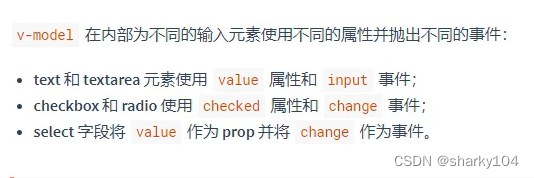
v-model为不同输入元素绑定不同的属性和处理事件,特点是数据的双向绑定,
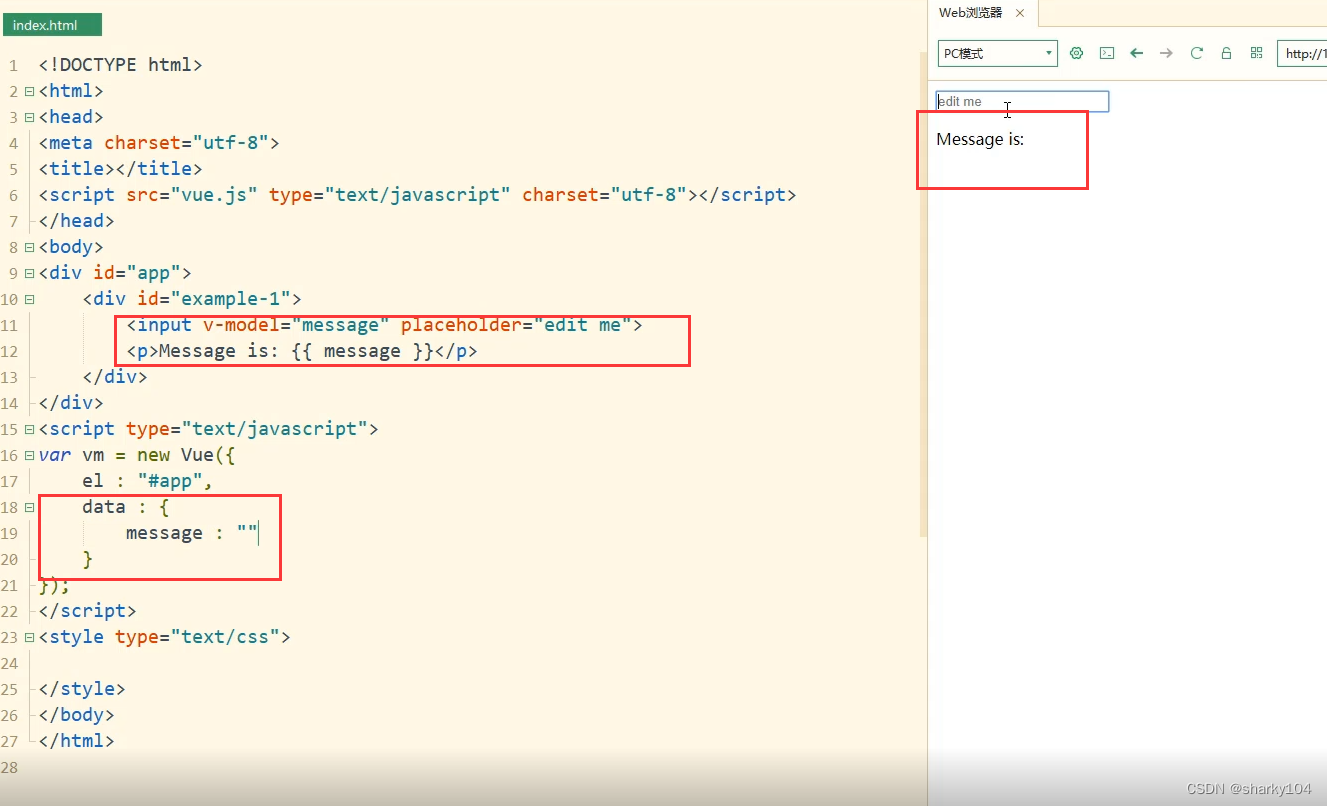
