| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| / | 从根节点选取 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑他们的位置 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性 |
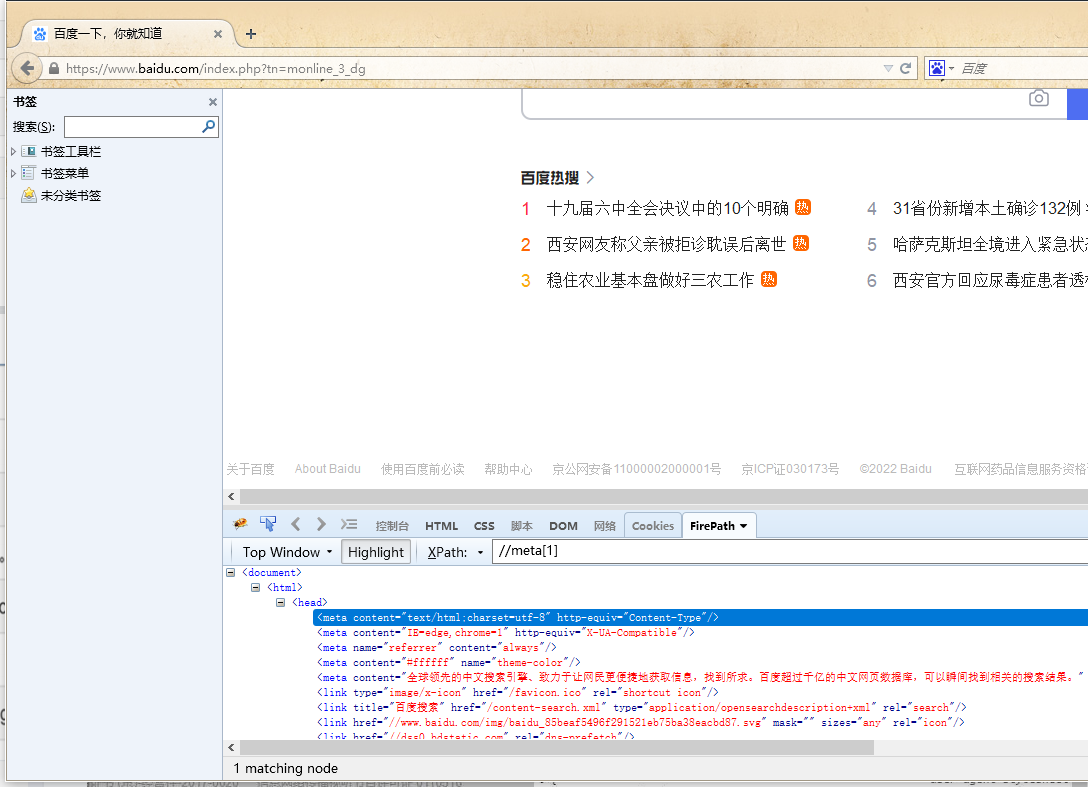
选取属于meta子元素的第一个meat元素

