前言
本文包含 微信小程序基础与进阶 等内容,参考于 黑马PPT 通过自己理解整理,所以这是一篇用于小白新手入门,或者复习使用的笔记,主要包括(模板语法与模板样式、全局配置和页面配置、网络数据请求等)
如有做的不好的地方,敬请谅解,欢迎指出,持续更新改正
一 WXML 模板语法
1. 数据绑定
数据绑定的基本原则
- 在 data 中定义数据
- 在 WXML 中使用数据
- Mustache 语法的格式把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可
(相当于vue的插值表达式)
Mustache 语法的主要应用场景如下:
-
绑定内容
-
绑定属性 (与vue些许不同)

-
运算(三元运算、算术运算等)
2. 事件绑定
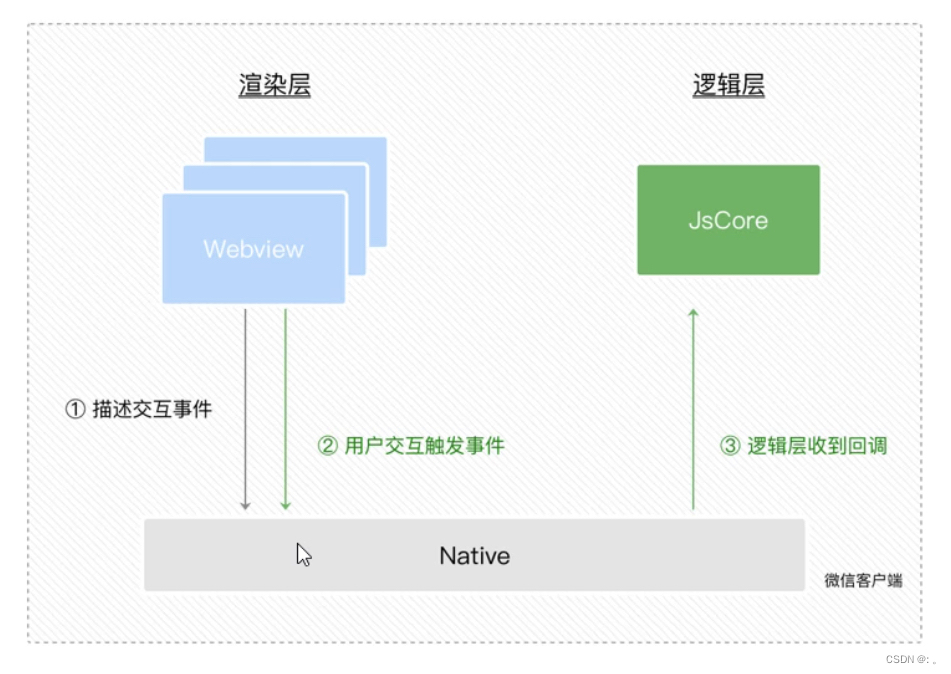
事件是
渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

