
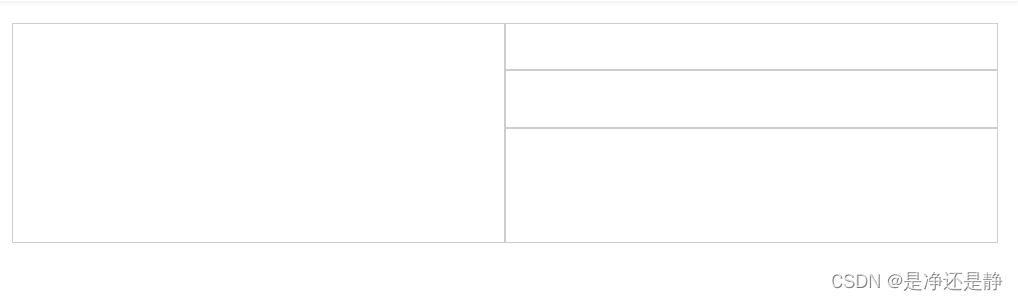
左右两侧容器高度同步,右侧内容分配容器高度
<div class="app-container">
<div class="div0"></div>
<div class="div1">
<div class="item0"></div>
<div class="item1"></div>
<div class="item2"></div>
</div>
</div><style scoped>
.app-container{
display: flex;
}
.div0{
flex-grow: 1;
border: 1px solid #cdcdcd;
}
.div1{
flex-grow: 1;
display: flex;
flex-direction: column;
}
.item0{
height: 40px;
border: 1px solid #cdcdcd;
}
.item1{
flex-grow: 1;
border: 1px solid #cdcdcd;
min-height: 50px;
}
.item2{
flex-grow: 2;
border: 1px solid #cdcdcd;
min-height: 100px;
}
</style>




















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








