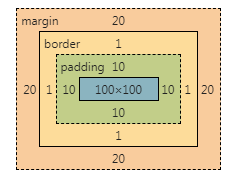
盒子模型就是把HTML中的布局元素看做一个矩形盒子,就是可以盛装内容的容器,标准的盒子模型:

特点:
盒子模型由元素的内容content、边框border、内边距padding、外边距margin组成
盒子模型的厚度我们称为边框
盒子模型的内容与边框的距离为内边距
盒子与盒子之间的距离叫外边距
1. 内容content
内容区域:用来存放文字、图片、标签
2. 内边距 padding
设置内边距:内容与边框的距离
padding-left : 10px
padding-top : 10px
padding-right : 10px
padding-bottom : 10px
padding : 4(上 右 下 左) 3(上 左右 下) 2(上下 左右) 1(上下左右)
当我们给盒子指定padding之后,发生2件事情:
1.盒子变大
2.内容和边框之间有距离了
3. 边框 border
border-width 边框宽度
border-style :solid实线 dashed虚线 dotted点线 none没有边框 (边框样式)
border-color : 边框颜色 默认颜色为黑色
border : 边框宽度 边框样式 边框颜色;
4. 外边距 margin
设置外边距:盒子与盒子的距离
margin-left : 10px
margin-top : 10px
margin-right : 10px
margin-bottom : 10px
margin : 4个值(上 右 下 左)
3个值(上 左右 下)
2个值(上下 左右)
1个值(上下左右)






















 2295
2295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