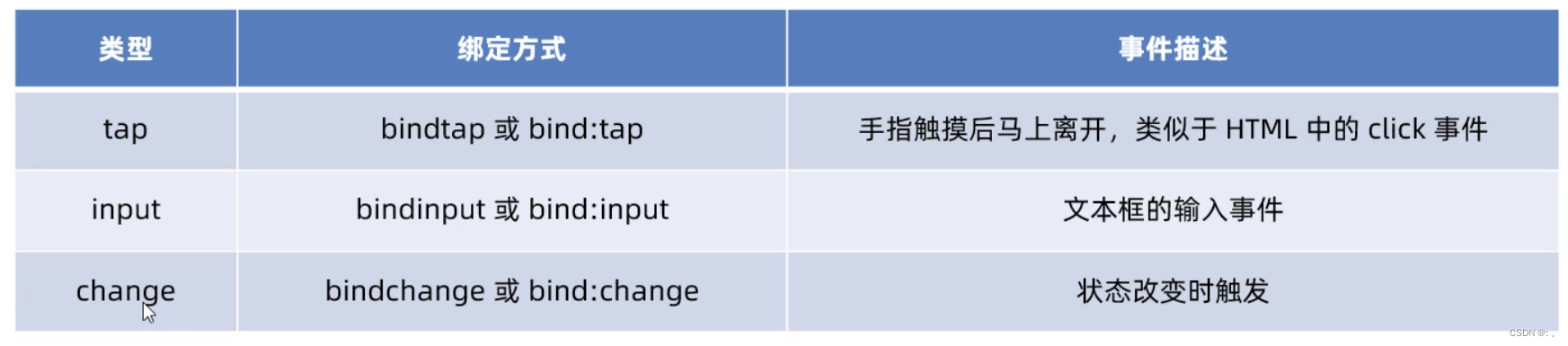
1. 小程序中常用的事件

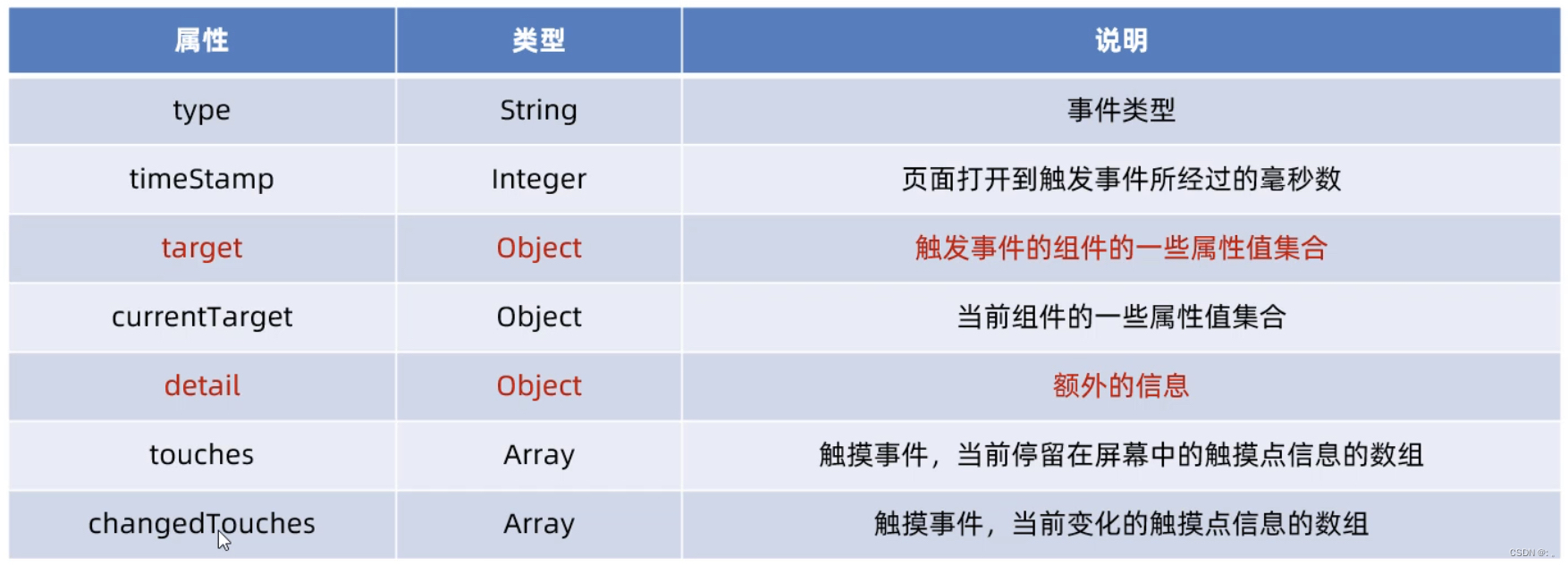
2. 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

