前文:
桃词典 Peach Dictionary 简易英语词典app开发 安卓软件开发 Part 8
导航:
桃词典 Peach Dictionary 简易英语词典app开发 安卓软件开发 The End 导航页及收尾工作
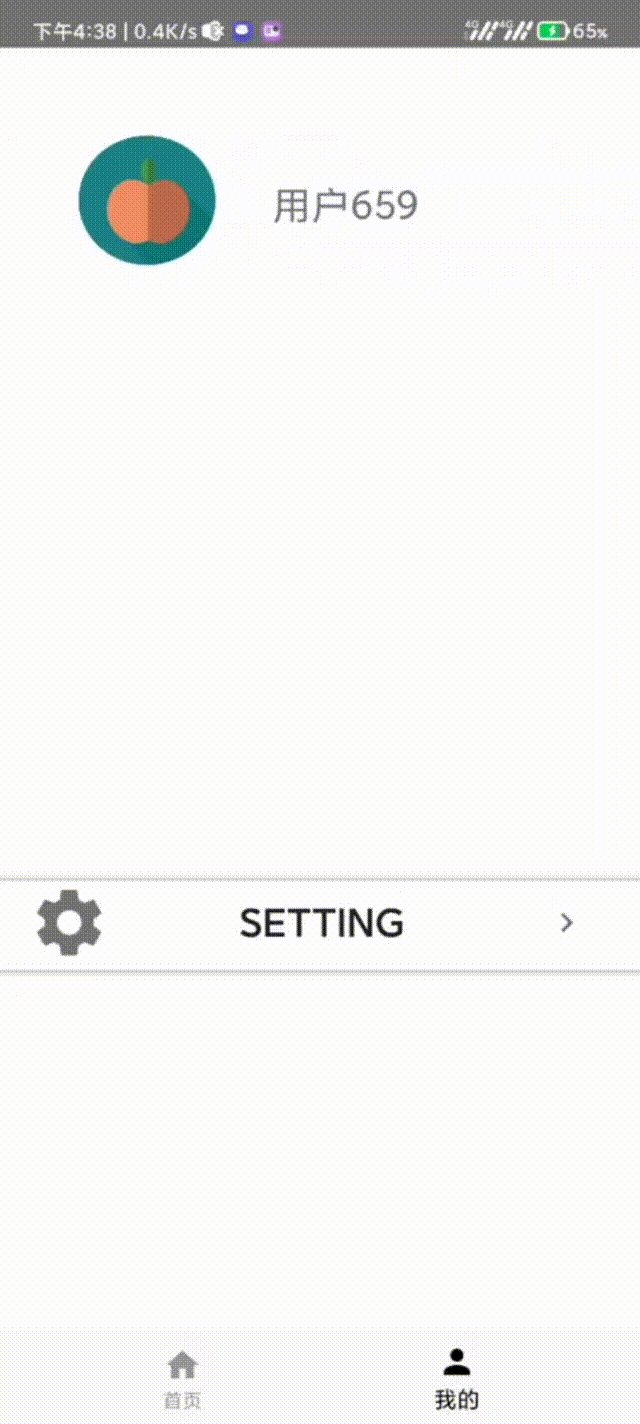
五、搭建个人界面(待扩展)
1.以TwoFragment构建个人界面,先进行UI布局。
fragment_two.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
app:layout_constraintGuide_percent="0.95">
<ImageView
android:id="@+id/imageView7"
android:layout_width="108dp"
android:layout_height="104dp"
android:background="@drawable/img_5"
app:layout_constraintBottom_toTopOf="@+id/guideline12"
app:layout_constraintEnd_toStartOf="@+id/textView4"
app:layout_constraintHorizontal_bias="0.62"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8"
app:layout_constraintVertical_bias="0.0" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.05" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="20dp"
app:layout_constraintGuide_percent=".95" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/blank"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline12"
app:layout_constraintEnd_toStartOf="@+id/guideline10"
app:layout_constraintHorizontal_bias="0.59"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8"
app:layout_constraintVertical_bias="0.4" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<Button
android:id="@+id/button4"
android:layout_width="400dp"
android:layout_height="60dp"
android:background="@color/white"
android:backgroundTint="@color/transparent"
android:text="@string/setting"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline13"
app:layout_constraintVertical_bias="0.0" />
<ImageView
android:id="@+id/imageView9"
android:layout_width="50dp"
android:layout_height="50dp"
app:layout_constraintBottom_toBottomOf="@+id/button4"
app:layout_constraintEnd_toEndOf="@+id/button4"
app:layout_constraintHorizontal_bias="0.05"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline13"
app:layout_constraintVertical_bias="0.5"
app:srcCompat="@drawable/ic_baseline_settings_24" />
<ImageView
android:id="@+id/imageView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@+id/button4"
app:layout_constraintEnd_toEndOf="@+id/button4"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline13"
app:srcCompat="@drawable/ic_baseline_keyboard_arrow_right_24" />
</androidx.constraintlayout.widget.ConstraintLayout>其中,需要添加的矢量图有:
@drawable/ic_baseline_keyboard_arrow_right_24
@drawable/ic_baseline_settings_24(2)编辑TwoFragment 的代码。
package com.example.peachdictionary;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import java.util.Random;
public class TwoFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_two, container, false);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
TextView textView = getView().findViewById(R.id.textView4);
Random random = new Random();
textView.setText("用户" + random.nextInt(1000));
}
}(3)将Bottom Navigation Activity自带的HomeFragment(即第二个模板fragment)清空,否则会把模板覆盖在TwoFragment上。
实现功能:

因笔者能力有限,后期功能暂不扩展,仅作个人页面展示。























 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