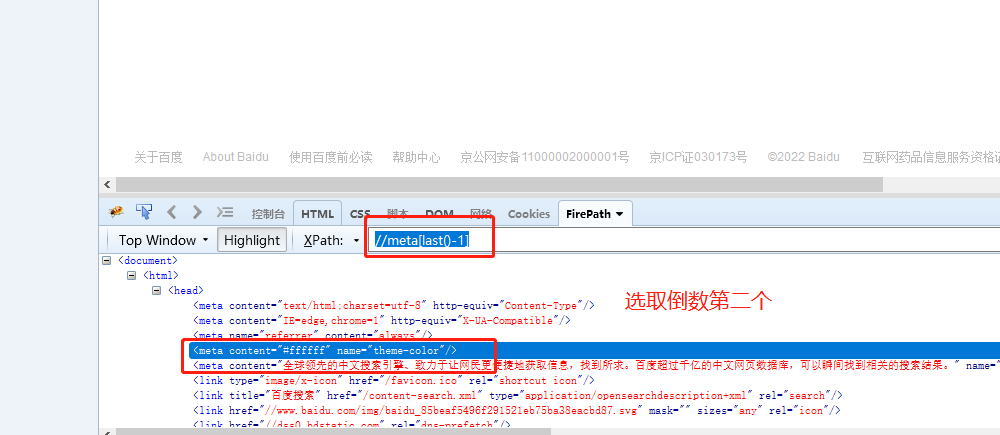
选取属于meta子元素的最后一个meat元素

选取属于meta子元素的倒数第二个meat元素
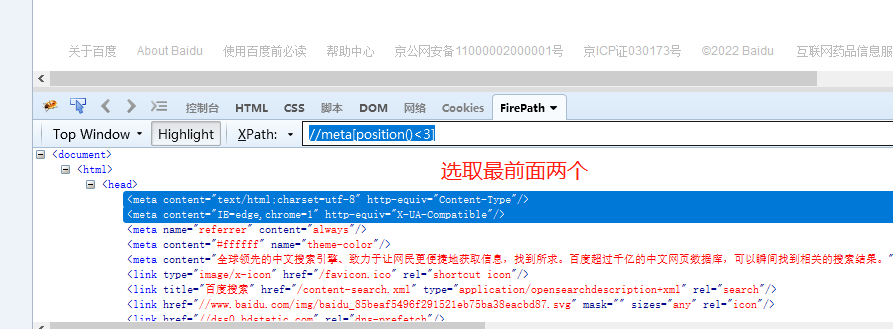
 选取最前面的两个属于meta元素的子元素的meta
选取最前面的两个属于meta元素的子元素的meta

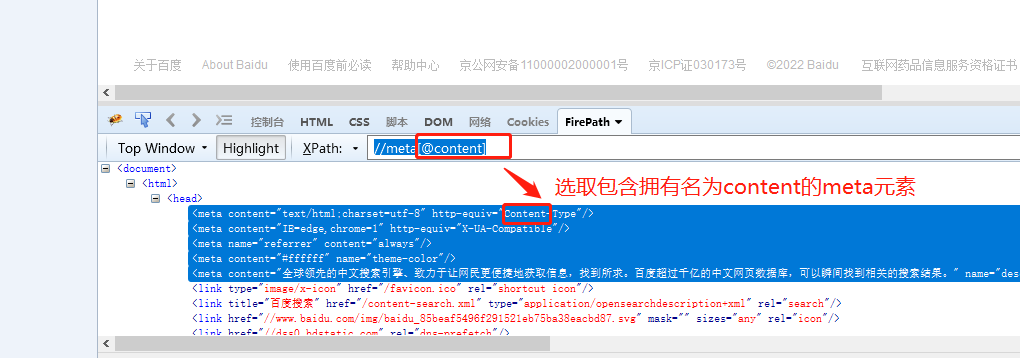
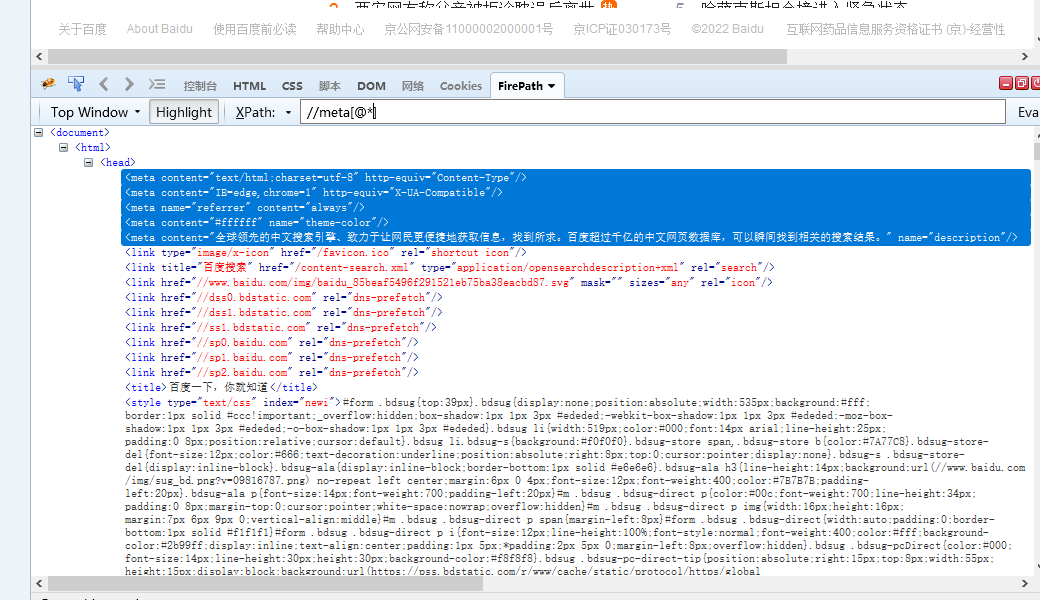
选取所拥有的名为content的属性的meta元素

