
为了自己的代码工整, 我在主页里面用了3个组件 来构造一个完整页面,
可是写着写着就不对劲了 这是vue3啊 很多语法都不熟悉,敢这么写,我带着恐惧和迷茫写着,
问题来了,其中我有两个组件 一个组件要调用另一个组件的方法 传值,我搜了大篇的文章,发现都是
水文,挂羊头卖狗肉的恶心文章,进去就是vue2,后来我带着睡意反复的划着,总算找到了,
1.好了我们先来看看vue3兄弟之间是怎么传值的
第一步
安装 npm i mitt
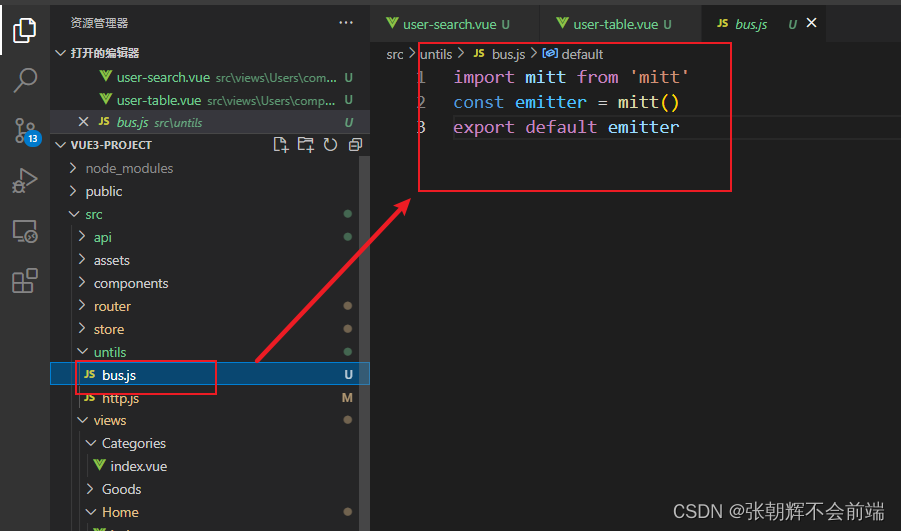
新建文件 eventBus.js 如下图

两个兄弟组件都要引入进来

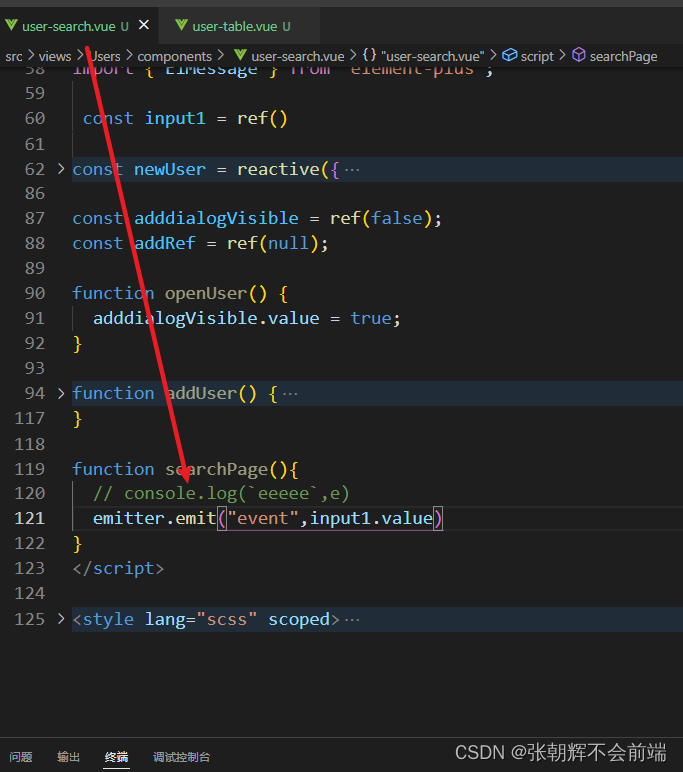
然后要传值的组件

前面是事件,后面是要传入的参数
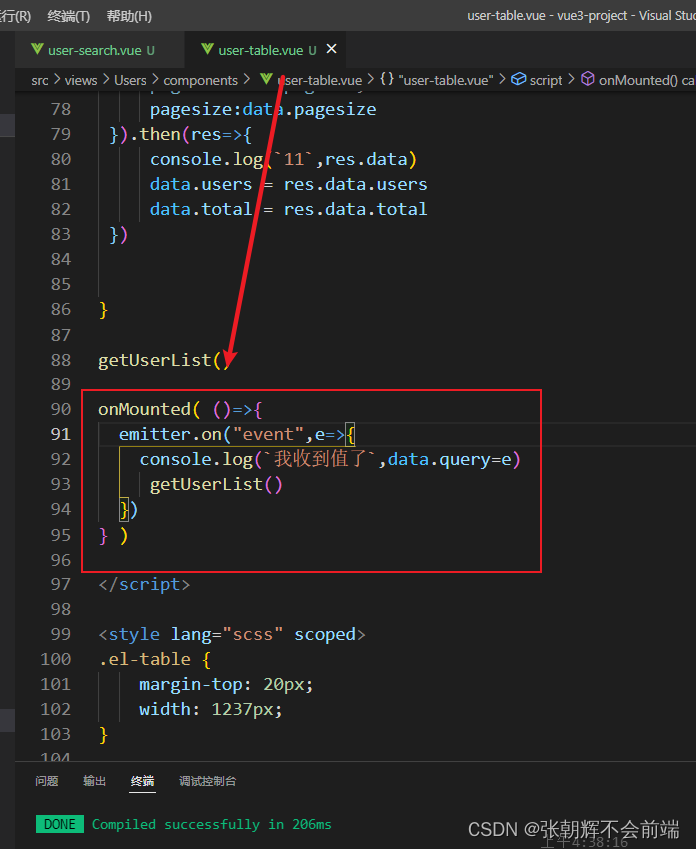
那另一个组件怎么接收呢?这个问题问的很好 如下图
在onMounted() 这里 emitter.on( )
接收值顺便还可以调用这个组件的方法





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