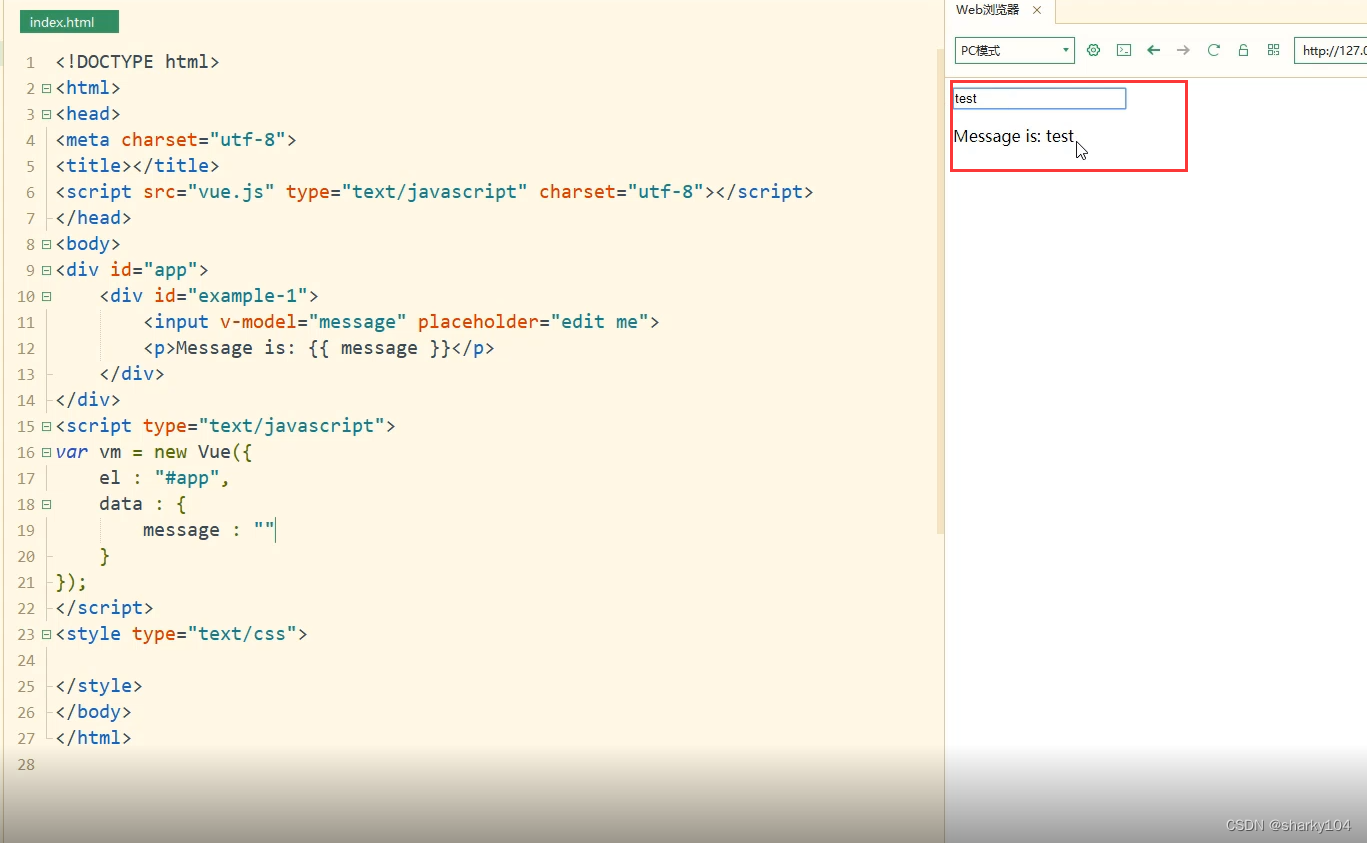
例如input事件,如下图message默认为空,在输入框内输入test后,dom下的内容也会跟着变化。


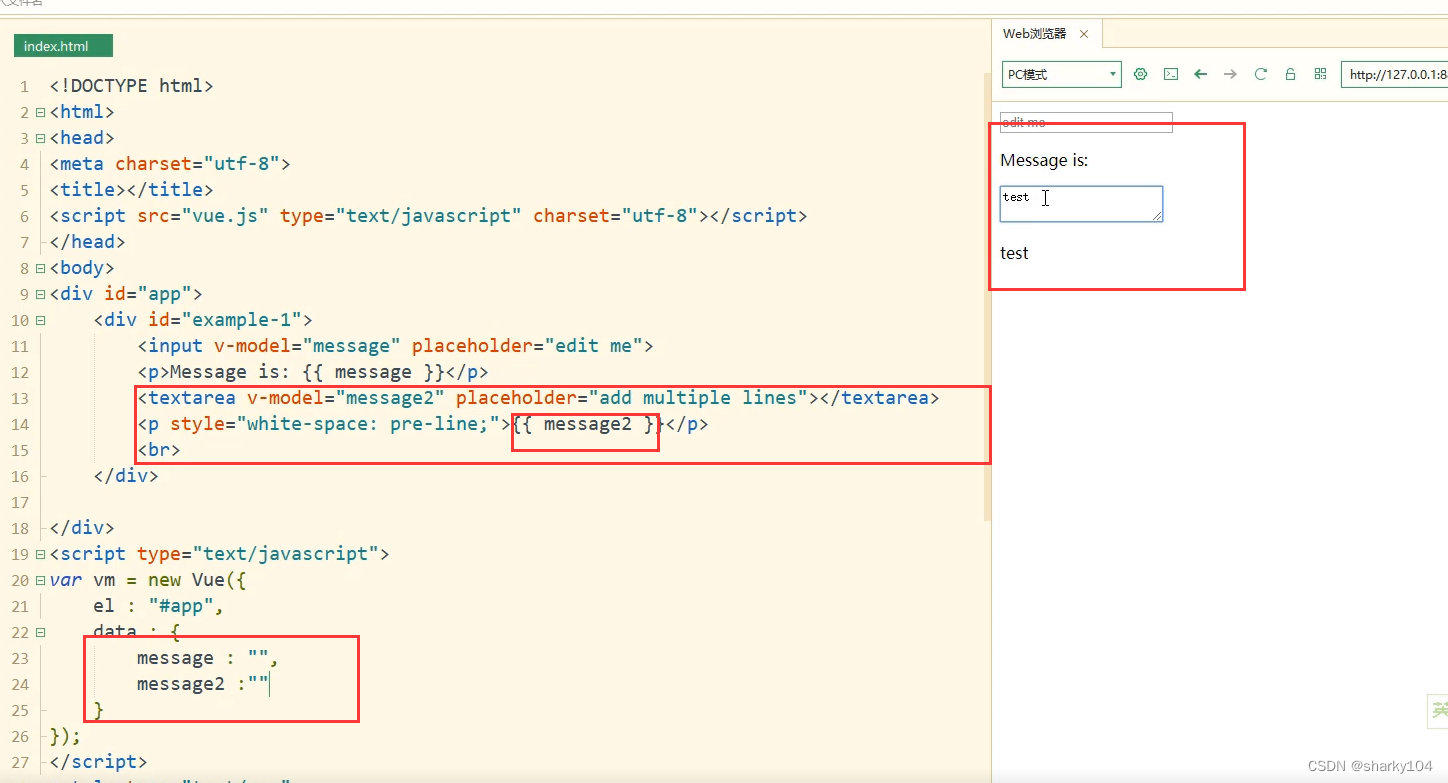