选取所有meta元素,且这些元素拥有值为 always


选取head下的所有的子元素

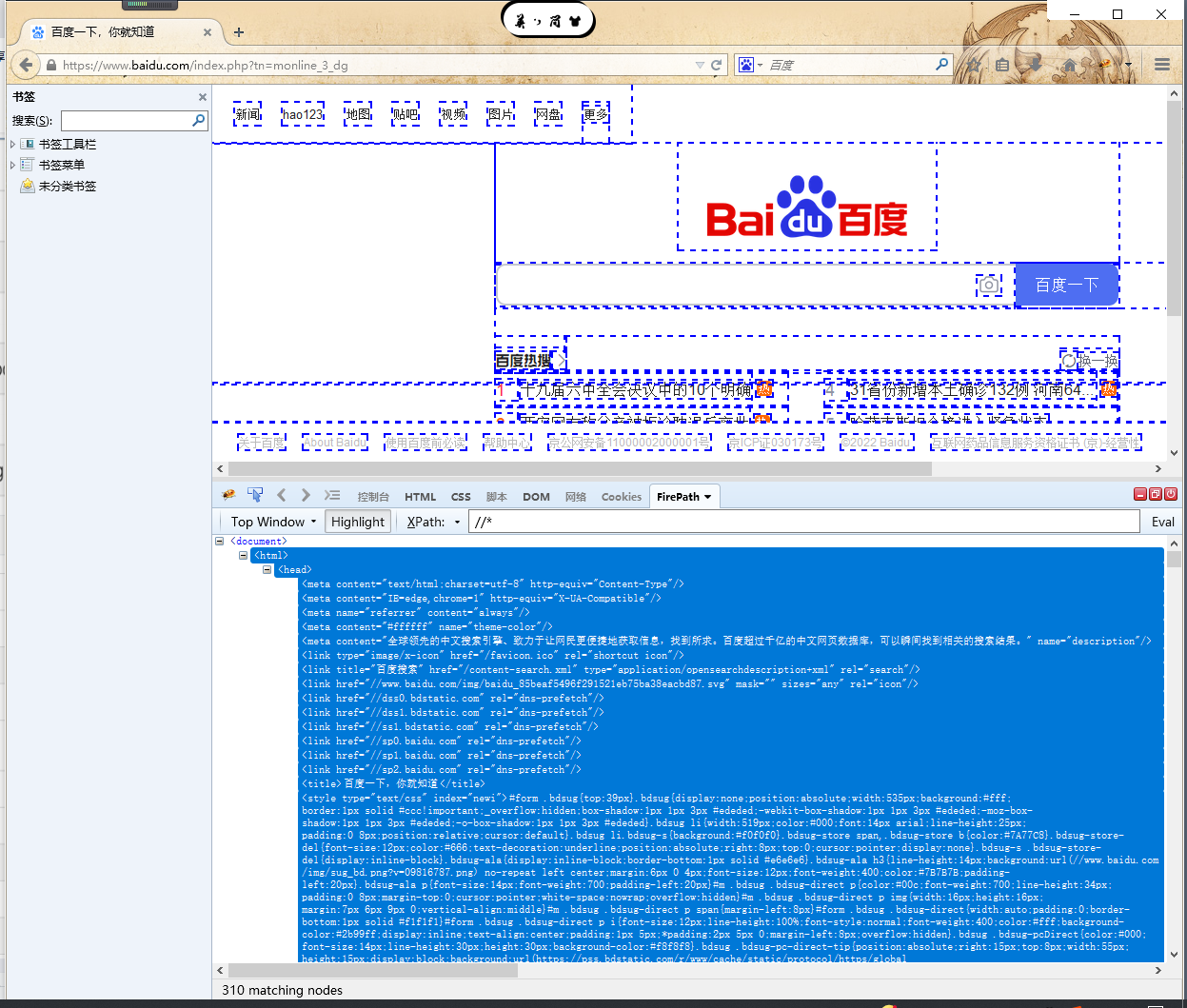
