前言:简单记录一下第一次搭建react项目框架,之前只是在已搭建好的框架内去开发实现项目,没有自己动手搭建过,亲自动手实际操作,还遇到挺多问题的。参考了不少文献,帮助我解决并完成整个项目搭建的文献,都会在文章最后附上链接,感兴趣的可以都看一下。
我这里创建项目使用的是官方脚手架工具create-react-app
1、先安装node,具体版本的话看自己需要,不过版本过低或过高,后续可能会出现报错情况,到时重新安装相对较高或较低版本就行
npm -v查看版本
2、安装webpack,
使用npm install webpack webpack-cli -g 完成全局安装,webpack -v 查询当前的版本号;
或者npm install webpack webpack-cli --save-dev 进行局部安装,npx webpack -v查看版本
3、安装第三方脚手架工具create-react-app,使用其快速搭建项目并运行
npm install -g create-react-app 全局安装,npx create-react-app <project_name>创建项目;

看到这,项目就算创建成功了

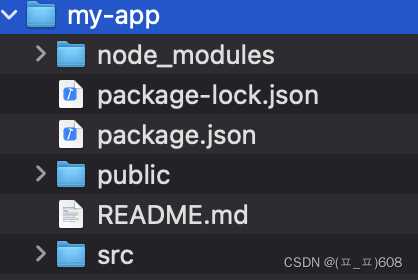
文件目录如下图

如果创建出来的项目目录不完整,大概率是create-react-app版本问题,卸了重装。
中间如果遇到XXXtar@2.2.2XXX错误的话,升级一下tar版本。
4、到了这一步,项目基本就创建完成了,然后就是配置文件看不到的问题了,
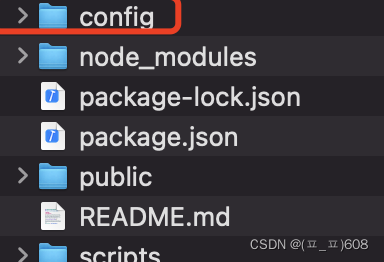
执行命令:npm run eject,暴露配置文件,操作不可逆,请谨慎使用
执行过后就可以看到config文件夹了

5、npm install XXX命令,安装自己需要的依赖,在项目中创建自己的文件内容就可以了。
致此,一个react项目就创建完成啦,撒花🎉
浅浅总结一下:整理下来内容并不算多,但是在创建过程中遇到的问题还是比较多的,遇到错误提示不要着急不要慌,慢慢来,搜索解决的过程也比较繁琐,搜到的结果并不一定能满足自身的要求,最终还是要一一去尝试,不然都是没有用的。
祝跟我一样的小白们都可以完美搭建出自己的项目。
附项目创建完整后完整目录:

文献参考:
react项目的搭建与启动_Fish北冥的博客-CSDN博客_react项目搭建和使用





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








