1.添加线索备注,返回类型为int,通过判断Int是否大于0来确定语句是否执行成功。
因为添加的内容同属于一个实体类,所以封装成一个实体类,下面是具体实施
2.ClueRemarkMapper接口

ClueRemarkMapper.xml文件
<insert id="insertClueRemark" parameterType="com.it.crm.workbench.entity.ClueRemark">
insert into tbl_clue_remark(id, note_content, create_by, create_time, edit_flag, clue_id)
values (#{id},#{noteContent} ,#{createBy} , #{createTime}, #{editFlag}, #{clueId})
</insert>3.ClueRemarkService接口
![]()
ClueRemarkServiceImpl

4.ClueRemarkController
@RequestMapping(value = "/workbench/clue/saveCreateClueRemark.do")
@ResponseBody
public Object saveCreateClueRemark(ClueRemark clueRemark, HttpSession httpSession){
ReturnObject returnObject=new ReturnObject();
User user = (User) httpSession.getAttribute(Contants.SESSION_USER);
//封装参数
clueRemark.setId(UUIDUtils.getUUID());
clueRemark.setCreateBy(user.getId());
clueRemark.setCreateTime(DateUtils.formateDateTime(new Date()));
clueRemark.setEditFlag(Contants.REMARK_EDIT_FLAG_NO_EDITED);
try{
//调用service层方法,返回结果
int i = clueRemarkService.saveCreateClueRemark(clueRemark);
//根据返回结果,生成响应信息
if (i>0){
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
returnObject.setReturnData(clueRemark);
}else {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后重试!");
}
}catch (Exception e){
e.printStackTrace();
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后重试!");
}
return returnObject;
}5.clue的deatil.jsp页面
js
//给保存按钮添加单击事件
$("#saveCreateClueRemarkBtn").click(function () {
//收集参数
var noteContent=$.trim($("#remark").val());
var clueId='${clue.id}';
//验证表单
if (noteContent==""){
alert("备注内容不能为空!");
return;
}
//发送请求
$.ajax({
url:"workbench/clue/saveCreateClueRemark.do",
type:'post',
data:{
noteContent:noteContent,
clueId:clueId
},
