最近一个项目要用上富文本编辑器,可是发现大量的文章都是Vue2里使用富文本编辑器,
vue3的cv真的很难找到找到,于是乎,我觉得身兼大任,决定出一篇在vue3里怎么使用富文本编辑器
因为富文本是第三方的东西嘛,所以肯定需要借助于npm安装的哈,注意npm安装不成功就用cnpm
第一步下载依赖
npm install @vueup/vue-quill@beta --save
东西下好了,就用嘛
第二步
在main.js里引入和使用

第三步
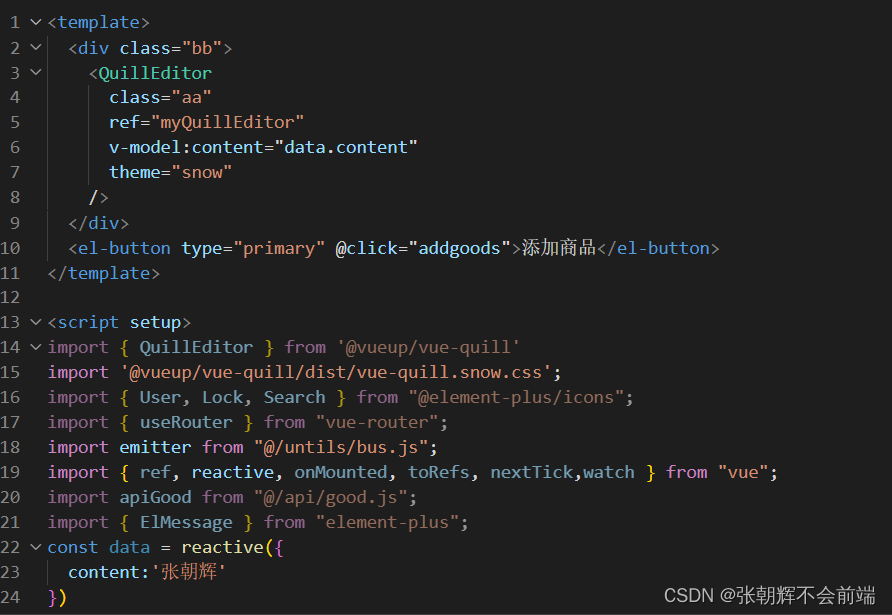
就可以在页面使用啦
然后html是这样的

嗯 页面就显示出来了
还有啊 他默认的样式只有这么高,我使用了很多方法都修改不了,最后还是在他外层放一个div
设置宽高就行了





















 5632
5632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








