言
2、入门案例
<html>
<head>
<title>hello html~</title>
</head>
<body>
青青园中葵,朝露待日晞
</body>
</html>
3、结构
- 文档声明,用来声明HTML文档所遵循的HTML规范。
- 头部分,用来存放HTML文档的基本属性信息,比如网页标题、编码格式,这部分内容会被网页优先加载。
- 体部分,用来存放网页要显示的数据。
- 声明网页标题(网页的名字)<title>...</title>
- 用来通知浏览器使用哪个编码来打开HTML文档,打开的方式一定要和保存文件时使用的编码一致,避免出现中文乱码问题。
<!DOCTYPE html><!-- 声明这是一个HTML文件 -->
<html><!--HTML根标签-->
<head><!--头部信息,设置网页的标题,编码格式-->
<meta charset="utf-8"><!--设置网页编码-->
<title>html测试</title><!-- 设置网页标题 -->
</head>
<body bgcolor="green"><!-- 体信息,设置网页中要显示的内容 -->
<!--这是HTML的注释,注释快捷键ctrl shift /,
HBuilder复制粘贴一行Ctrl c/Ctrl v,剪切ctrl x,调整位置ctrl ↑↓上下方向键-->
青青园中葵,朝露待日晞;<br/><!-- br可以在网页中实现换行 -->
阳春布德泽,万物生光辉。
阳春布德泽, 万物生光辉。
<!-- 可以在网页中实现空格 -->
阳春布德泽,万物生光辉。
阳春布德泽,万物生光辉。
</body>
</html>
4、语法
1、HTML标签
HTML是一门标记语言,标签分为开始标签和结束标签
如果开始和结束中间没有内容,可以合并成一个自闭标签:<body />
2、HTML属性
HTML标签都可以具有属性,属性包括属性名和属性值。
如果有多个属性,要以空格隔开。属性的值要用单引号或者双引号引起来。
<!--超链接以及打开方式-->
<a href="http://www.baidu.com/ " target="_blank">点我哟</a>3、html注释、换行、空格
格式:
<!--1.注释内容-->
<!--2.换行格式-->
<br/>
<!--3.空格-->
< >
5、常用的标签
注意:所有操作都是在<body>...</body>中操作
1、标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
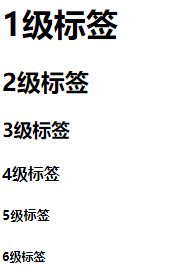
<!-- 1.标题标签 h1 h2 h3 ... h6 -->
<h1>1级标签</h1>
<h2>2级标签</h2>
<h3>3级标签</h3>
<h4>4级标签</h4>
<h5>5级标签</h5>
<h6>6级标签</h6>
</body>
</html>效果:

2、列表标签
列表标签分为:
- 无序列表:<ul >...< li>
- 有序列表:<ol>...<li>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 2.列表标签ul + li无序列表 ol+li有序列表 -->
<ul>
<li>无序标签</li>
<li>全国新冠疫苗接种剂次超13亿热</li>
<li>刘伯明神七出舱曾遇险情</li>
<li>中国成功发射风云三号05星</li>
<li>山东青岛遭最大规模浒苔侵袭</li>
<li>江苏女生中考757分8门满分</li>
</ul>
<ol>
<li>有序标签</li>
<li>全国新冠疫苗接种剂次超13亿热</li>
<li>刘伯明神七出舱曾遇险情</li>
<li>中国成功发射风云三号05星</li>
<li>山东青岛遭最大规模浒苔侵袭</li>
<li>江苏女生中考757分8门满分</li>
</ol>
</body>
</html>效果:

3、图片标签
功能:在网页上插入图片
格式:<img src = "图片的存储位置"/>
<!-- 3.图片标签,在网页中插入图片
<img src = "图片的存储位置"/>
图片可以复制粘贴到项目中,使用‘图片名字.格式’引用
src属性用来指定图片的路径
width属性用来指定图片的宽度,单位是像素px 注意:像素px也可以使用%
height属性指定图片的高度,单位也是像素px
-->
<!-- <img src = "图片1.png" width = "200px" height="200px"/> -->
<!-- <img src = "图片1.png" width = "200px" height="200px"/> -->
<!-- 当图片在其他目录里怎么调用?目录名/图片名.格式 -->
<img src = "a/图片1.png" width = "200px" height="200px"/>4、超链接标签
注意:http也可以是ftp等格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
href属性用来指定点击时要跳转的路径
target属性用来指定跳转的方式,是否打开新窗口-->
<!-- <a href="http://www.baidu.com/">点我</a> -->
<a href="http://www.baidu.com/ " target="_blank">点我哟</a>
</body>
</html>5、锚定,返回顶部
锚定,返回顶部的格式:
<a name="top">自定义文本名</a>
<h6>你好java</h6>
......
<a href="#top">点我,回到顶部</a>
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<br/>
<a name="top">北京市富婆通讯录</a>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<h1>123456</h1>
<a href="#top">点我,回到顶部</a>
<br/> <br/> <br/> <br/> <br/>
</body>
</html>
6、input输入标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<br/>
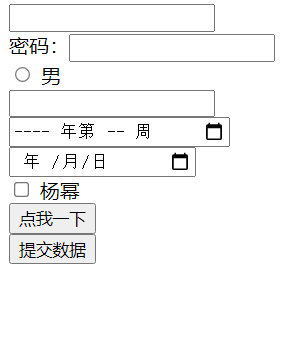
<input type = "text" /><!-- 普通文本框类型 --><br/>
密码:<input type = "password" /> <br/>
<input type = "radio" /> 男<!--单选框类型 --><br/>
<input type = "number" /><!-- 数字类型 --><br/>
<input type = "week" /><!-- 周 --><br/>
<input type = "date" /><!-- 年与日 --><br/>
<input type = "checkbox" /> 杨幂 <!-- 复选框 --><br/>
<input type = "button" value="点我一下" /><!-- 按钮 --><br/>
<input type = "submit" value="提交数据"/><!-- 提交 --><br/>
<br/> <br/> <br/> <br/> <br/>
</body>
</html>效果:

7、表格标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 展示3行3列的表格
<table>...</table>表格标签
<tr>..</tr>表格的行
<td>...</td>表格的列
boeder 表格的边框
cellspacing 单元格间距
bgcolor 背景颜色
width 表格宽度
align表格位置
colspan 合并几列,在指定列操作
rowspan 合并几行,在指定列操作-->
<table border="1px" bgcolor="pink" width="300px" cellspacing="0" align="center">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>
效果:

用到的方法:
table 标签用来表示表格
tr 标签表示表里的一行
td 标签表示行里的列
border 设置边框
cellspacing 设置单元格的间距
bgcolor 设置背景色
width 设置宽度
height 设置高度
colspan 合并列
rowspan 合并行
8、表单标签
练习创建注册表单:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 注册表单</title>
</head>
<body>
<!-- <h3>注册表单</h3> -->
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<!-- 默认会把数据在地址栏中拼接,,,get方式提交数据 -->
<!-- http://127.0.0.1:8848/cgb8...95.html?username=1&password=123&repassword=123&nE8%9A%8A%E5%9
get方式提交数据:好处是展示的效果明确,坏处是不安全,地址栏太长
post方式提交数据:好处是安全,对数据的大小没有上限,坏处是看不见数据-->
<!-- <form method="get" action="https://www.baidu.com"> -->
<form method="post">
<table border="1px" bordercolor= "red" bgcolor="darkgray" cellspacing="0" align="center">
<tr>
<td colspan="3">
<h3 align="center">注册表单</h3>
</td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>确认密码:</td><!-- repassword用来确认密码 -->
<td><input type="password" name="repassword"/></td>
</tr>
<tr>
<td>昵称:</td>
<td><input type="text" name="nicheng"/></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" name="mail"/></td><!-- 邮箱有自己的格式 -->
</tr>
<tr>
<td>性别:</td>
<!-- 性别单选加name,值必须相同,必须设置value属性,否则永远提交on -->
<td><input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>爱好:</td><!-- 必须设置value属性,否则永远提交on -->
<td><input type="checkbox" name="like" value="1"/>篮球
<input type="checkbox" name="like" value="2"/>足球
<input type="checkbox" name="like" value="3"/>排球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<!-- 配置value属性,否则提交汉字,网络传输字符串没有提交数字的速度快 -->
<select name="city"><!-- select+option实现下拉框选择 -->
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">山东</option>
<option value="4">东北</option>
<option value="5">天堂</option>
<option value="6">地狱</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td><!-- 图片文件使用file -->
<td><input type="file" name="head" />
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" name="code" />
<img src="验证码/验证码1.png"/>
<input type ="button" value="点我换一张" / >
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<textarea >请输入自我描述~~~</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center" >
<!-- submit提交的功能 -->
<input type="submit" value="提交" />
<input type="button" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>
使用到的标签:
form标签用来提交表单里的数据
table标签用来实现表格
tr标签用来表示表格里的行
td标签表示行里的列
img标签表示插入图片
select标签表示下拉框,option是下拉选项
textarea标签是文本域
input表示输入框,类型很丰富
text类型是普通的文本输入框
password是密码输入框
email是邮箱的输入框
file是上传文件
radio是单选框
checkbox是多选框
button是普通的按钮
submit是提交按钮,比button多了数据提交的功能
align属性用来设置元素的位置center是居中
bordercolor设置边框的颜色。
placeholder隐式提示操作
9、form提交数据注意问题
1)提交按钮必须submit类型,不然不会提交数据
2)哪些数据需要提交的话,必须在网页上配置name属性
3)提交的数据都在地址栏中展示 http://127.0.0.1:8848/cgb2105/html4.html?username=1314
username=1314 ,其中username是页面中name属性的值,1314是网页中输入的数据
http://127.0.0.1:8848/cgb2105/html4.html? username=1&pwd=2&repwd=2&nick=3&mail=4%401.cn&sex=0&like=1&like=2&city=2&head=&code=brpn
4)from中提交数据的方式:默认get方式
get方式提交数据:好处是展示的效果明确,坏处是不安全,地址栏太长
post方式提交数据:好处是安全,对数据的大小没有上限,坏处是看不见数据
那么,如何才能在使用post方式提交数据后看到自己的数据呢?
答:在注册网页,按下F12键,跳出一栏信息框选择Network-->name--->Headers-->Form Data,如果看不到使用F5刷新