3. target 和 currentTarget 的区别
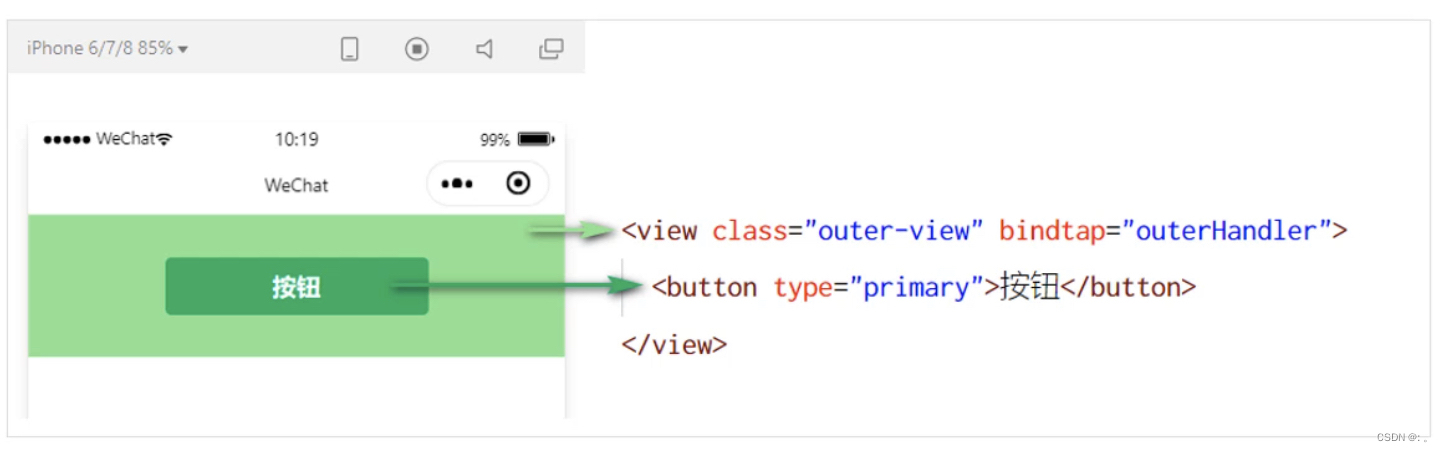
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,
e.target 是内部的按钮组件 - e.currentTarget 指向的是当前正在触发事件的那个组件,因此,
e.currentTarget 是当前的 view 组件
4. bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过
tap 事件来响应用户的触摸行为。

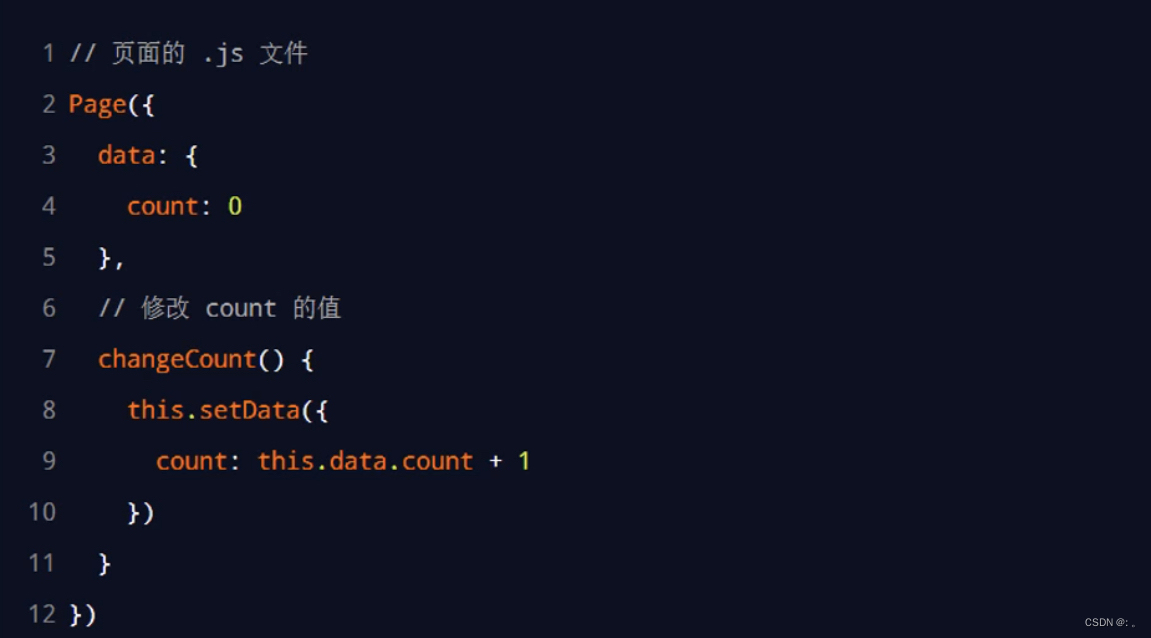
5. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