如下为textarea示例,体现了数据的双向绑定。

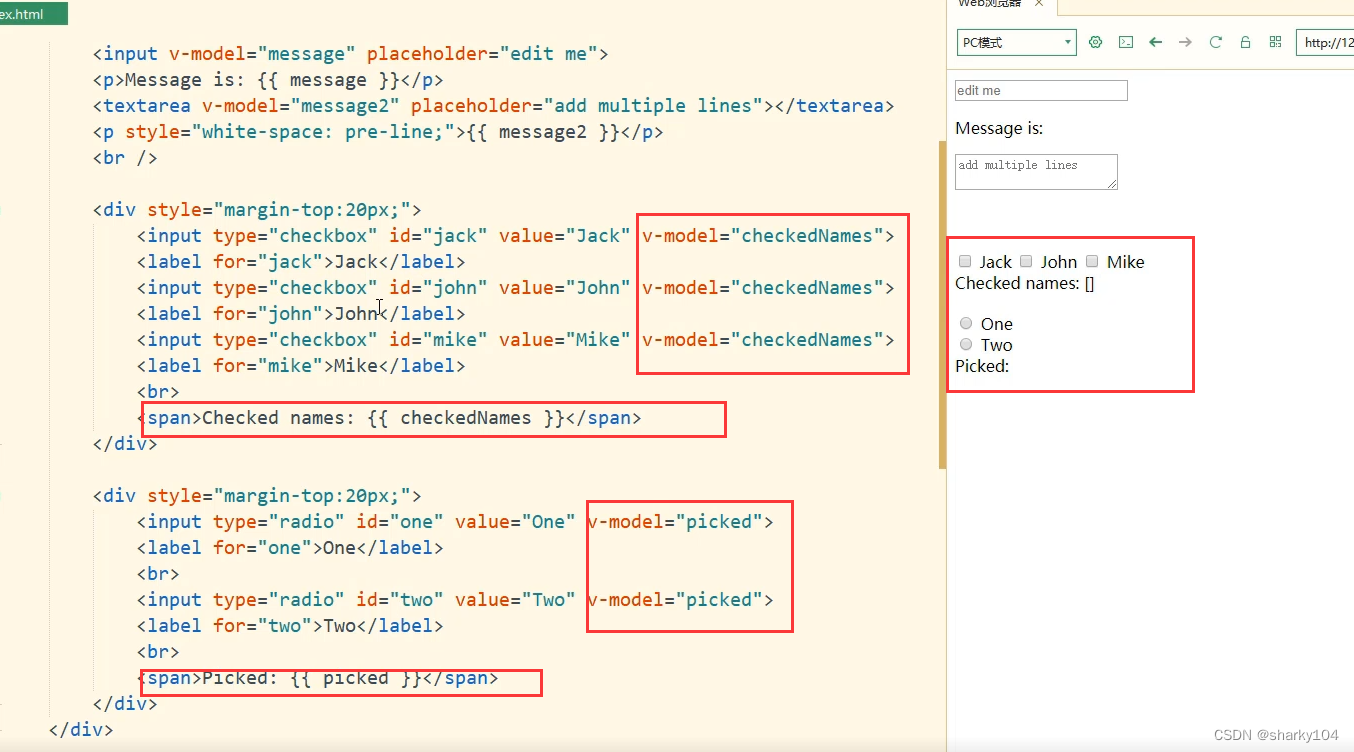
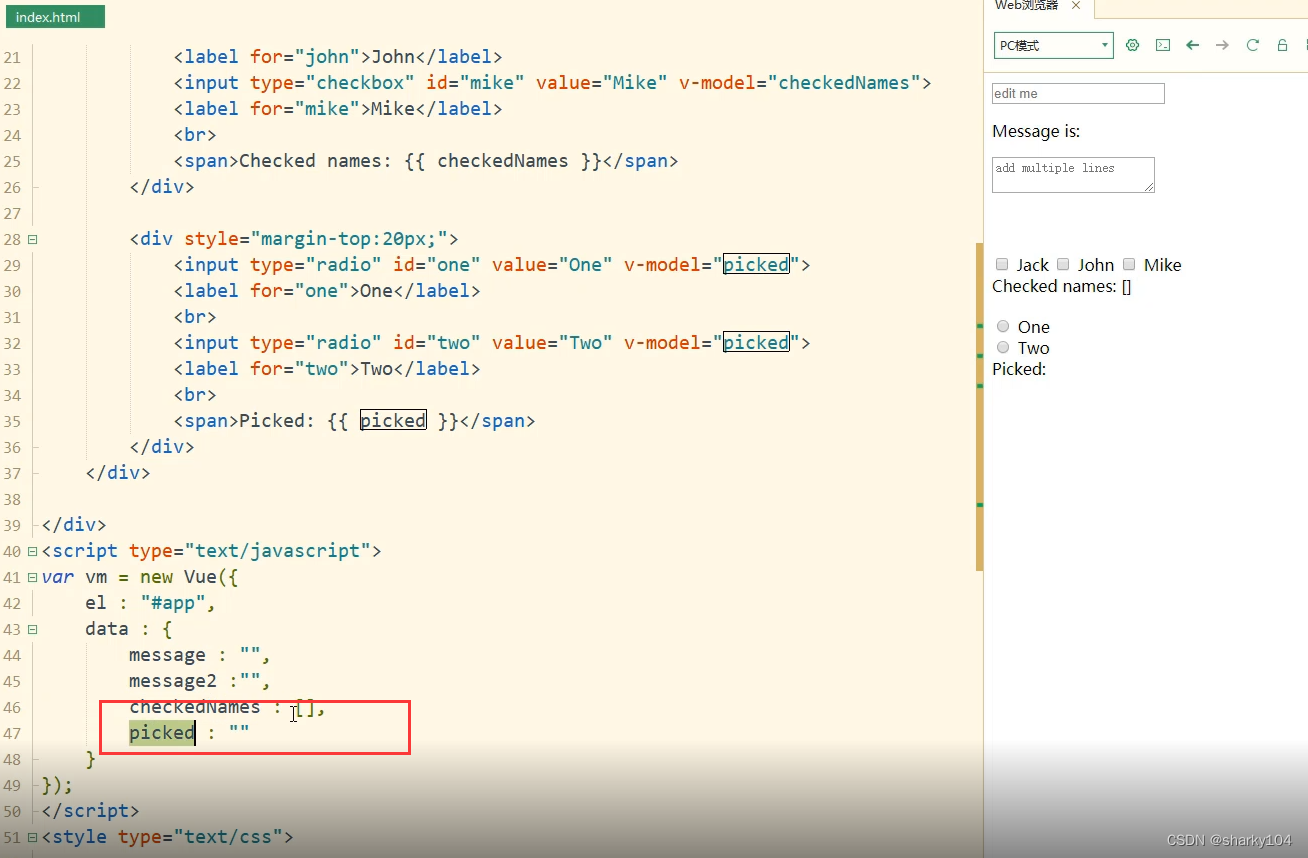
如下为复选框checkbox和单选框radio示例,复选框v-model