注册事件(绑定事件)
注册事件有两种方式:传统方式和方法监听注册方式
- 传统注册方式:
- 利用on开头的事件onclik
- <button οnclick=”alert(hi~)”></button>
- Btn.οnclick=function(){}
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数会覆盖前面注册的处理函数
- 方法监听注册方式
- W3c标准 推荐方式
- addEventListener()它是一个方法 (移动端)
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器(监听处理函数)
- 按注册顺序依次执行
- addEventListener 事件监听方式
eventTarget.addEventListener(‘type’(一定要加引号),listener[,useCapture])
eventTarget(监听的对象)
- Type:事件类型字符串,如:click、mouseover,注意这里不带on
- Listener:事件处理函数,事件发生时,会调用该监听函数(function)
- useCapture:可选参数,是一个布尔值,默认是false;
例: <button>高级事件</button>
<button>传统事件</button>
<script>
// 首先获取元素
var btn = document.querySelectorAll('button')
var flag = 0;
// 获取高级元素
btn[0].addEventListener('click', function() {
// alert('喜欢')
flag += 1;
// this.disabled = true;
if (flag == 1) {
alert('喜欢')
} else if (flag == 2) {
alert('喜欢')
} else {
this.disabled = true;
}
})
- </script>
- attachEvent ie9以前的版本支持
- 删除事件(解绑事件)
删除事件的方式:
divs[1].addEventListener('click', fn)
// 新方法删除
function fn() {
alert('你好吗')
divs[1].removeEventListener('click', fn)
}
divs[2].onclick = function() {
alert("我是小明同学")
// 传统方式删除
divs[2].onclick = null;
}
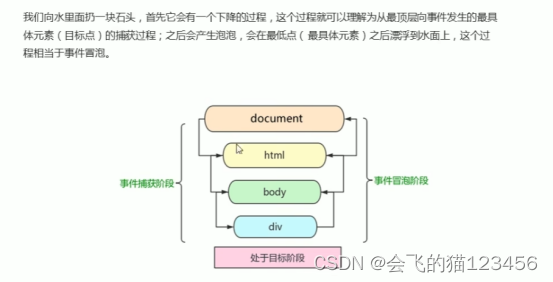
DOM事件流
事件发生时元素节点之前会按照特定的顺序传播,传播过程叫DOM事件流

- JS代码中只能执行捕获或者冒泡其中的一个阶段
- 捕获阶段需要用到addEventListener(type,listener[,useCapture])第三个参数如果是true,表示是捕获阶段,若为false或不写默认就是false,即表示冒泡阶段调用事件处理程序。
- 在实际开发中 很少用到的是事件捕获
- 没有冒泡事件的是,例如:onblur、onfocus、onmouseenter、onmouseleave
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var son = document.querySelector('.son')
var father = document.querySelector('.father')
//捕获事件,从外层向里层递增显示 body->father->son
/* son.addEventListener('click', function() {
alert('早上好')
}, true)
father.addEventListener('click', function() {
alert('中上好')
}, true) */
//冒泡事件,里层向外层依次冒泡,son->father->body
//捕获和 冒泡最大的决定权在于addEventListener第三个参数,ture为捕获事件,false或者不写都为冒泡事件
son.addEventListener('click', function() {
alert('早上好')
})
father.addEventListener('click', function() {
alert('中上好')
})
</script>
</body>
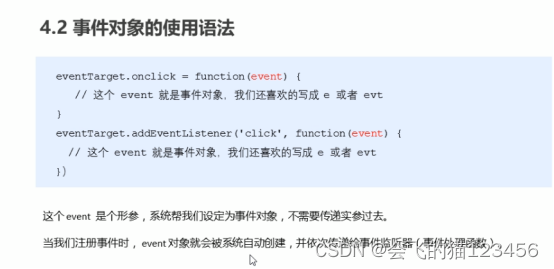
- 事件对象


- 事件对象的常见属性和方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
}
ul li {
width: 150px;
height: 150px;
background-color: blue;
display: inline-block;
}
</style>
</head>
<body>
<div>1233</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var div = document.querySelector('div')
div.addEventListener('click', function(e) {
// 1.e.target返回的是触发事件的对象(元素) this返回的是绑定事件的对象(元素)
console.log(e.target);
console.log(this);
})
var ul = document.querySelector('ul')
ul.addEventListener('click', function(e) {
// 给ul绑定了事件 那么this就指向ul
console.log(this);
// e.target指向的是他本身
console.log(e.target);
})
</script>
</body>
</html>
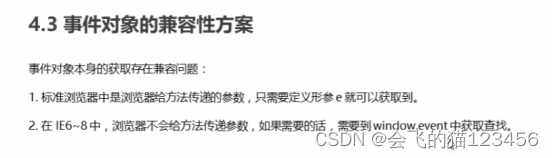
- e.target和this的区别:
E,target点击了哪个元素,就返回哪个元素 this哪个元素绑定了这个点击事件,那么就返回谁
还有一个与this非常相似的属性 currentTarget,返回的都是绑定的事件
- 阻止默认行为(事件)让链接不跳转或者让提交按钮不提交
<body>
<a href="https://www.baidu.com/?tn=02003390_5_hao_pg">百度</a>
<form action="https://www.baidu.com/?tn=02003390_5_hao_pg">
<input type="submit" value="提交" name=“sub>
</form>
<script>
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
//阻止a链接跳转 dom写法
// e.preventDefault();
})
//传统注册方式
a.onclick = function(e) {
// 普通浏览器
e.preventDefault();
//低版本浏览器 ie678 returnValue属性
// e.returnValue;
// 也可以利用return false也能阻止默认行为 没有兼容性问题
return false;
alert(11);
}
</script>
</body>
- 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
阻止事件冒泡:
- 标准写法:利用事件对象里面的stopPropagation()方法 //有兼容性问题
- 非标准写法:IE6-8 利用事件对象 canceLBubbLe属性
具体用法:e.canceLBUBBLE=true;
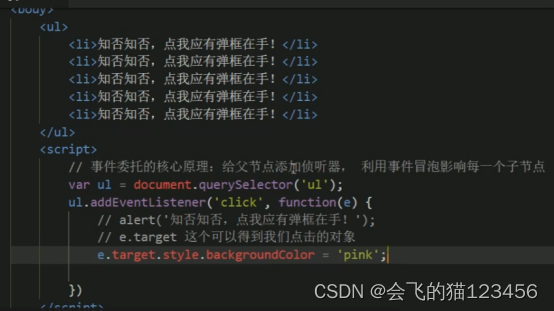
事件委托
事件委托
事件委托也称事件代理,在jquery里面成为事件委派
事件委托的原理(面试会问道的)
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
案例:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
事件委托的作用
我们只操作了一次DOM,提高了程序的性能。

常用的鼠标事件
- 禁止鼠标右键菜单
contextmenu主要控制何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
为了在页面中右键不显示菜单,复制等不显示
<body>
<div>我是一段不能被复制的文字</div>
<script>
var div = document.querySelector('div');
div.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
</script>
</body>
- 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合,
现主要用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent

- 键盘事件






















 1114
1114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








