
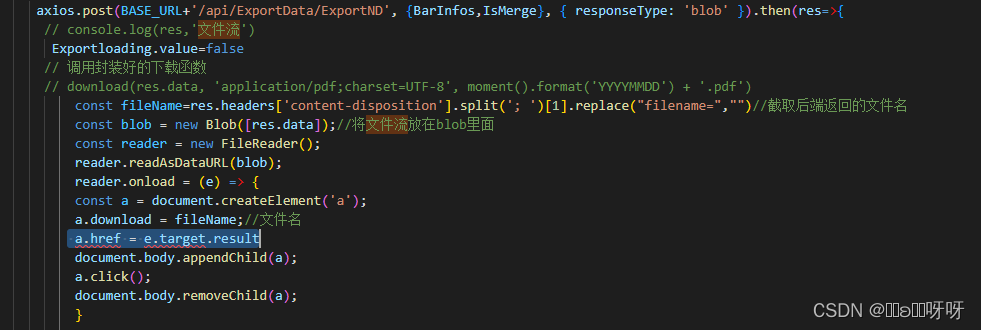
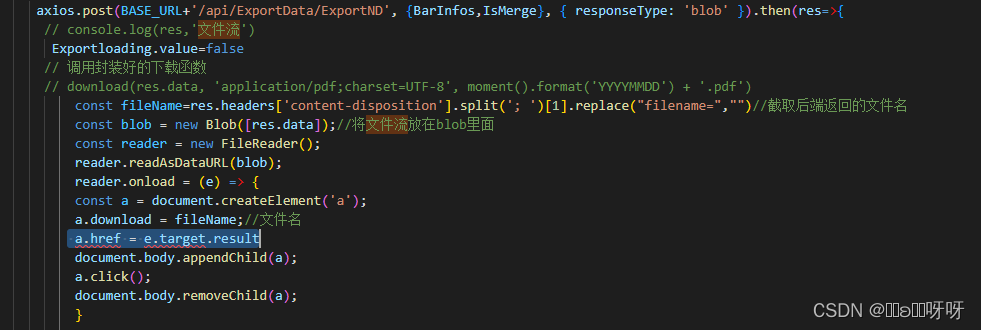
axios.post(BASE_URL+'/api/ExportData/ExportND', {BarInfos,IsMerge}, { responseType: 'blob' }).then(res=>{
// console.log(res,'文件流')
Exportloading.value=false
const fileName=res.headers['content-disposition'].split('; ')[1].replace("filename=","")//截取后端返回的文件名
const blob = new Blob([res.data]);//将文件流放在blob里面
const reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = (e) => {
const a = document.createElement('a');
a.download = fileName;//文件名
a.href = e.target.result
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}

























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