6. 事件传参
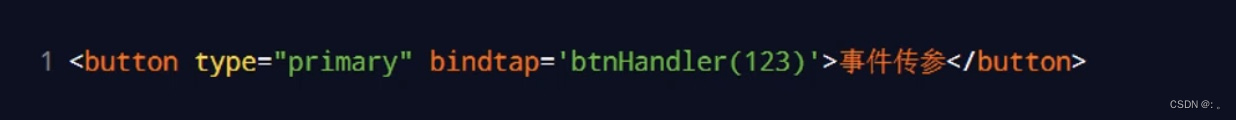
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:

因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
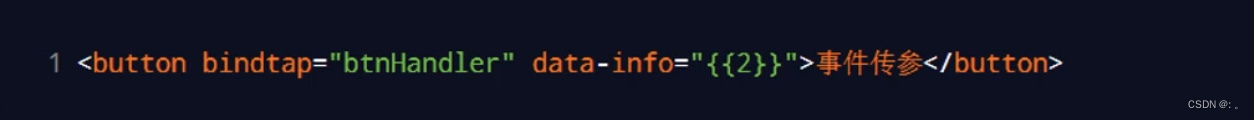
可以为组件提供
data-*自定义属性传参,其中* 代表的是参数的名字,示例代码如下:

最终:
info会被解析为参数的名字数值 2会被解析为参数的值
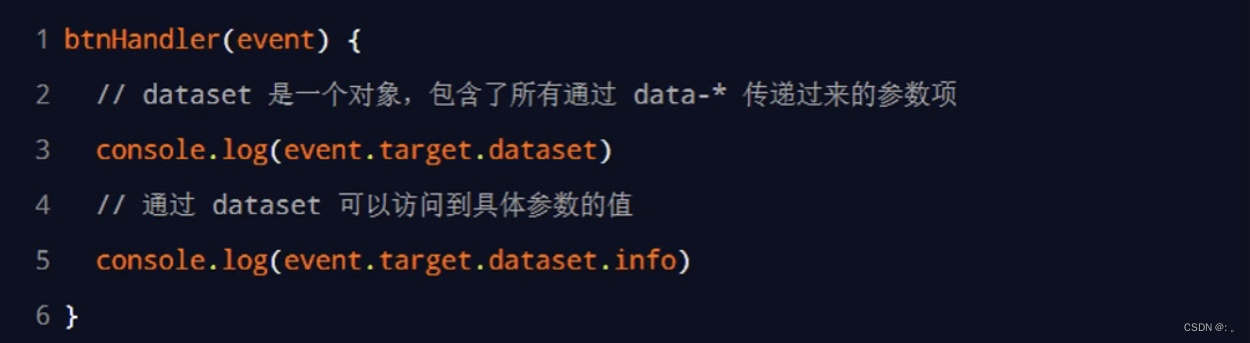
在事件处理函数中,通过
event.target.dataset.参数名即可获取到具体参数的值,示例代码如下