dataType:'json',
success:function (data) {
if (data.code=="1"){
//清空填写的表单
$("#remark").val("");
//拼接数据
var htmlStr="";
htmlStr+="<div class=\"remarkDiv\" id=\"div_"+data.returnData.id+"\" style=\"height: 60px;\">";
htmlStr+="<img title=\"${sessionScope.sessionUser.name}\" src=\"image/user-thumbnail.png\" style=\"width: 30px; height:30px;\">";
htmlStr+="<div style=\"position: relative; top: -40px; left: 40px;\" >";
htmlStr+="<h5>"+data.returnData.noteContent+"</h5>";
htmlStr+="<font color=\"gray\">线索</font> <font color=\"gray\">-</font> <b>${clue.fullname}${clue.appellation}-${clue.company}</b> <small style=\"color: gray;\">\""+data.returnData.createTime+"由${sessionScope.sessionUser.name}创建\"</small>";
htmlStr+="<div style=\"position: relative; left: 500px; top: -30px; height: 30px; width: 100px; display: none;\">";
htmlStr+="<a class=\"myHref\" name=\"editA\" remarkId=\""+data.returnData.id+"\" href=\"javascript:void(0);\"><span class=\"glyphicon glyphicon-edit\" style=\"font-size: 20px; color: #E6E6E6;\"></span></a>";
htmlStr+=" ";
htmlStr+="<a class=\"myHref\" name=\"deleteA\" remarkId=\""+data.returnData.id+"\" href=\"javascript:void(0);\"><span class=\"glyphicon glyphicon-remove\" style=\"font-size: 20px; color: #E6E6E6;\"></span></a>";
htmlStr+="</div></div></div>";
$("#remarkDiv").before(htmlStr);
} else {
alert(data.message);
}
}
});
});html
<!-- 备注 -->
<div style="position: relative; top: 40px; left: 40px;">
<div class="page-header">
<h4>备注</h4>
</div>
<c:forEach items="${clueRemarks}" var="remark">
<div class="remarkDiv" id="div_${remark.id}" style="height: 60px;">
<img title="${remark.createBy}" src="image/user-thumbnail.png" style="width: 30px; height:30px;">