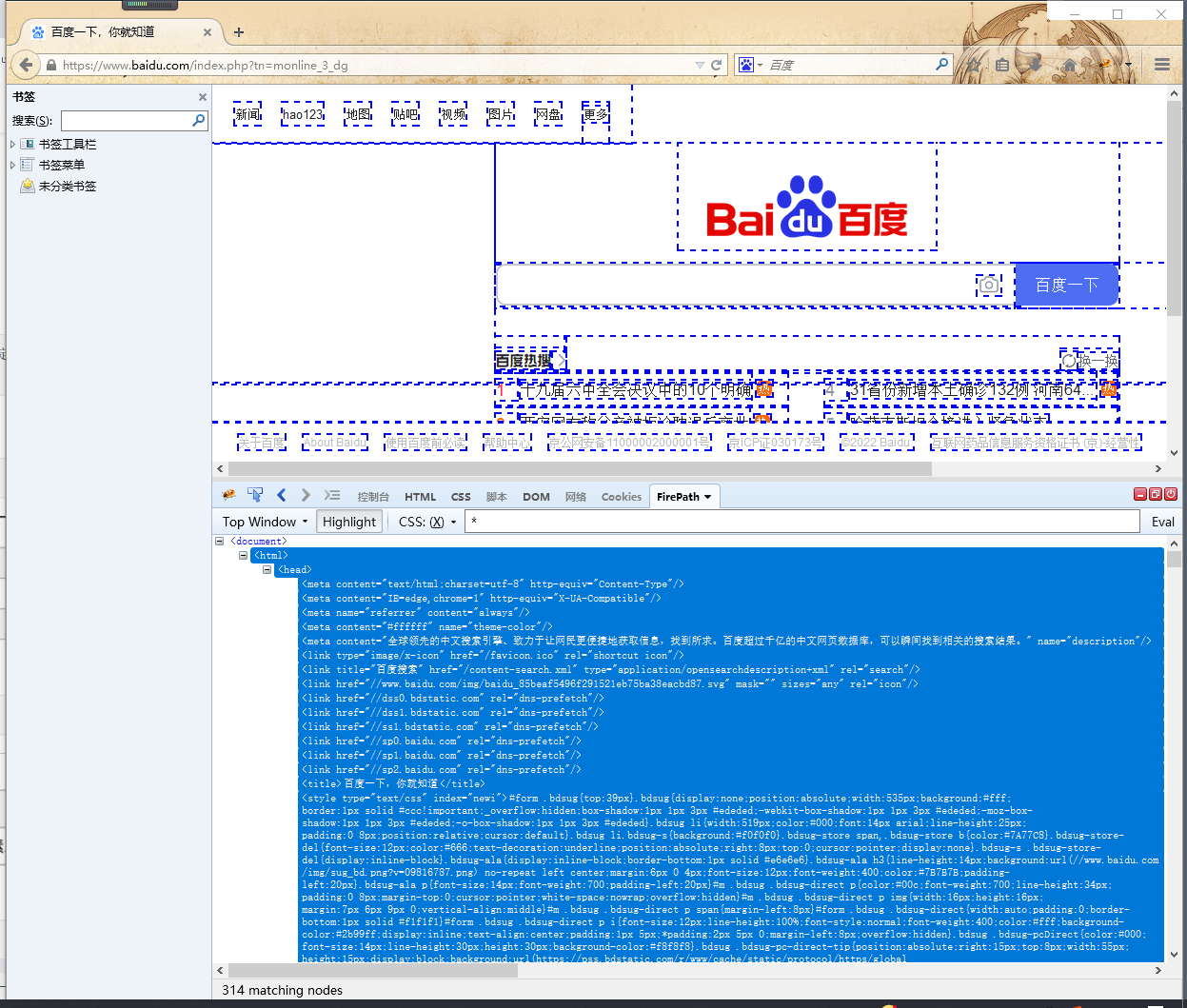
选取文档中的所有元素

