
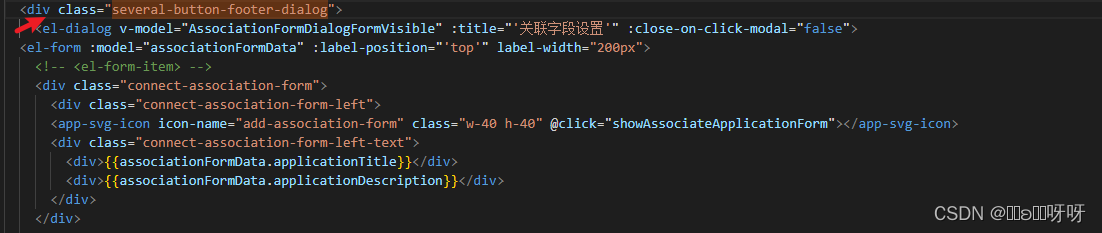
<div class="several-button-footer-dialog">
<el-dialog v-model="AssociationFormDialogFormVisible" :title="'关联字段设置'" :close-on-click-modal="false">
<el-form :model="associationFormData" :label-position="'top'" label-width="200px">
<div class="connect-association-form">
<div class="connect-association-form-left">
<app-svg-icon icon-name="add-association-form" class="w-40 h-40" @click="showAssociateApplicationForm"></app-svg-icon>
<div class="connect-association-form-left-text">
<div>{{associationFormData.applicationTitle}}</div>
<div>{{associationFormData.applicationDescription}}</div>
</div>
</div> 
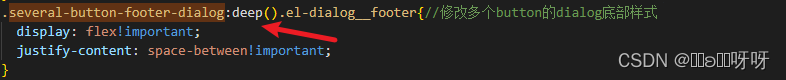
.several-button-footer-dialog:deep().el-dialog__footer{//修改多个button的dialog底部样式
display: flex!important;
justify-content: space-between!important;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








