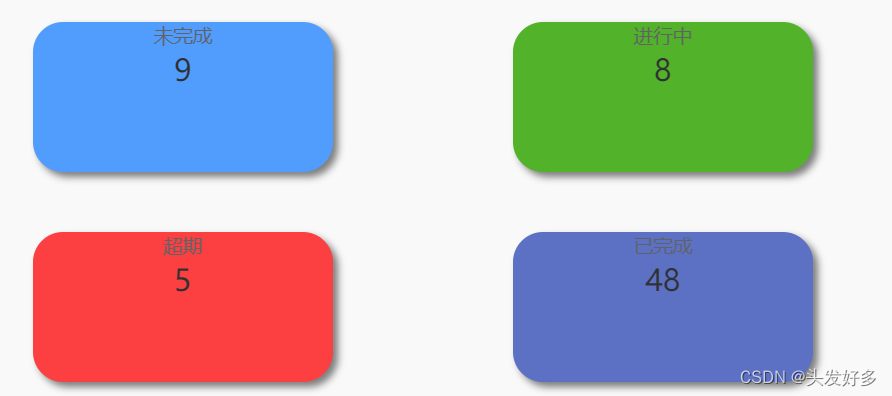
改变前:

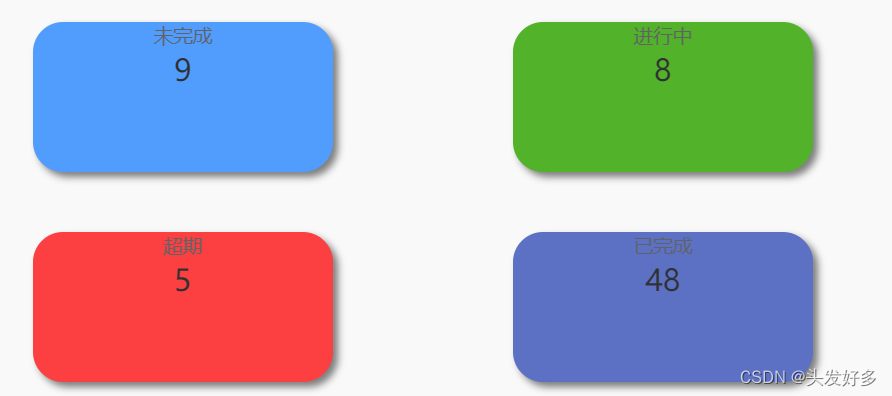
改变后:

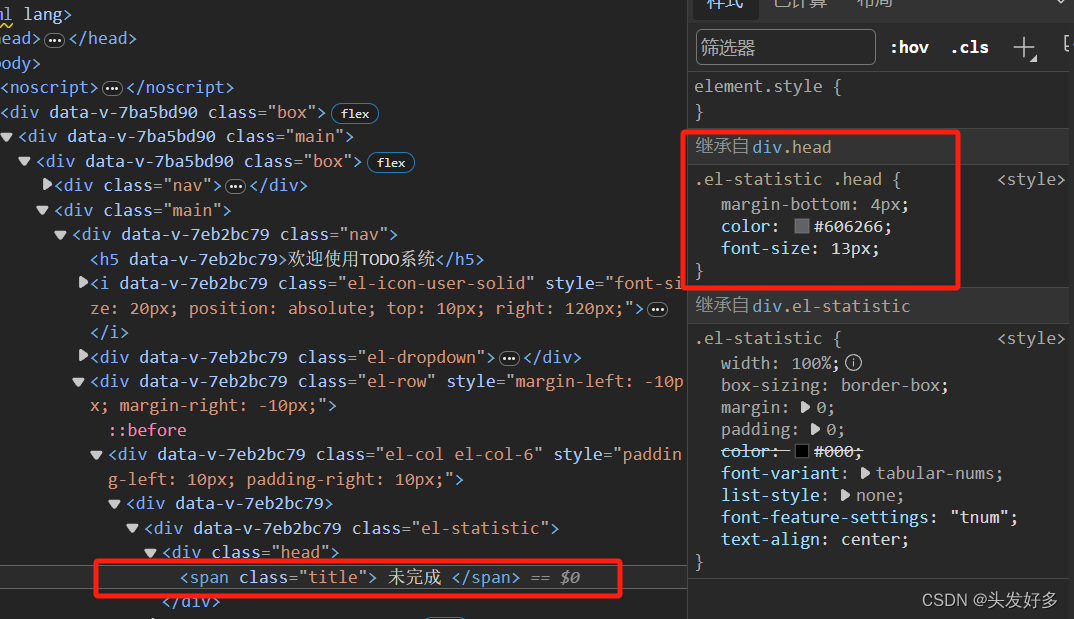
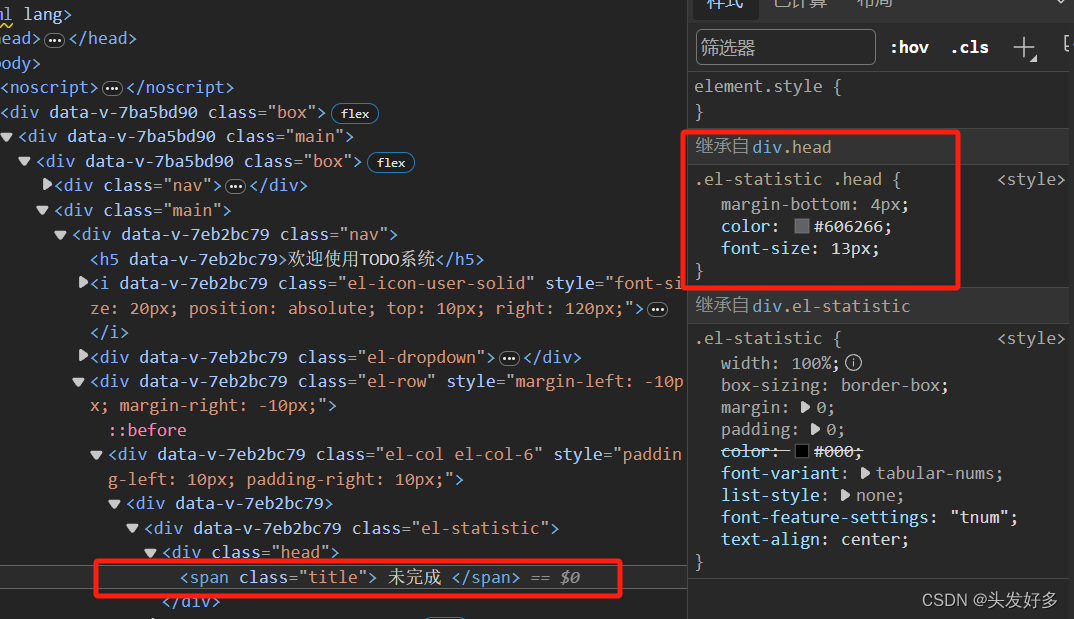
使用开发工具找到元素,可以看到内部组件有默认的样式,只使用普通css改不了,要使用deep穿透

使用穿透修改,如下:
<style scoped lang="less">
// 需在less语法下
// 穿透改变组件内部样式
/deep/ .title {
color: black !important;
font-size: 18px !important;
font-weight: bold ;
}
</style>改变前:

改变后:

使用开发工具找到元素,可以看到内部组件有默认的样式,只使用普通css改不了,要使用deep穿透

使用穿透修改,如下:
<style scoped lang="less">
// 需在less语法下
// 穿透改变组件内部样式
/deep/ .title {
color: black !important;
font-size: 18px !important;
font-weight: bold ;
}
</style> 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