选取html下面任意节点下的meta节点的而所有属性

选取所有带油属性的meta元素
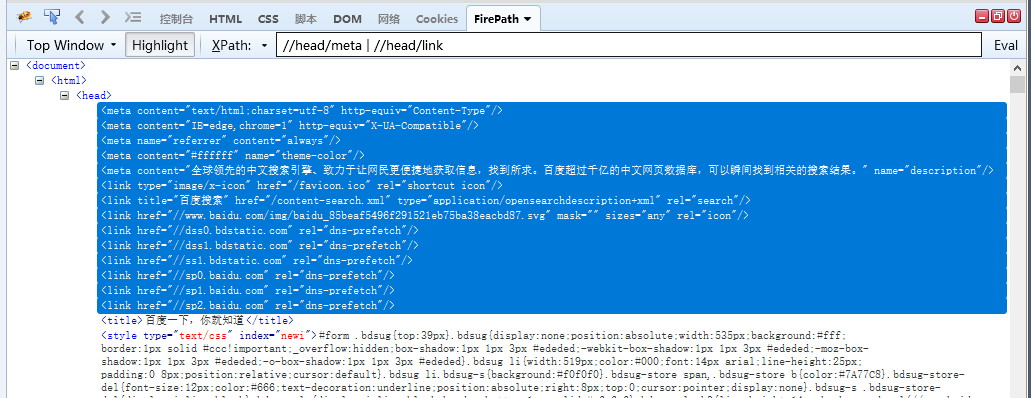
 选取head元素的所有meta和link元素
选取head元素的所有meta和link元素

