实现小程序版本强制更新,检测到新版本重启小程序
1、小程序首页onShow里
onShow(){
// 版本自动更新代码
const updateManager = wx.getUpdateManager()
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新检测',
content: '检测到新版本,是否重启小程序?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已有新版本咯',
content: '请您删除当前小程序,重新打开呦~',
showCancel: false
})
})
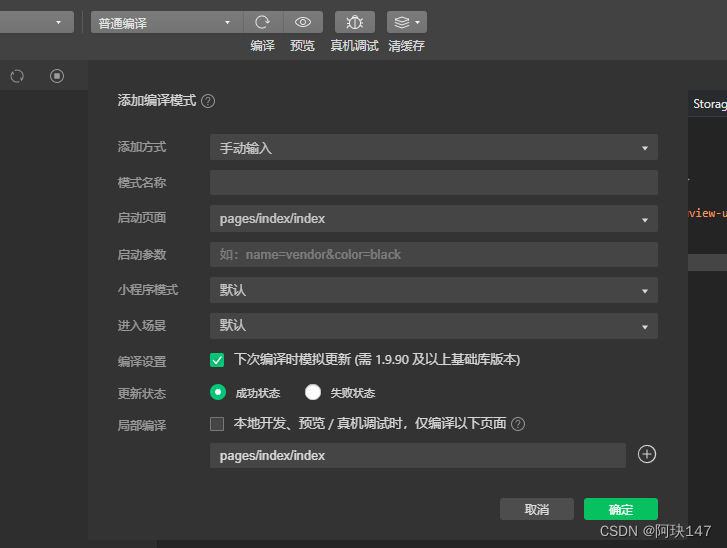
}2、本地测试,新建编译条件,关键是测试版本更新的时候每次都要勾选“下次编译时模拟更新”






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








