。。。。每次的错误都是变量名不一样,要么多一个字母要么少一个
html代码
<button id="btn">获取数据</button>
<ul id="mylist">
</ul>js代码
<script>
//获取点击事件
btn.onclick = function () {
//ajax获取数据
var xhr = new XMLHttpRequest()
xhr.open("GET", "http://localhost:5500/ajax/a.json")
xhr.send()
xhr.onload = function () {
if (xhr.status === 200) {
var jsondata = JSON.parse(xhr.responseText)
//传参
some(jsondata)
}
// else if (xhr.status === 404) {
// console.log("没有找到这个页面")
// location.href = "404.html"
// }
}
}
//页面渲染
function some (jsondata) {
console.log(jsondata.data.list)
var html = jsondata.data.list.map(item =>
`<li>
<img src="${item.imgeUrl}"/>
<div>${item.name}</div>
</li>
`)
mylist.innerHTML = html.join("")
}
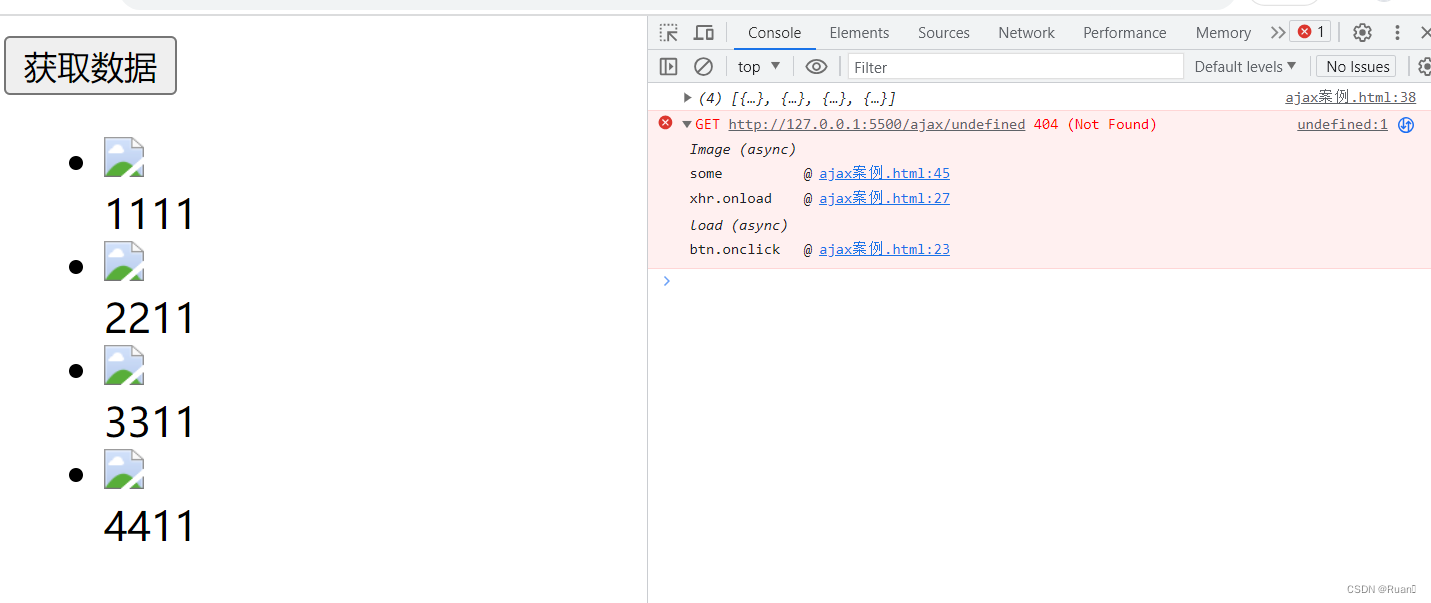
</script>现实未定义,我寻思我创建了json文件了,怎么还说我没定义,结果是里边的变量没定义,图片变量json离世imgeUrl,我打的是imgaeUrl......气死我了

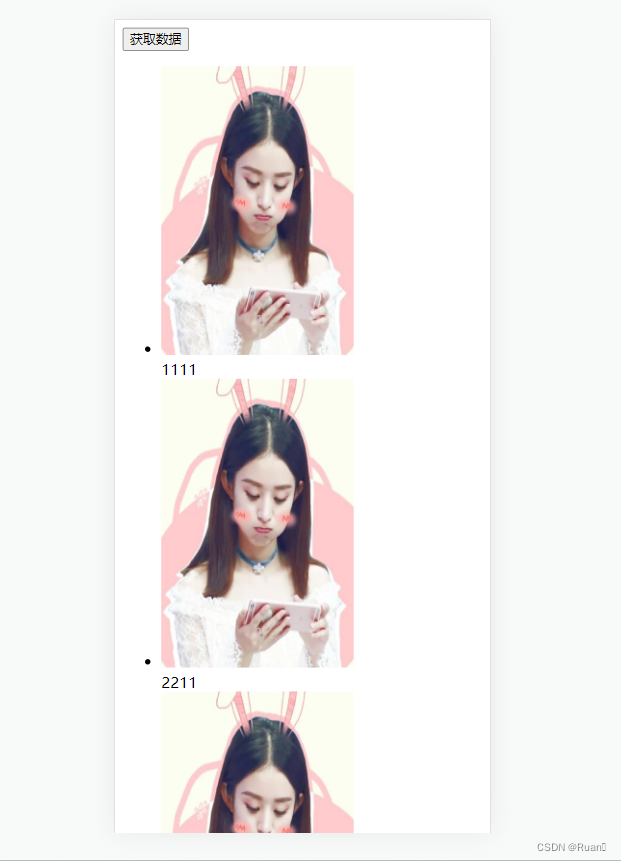
结果图






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








