报错!
原因:命名问题
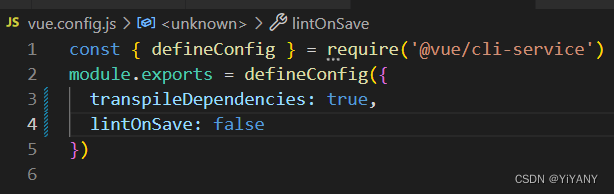
方法:在vue.config.js中添加lintOnSave:false;

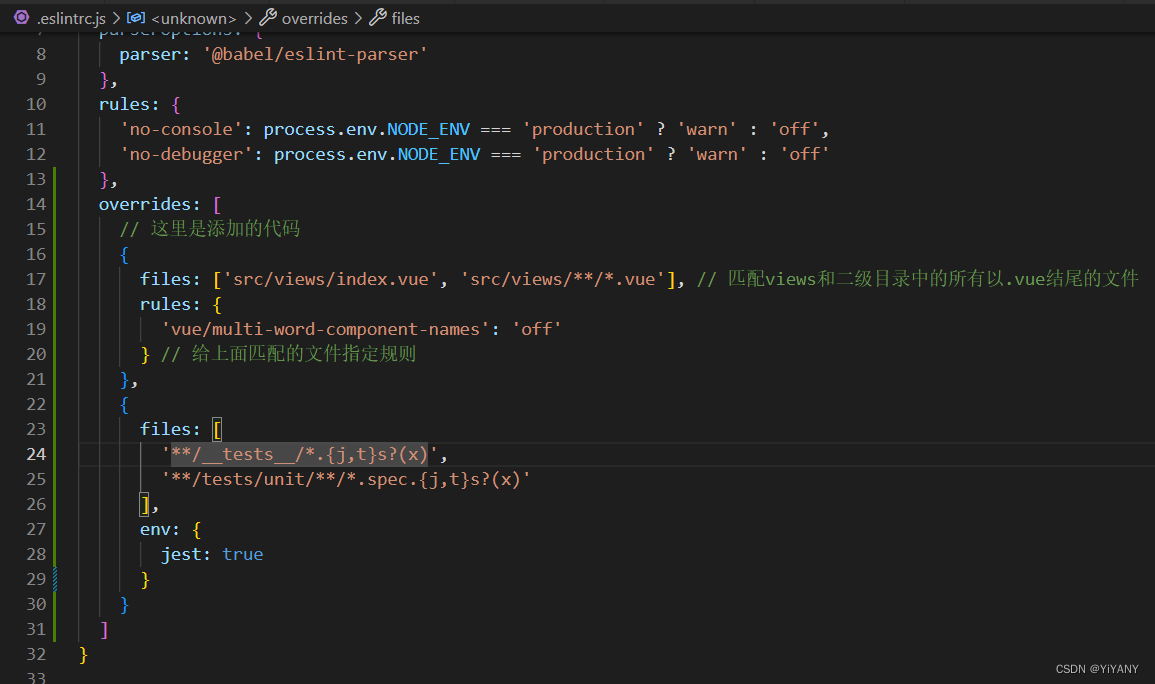
或在.eslintrc.js里面加上:
overrides: [
// 这里是添加的代码
{
files: ['src/views/index.vue', 'src/views/**/*.vue'], // 匹配views和二级目录中的所有以.vue结尾的文件
rules: {
'vue/multi-word-component-names': 'off'
} // 给上面匹配的文件指定规则
},
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)'
],
env: {
jest: true
}
}
]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