在data里数据类型为数组,radio则为字符串,选择后可以看到输出双向绑定的效果。



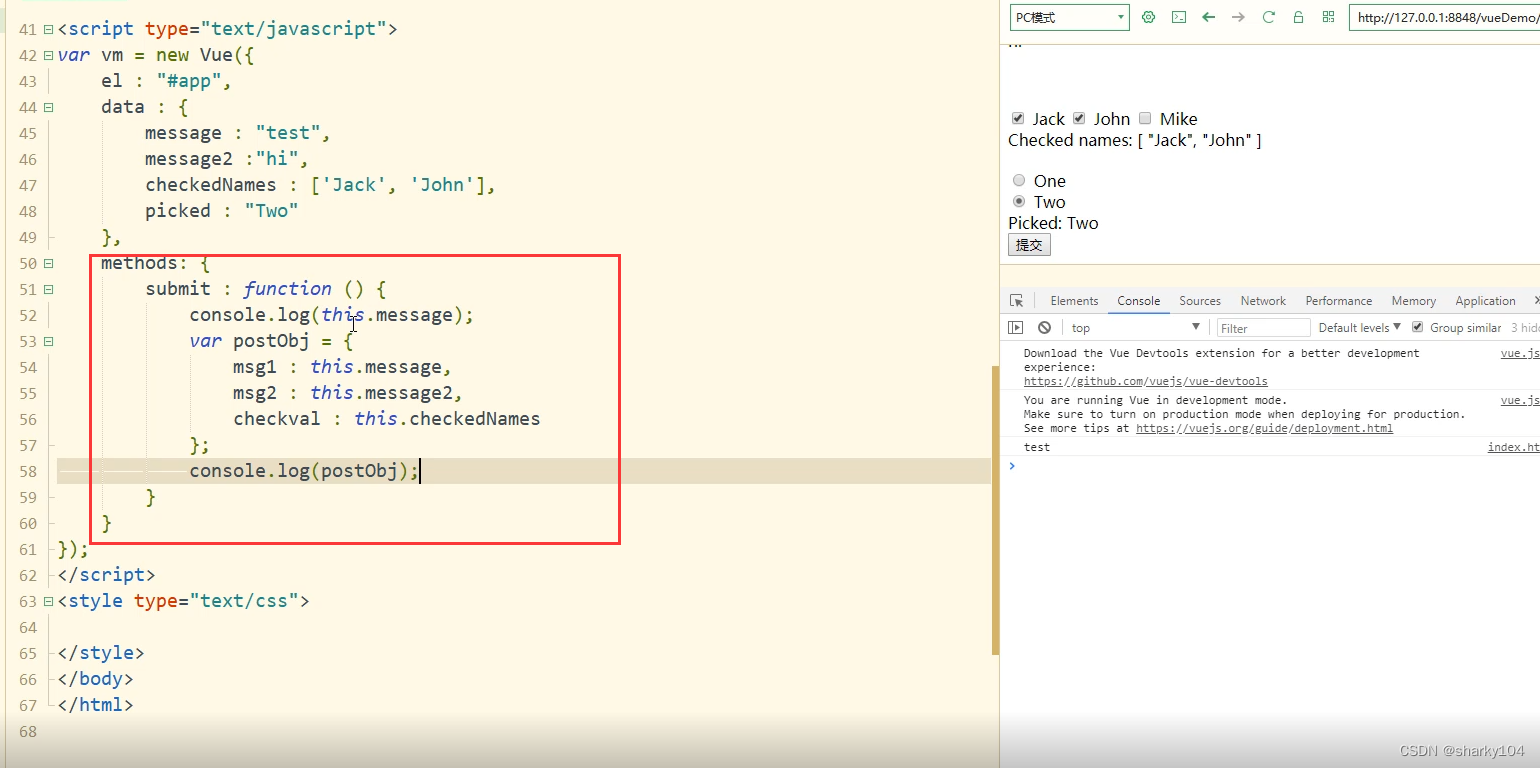
表单数据的提交可以定义一个提交按钮绑定点击事件,设定method,通过this获取每个数据的值,提交多行文本可以在事件函数中设定对象获取data中数据,如下图























 9360
9360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