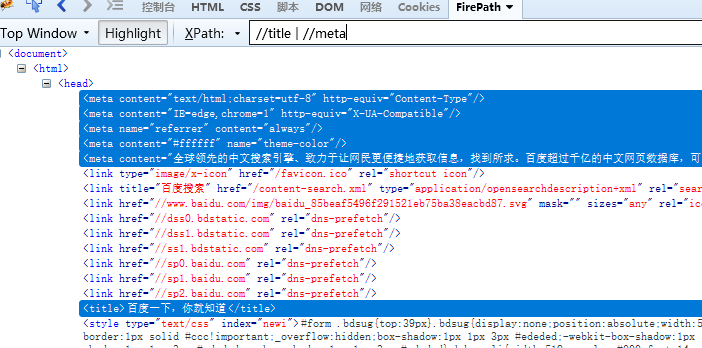
选取文档中的所有title和meta元素

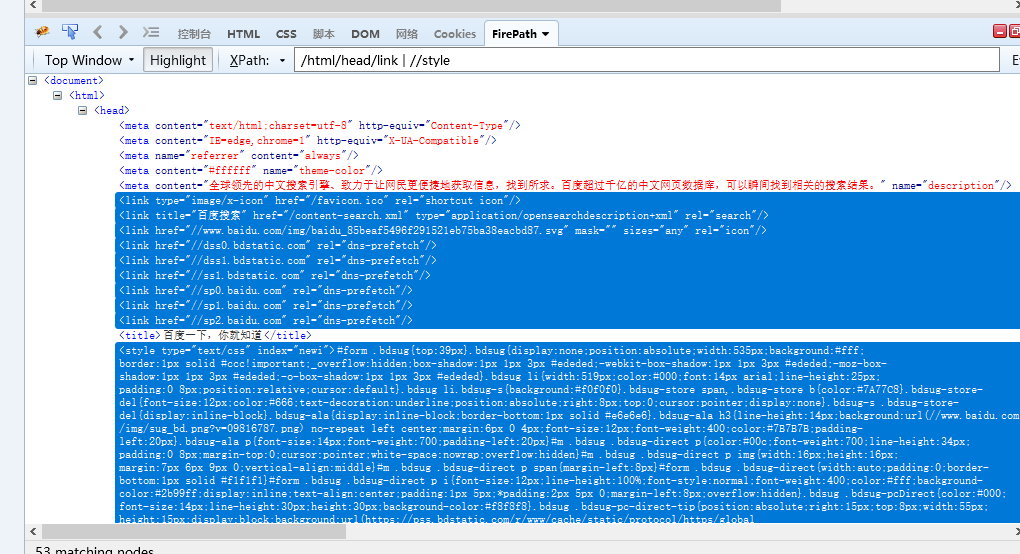
选取属于html元素的head的所有link元素以及文档的style元素

文本内容是xxx的元素

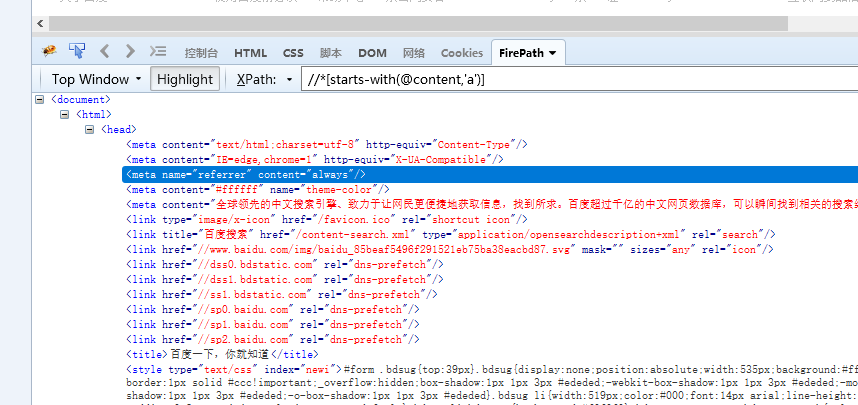
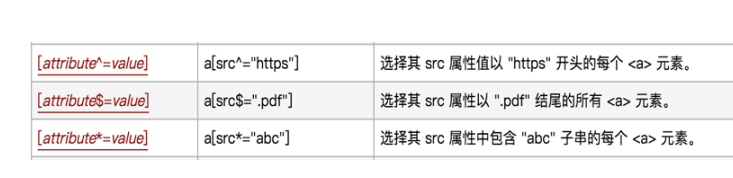
属性以xxx开头的元素
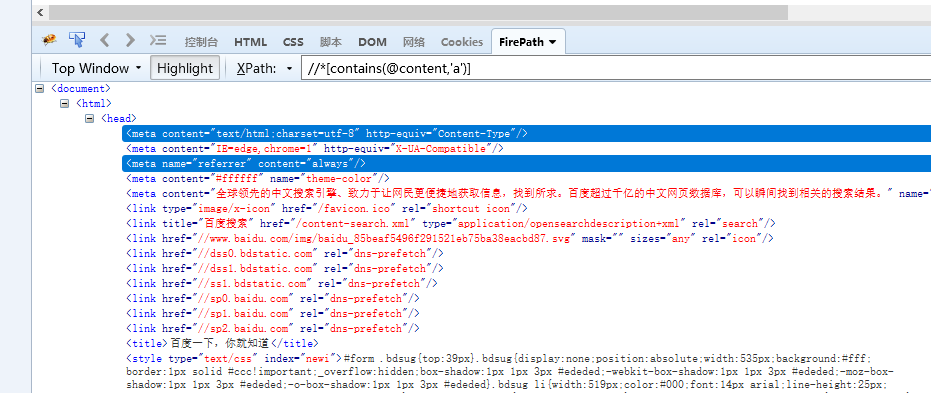
 属性中含有xxx的元素
属性中含有xxx的元素