<div style="position: relative; top: -40px; left: 40px;" >
<h5>${remark.noteContent}</h5>
<font color="gray">线索</font> <font color="gray">-</font> <b>${clue.fullname}${clue.appellation}-${clue.company}</b> <small style="color: gray;"> ${remark.editFlag=='0'?remark.createTime:remark.editTime} 由${remark.editFlag=='0'?remark.createBy:remark.editBy}${remark.editFlag=='0'?"创建":"修改"}</small>
<div style="position: relative; left: 500px; top: -30px; height: 30px; width: 100px; display: none;">
<a class="myHref" name="editA" remarkId="${remark.id}" href="javascript:void(0);"><span class="glyphicon glyphicon-edit" style="font-size: 20px; color: #E6E6E6;"></span></a>
<a class="myHref" name="deleteA" remarkId="${remark.id}" href="javascript:void(0);"><span class="glyphicon glyphicon-remove" style="font-size: 20px; color: #E6E6E6;"></span></a>
</div>
</div>
</div>
</c:forEach>
<div id="remarkDiv" style="background-color: #E6E6E6; width: 870px; height: 90px;">
<form role="form" style="position: relative;top: 10px; left: 10px;">
<textarea id="remark" class="form-control" style="width: 850px; resize : none;" rows="2" placeholder="添加备注..."></textarea>
<p id="cancelAndSaveBtn" style="position: relative;left: 737px; top: 10px; display: none;">
<button id="cancelBtn" type="button" class="btn btn-default">取消</button>
<button type="button" class="btn btn-primary" id="saveCreateClueRemarkBtn">保存</button>
</p>
</form>
</div>
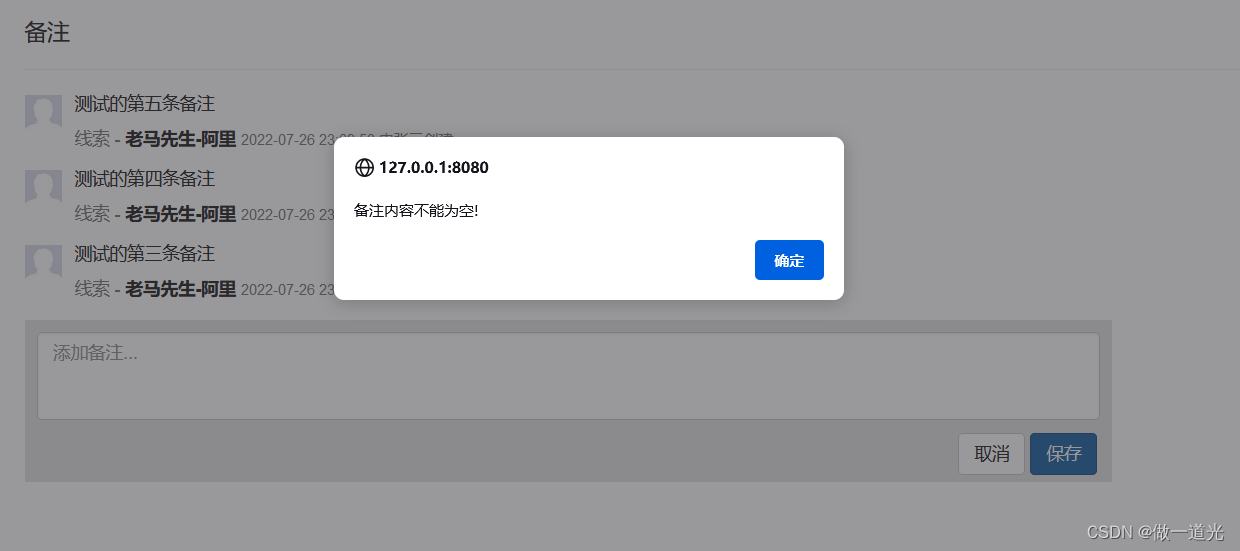
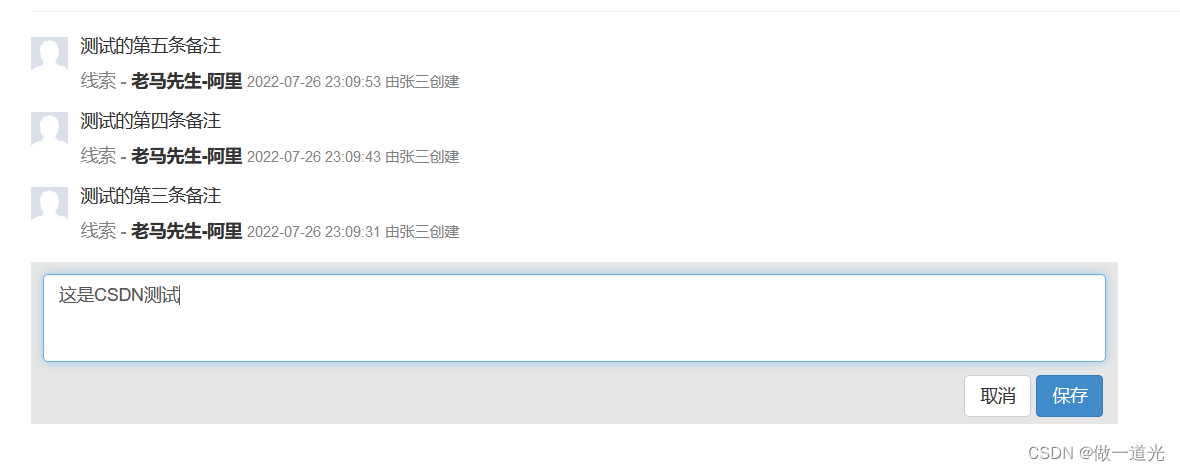
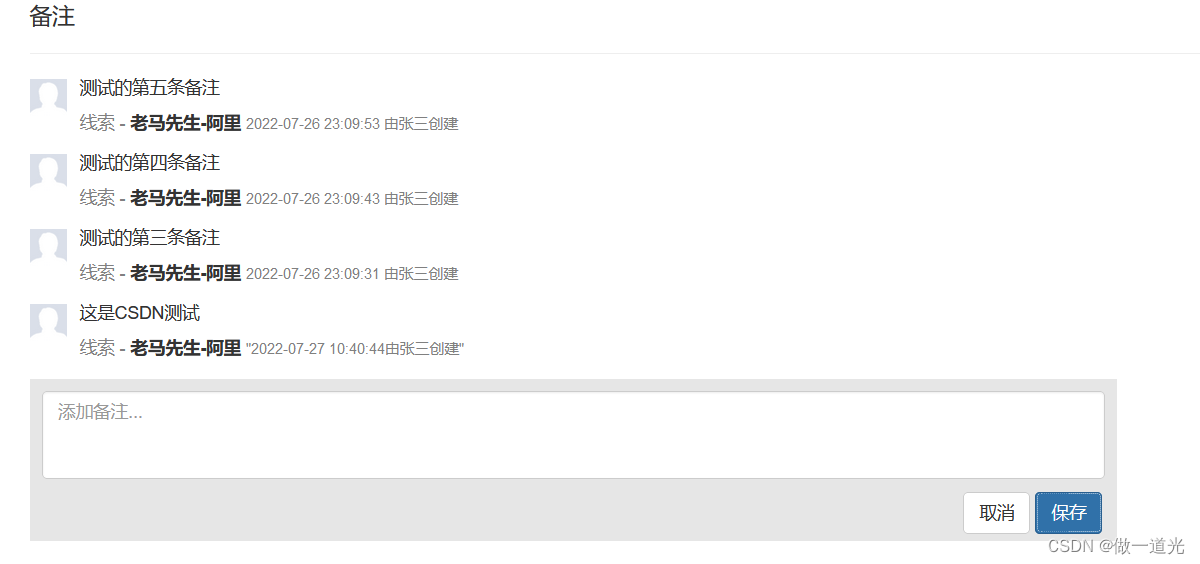
</div>功能测试
在线索备注页面,点击备注保存按钮

输入内容后点击保存按钮,自动添加到数据库,并在页面自动刷新显示

























 3644
3644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










