
1.:first-child与:last-child
:first-child伪类用来定义一组兄弟元素的第一个元素而:last-child伪类则是定位一组兄弟元素的最后一个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li:first-child{
background: red;
}
li:last-child{
background: green;
}
</style>
</head>
<body>
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
<li>555555</li>
</ul>
</body>
</html>
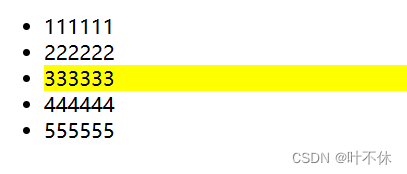
2.li:nth-child(3){background: yellow; }
指定第几个元素,偶数2n(even),奇数2n+1(odd)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li:nth-child(3){
/* 指定第几个元素,偶数2n(even),奇数2n+1(odd) */
background: yellow;
}
</style>
</head>
<body>
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
<li>555555</li>
</ul>
</body>
</html>
3.:root伪类选择器比较简单,它代表的就是<html>元素
代表整个页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root{
background: red;
}
</style>
</head>
<body>
</body>
</html>
4.:only-child
div p:only-child { background: red;}
div下只有一个p标签的生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div p:only-child {
/* div下只有一个p标签的生效 */
background: red;
}
</style>
</head>
<body>
<div>
<p>99</p>
</div>
<div>
<p>11</p>
<p>222</p>
<p>3333</p>
</div>
</body>
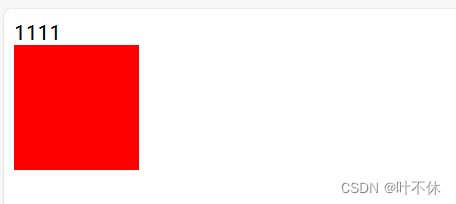
</html>5. :empty匹配为空的元素,有空格都不行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div:empty{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div>1111</div>
<div> </div>
<div></div>
</body>
</html>








 本文介绍了CSS伪类如:first-child,:last-child,:nth-child,:root,:only-child和:empty的使用方法,展示了它们如何影响HTML元素的样式,特别关注于元素定位和选择条件。
本文介绍了CSS伪类如:first-child,:last-child,:nth-child,:root,:only-child和:empty的使用方法,展示了它们如何影响HTML元素的样式,特别关注于元素定位和选择条件。














 5760
5760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