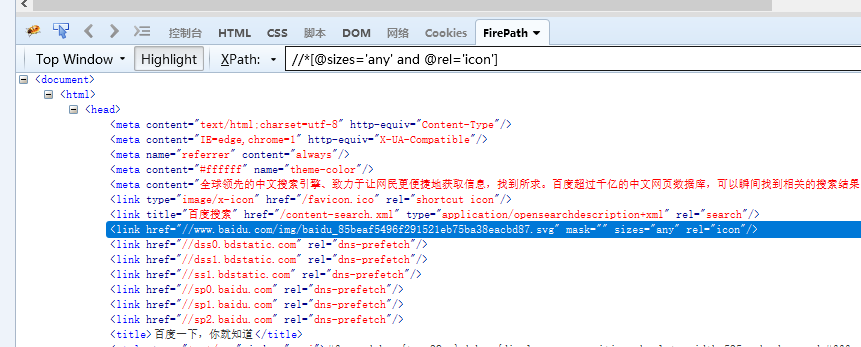
同时有两个属性值的元素

css选择器
什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过 css 选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到 css 选择器
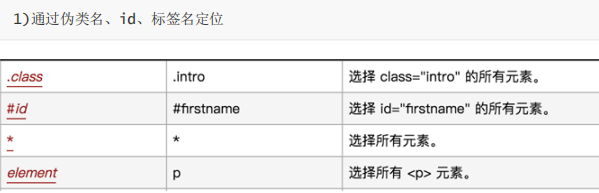
css选择器语法




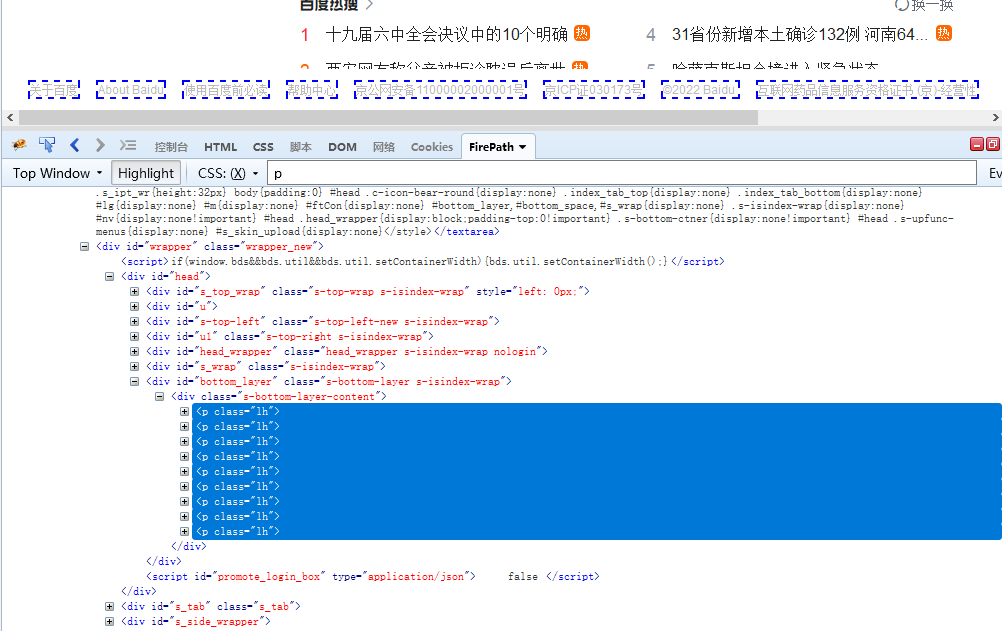
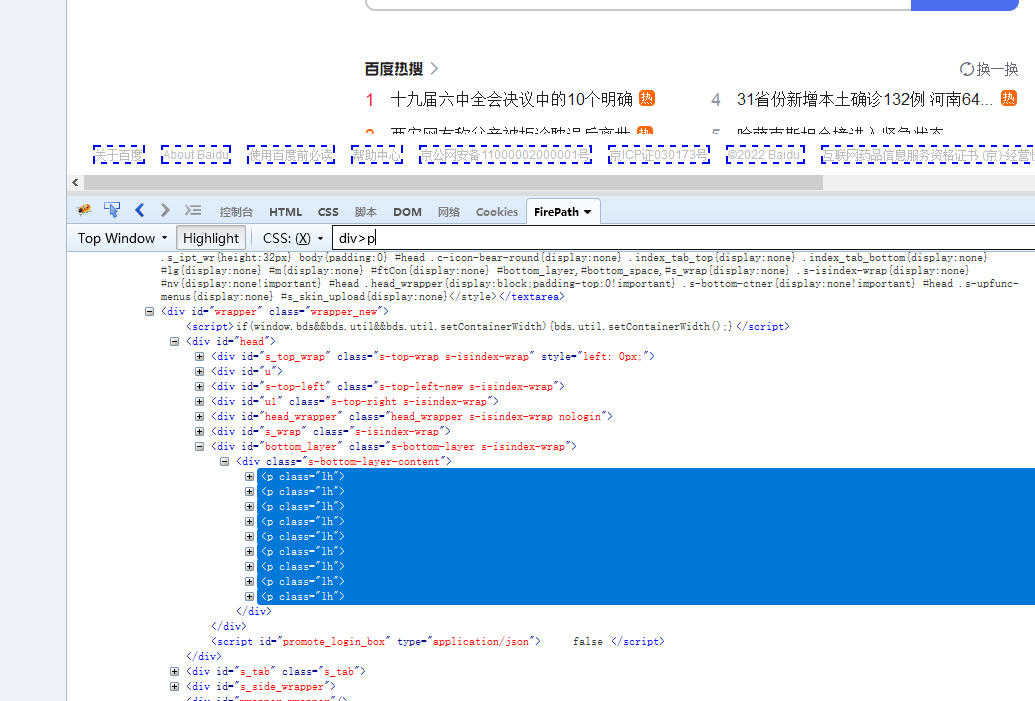
选择所有的<p>元素


