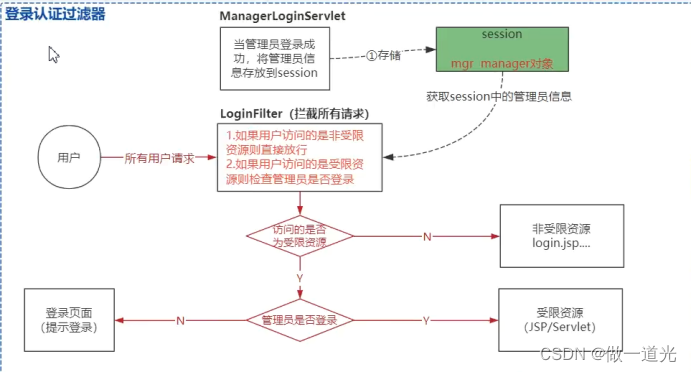
- 管理员登录成功后,将管理员信息存储到session中
- 创建登录过滤器拦截所有用户请求,然后在doFilter方法中写登录过滤器的拦截规则。

1.首先创建LoginFilter类,在类名上方加上注解
@WebFilter("/*")
表示一进入系统就过滤所有的页面
package com.it.untils;
import com.it.entity.Manager;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//登录过滤器,拦截所有的请求,然后在doFilter方法中写登录过滤器的拦截规则
@WebFilter("/*")
public class LoginFilter implements Filter{
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
// 1.获取用户请求资源的url
HttpServletRequest request= (HttpServletRequest) servletRequest;
HttpServletResponse response= (HttpServletResponse) servletResponse;
String url = request.getRequestURL().toString();
// 2.从url中截取请求的资源名称
String path = url.substring(url.lastIndexOf("/") + 1);
//如果url中的资源是非受限资源,直接放行
if ("".equals(path) || "ManagerLoginServlet".equals(path) || "CheckCodeServlet".equals(path)
|| path.endsWith(".js") || path.endsWith(".css") || path.endsWith(".png") || path.endsWith(".jpg")
|| path.endsWith(".bmp") ){
filterChain.doFilter(servletRequest,servletResponse);//放行
}else{
//如果url中的资源是受限资源,则需要验证管理员是否登录(即检查session中是否有管理员信息)
Manager mgr = (Manager) request.getSession().getAttribute("mgr");
if (mgr==null){
//session中没有管理员信息,即没有登录访问了受限资源,跳转到登录界面,提示登录
request.setAttribute("tips","<label style='color:blue;'>你没有权限,请先登录!</label>");
request.getRequestDispatcher("login.jsp").forward(request,response);
}else{
//如果管理员登录了则放行
filterChain.doFilter(request,response);
}
}
System.out.println(url);
}
@Override
public void destroy() {
}
}

























 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