10、练习:学生信息管理系统MIS
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习form表单</title>
</head>
<body>
<!-- 默认的数据提交是get方式 -->
<form>
<table>
<tr>
<td>
<h3>学生信息管理系统MIS</h3>
</td>
</tr>
<tr>
<td>
姓名:
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="请输入姓名" name="user" />
</td>
</tr>
<tr>
<td>
年龄:
</td>
</tr>
<tr>
<td>
<input type="number" placeholder="请输入年龄" name="age" />
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="1"/>乒乓球
<input type="checkbox" name="like" value="2"/>爬山
<input type="checkbox" name="like" value="3"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">高中</option>
<option value="4">小学</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期: <br/>
<input type="date" name="time"/>
</td>
</tr>
<tr>
<td>
<input type="submit" value="保存" />
<input type="button" value="取消" />
</td>
</tr>
</table>
</form>
</body>
</html>
11、练习提取学生提交的信息
package cn.tedu.html;
import java.util.Arrays;
/*http://127.0.0.1:8848/cgb2105/html4.html?
username=1&pwd=2&repwd=2&nick=3&mail=4%401.cn&sex=0
&like=1&like=2&city=2&head=&code=brpn*/
/*模拟服务器解析浏览器发来的数据*/
public class TestSubmit {
public static void main(String[] args) {
//1.按照?切割Split字符串,得到a数组,取信息部分a[1]
String s="http://127.0.0.1:8848/cgb2105/html4.html? " +
"username=1&pwd=2&repwd=2&nick=3&mail=4%401.cn&sex=0&" +
"like=1&like=2&city=2&head=1&code=brpn";
String a=s.split("\\?")[1];
//2.按照&切割字符串,得到b数组
String[] b=a.split("&");
//3.遍历b数组形成新数组c
for (String c :b){
//4.分割数组c取成[1]形成字符串b
String d = c.split("=")[1];
System.out.println(d);
}
}
}
12、网页中插入音频视频
<html>
<head>
<meta charset="utf-8">
<title>H5网页技术</title>
</head>
<body>
<!-- 加载mp3音频
注意::浏览器默认规定视频音频不会自动播放,因为自动播放会占用流量
-->
<audio controls="controls">
<source src="jay.mp3"></source>
</audio>
<!-- 加载mp4 视频
注意::不能按网站方式访问,无法打开视频,直接按本地文件打开方式可以正常播放
http://127.0.0.1:8848/cgb/video.html
-->
<video controls="controls">
<source src="yibo.mp4"></source>
</video>
<img src="1.jpg"/>
<img src="D:/1.jpg"/>
</body>
</html>
拓展:修改HBuilder注释
下载注释颜色的插件,粘贴到HBuider文件的plugin文件中,进行解压
选中页面中的注释-->工具-->主题-->Inspect Token...-->跳出控制台
工具-->设置-->源码视图-->右侧粘贴以下代码,
{
"editor.colorScheme" : "Atom One Dark",
"editor.tokenColorCustomizations" : {
"[Atom One Dark]" : {
"rules" : [
{
"scope" : [
"comment.line.double-slash",
"punctuation.definition.comment",
"comment.block"
],
"settings" : {
"foreground" : "#FFFF00"
}
}
]
}
},
"browsers.config" : {
"Chrome.path" : "C:\\Users\\Administrator\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe"
}
}
分别选中注释行,使用Inspect Token...弹出控制台找到注释的关键词粘贴到右侧scope中






















 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








