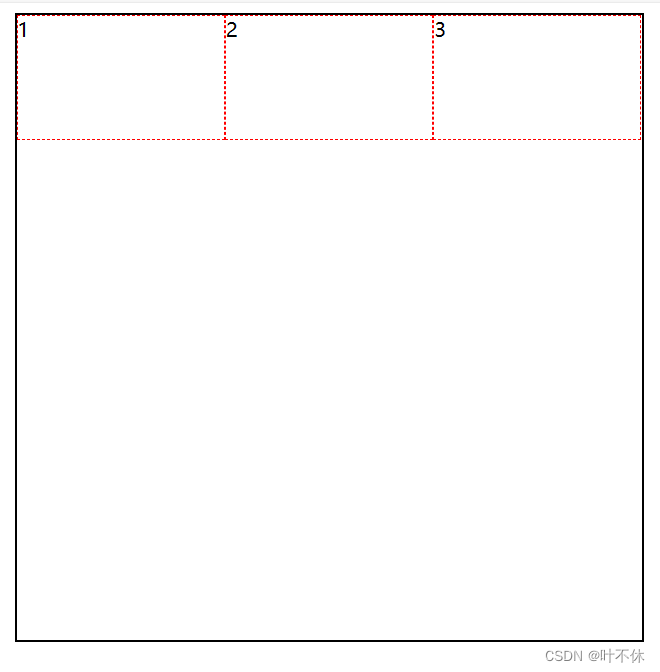
设置div2为flex:1;div2就占满剩余空间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
border: 2px solid black;
margin: 0 auto;
display: flex;
}
.box div{
width: 100px;
height: 100px;
border: 1px dashed red;
box-sizing: border-box;
}
.div2{
flex:1;
/* 占满剩余空间 */
}
</style>
</head>
<body>
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
</body>
</html>
设置三个div都是flex:1;三个项目就会平分空间
 设
设























 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