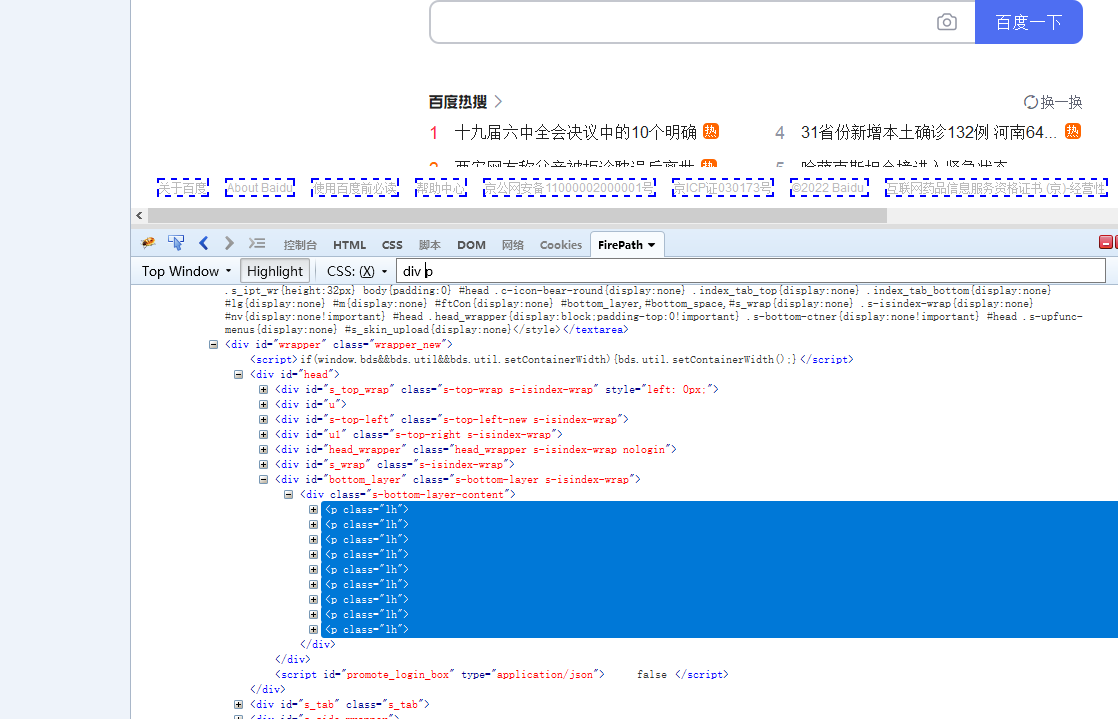
选择所有的<div>元素和所有的<p>元素

选择<div>元素内部的所有<p>元素

选择父元素为<div>元素的所有的<p>元素

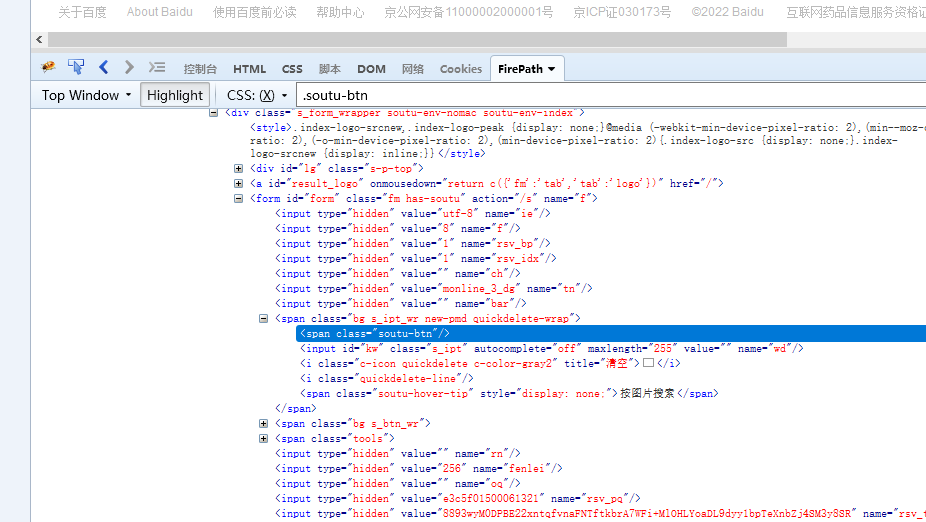
测试Form span


选择带油target属性的所有

选择target=“_blank”的所有元素


选择其name属性值以str开头的meta元素

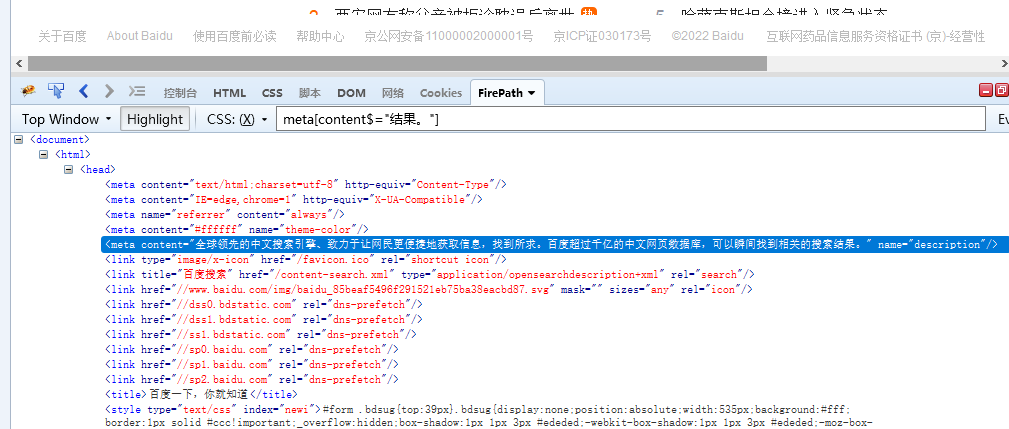
选择content属性以er结尾的所有<meta>元素

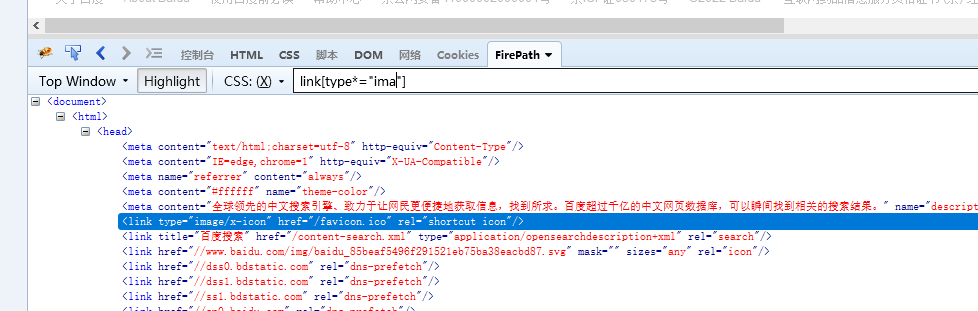
选择其type属性中包含ima子串的每个<link> 

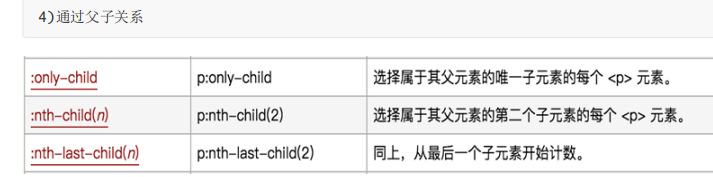
选择属于其父元素的唯一子元素的<div>
 选择属于其父元素的第二个子元素的每个<div>
选择属于其父元素的第二个子元素的每个<div>

选择属于其父元素的最后一个子元素开始计数






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








