由于需要实现一个自动弹出公告的功能,开始想到了uni.showModel,但是由于uni.showModel的content样式无法更改,所以只能用uni-popup来实现。
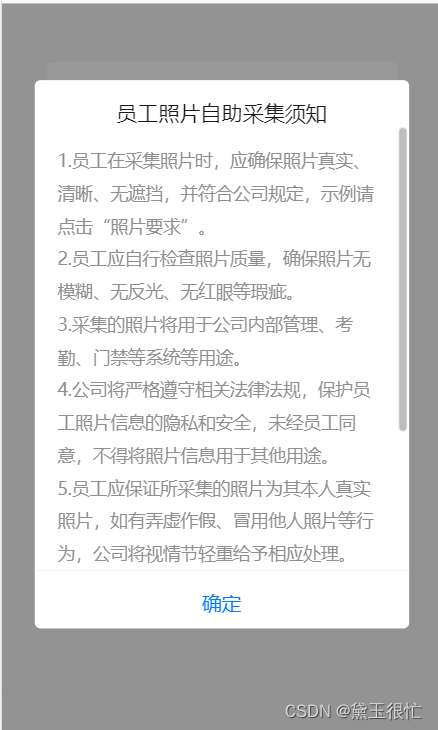
想要的效果:

第一步,先实现页面显示
<!-- 打开弹窗 -->
<uni-popup ref="tipPopup" type="center" :is-mask-click="true">
<view class="pop">
<view class="title">
耀宁员工照片自助采集须知
</view>
<view class="content_list">
<scroll-view scroll-y="true" class="scroll_view_style">
<view class="tip-info">
<text>{{content}}</text>
</view>
</scroll-view>
</view>
<view class="sure" @click="sure">
确定
</view>
</view>
</uni-popup>
第二步,css样式问题,并将里面的内容添加滚动栏
// 弹窗样式
.pop {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 10rpx;
margin-top: 20rpx;
z-index: 99;
width: 640rpx;
padding:10rpx 0;
}
.title {
text-align: center;
font-size: 36rpx;
font-weight: 500;
margin-top: 25rpx;
}
.tip-info {
padding: 0 30rpx;
font-size: 30rpx;
color: #8f8f8f;
margin-top: 32rpx;
margin-bottom: 30rpx;
text-align: left;
line-height:28px;
overflow-x: hidden;
.scroll_view_style{
height: 100%;
}
}
.sure {
width: 100%;
border-top: 1rpx solid #ebebf0;
height: 90rpx;
text-align: center;
line-height: 110rpx;
color: rgb(0,122,255);
font-size: 34rpx;
font-weight: 500;
}
.content_list {
height: 760rpx;
// margin-top: 10rpx;
margin-left: 10rpx;
overflow-x: hidden;
.scroll_view_style{
height: 100%;
}
}第三步,js
mounted:function(){
this.open();//打开页面自动弹出
},
methods:{
open() {
this.$refs.tipPopup.open()
},
sure() {
this.$refs.tipPopup.close()
},
}最后,频繁记录只为日后增长记忆,也希望可以帮助到你们!






















 4660
4660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








