注意!!!变量名开头必须是VITE
注意!!!变量名开头必须是VITE
注意!!!变量名开头必须是VITE
# 开发环境配置
ENV = 'development'
VITE_APP_BASE_API = 'http://10.40.11.118:48080'
VITE_MAP_SERVER='http://10.1.17.22:8090/iserver/services'
注意!!!变量名开头必须是VITE
注意!!!变量名开头必须是VITE
注意!!!变量名开头必须是VITE
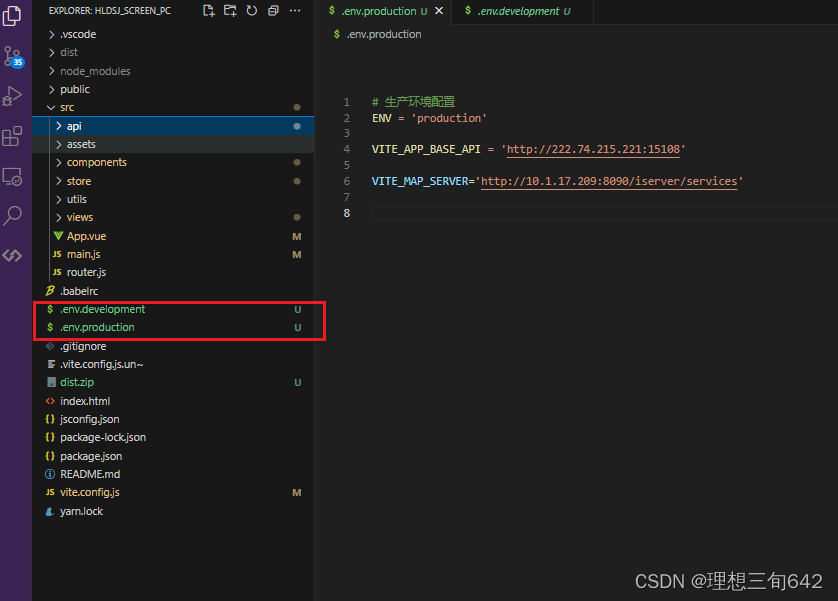
# 生产环境配置
ENV = 'production'
VITE_APP_BASE_API = 'http://222.74.215.222:123123'
VITE_MAP_SERVER='http://10.1.17.22:12300/iserver/services'

env文件中配置的变量为全局变量
使用
import.meta.env.VITE_APP_BASE_API





















 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