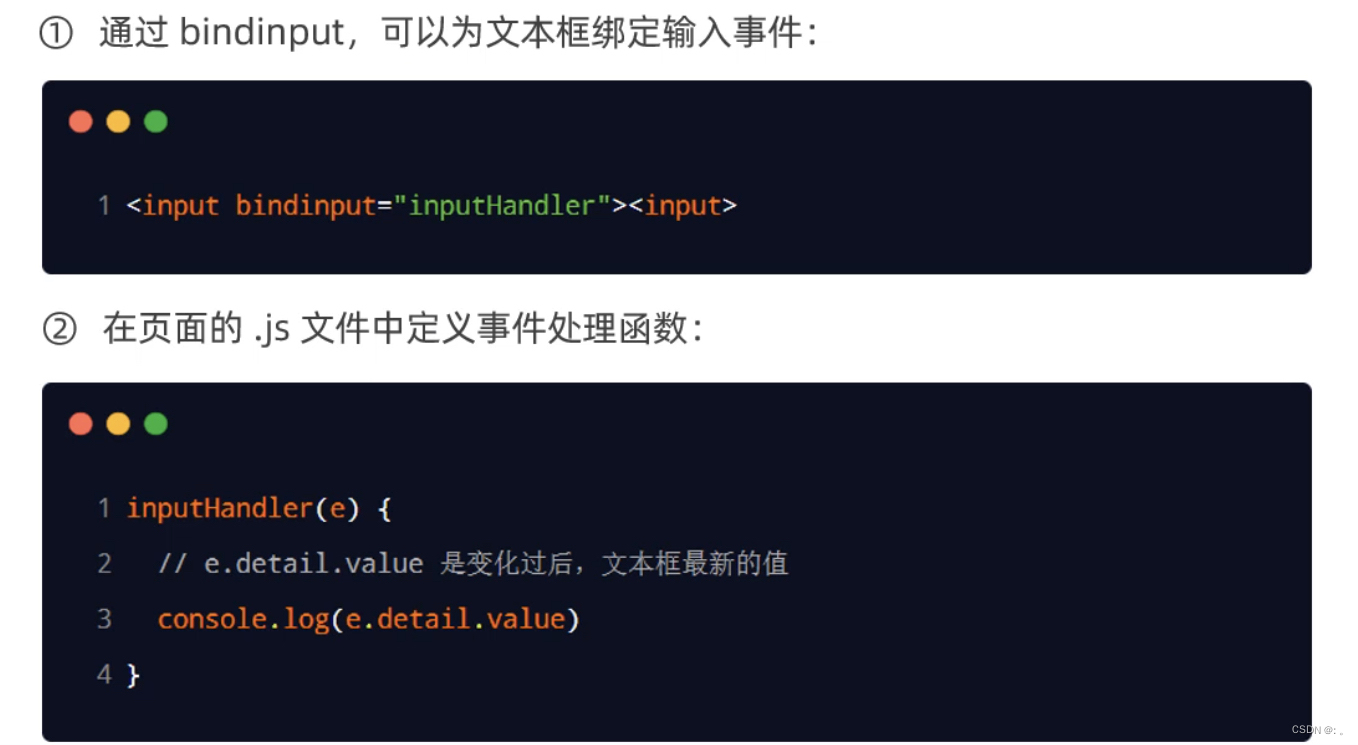
7. bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下

8. 实现文本框和 data 之间的数据同步
实现步骤:
-
定义数据

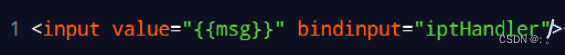
-
渲染结构

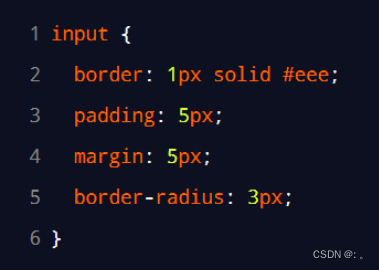
-
美化样式

-
绑定 input 事件处理








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










