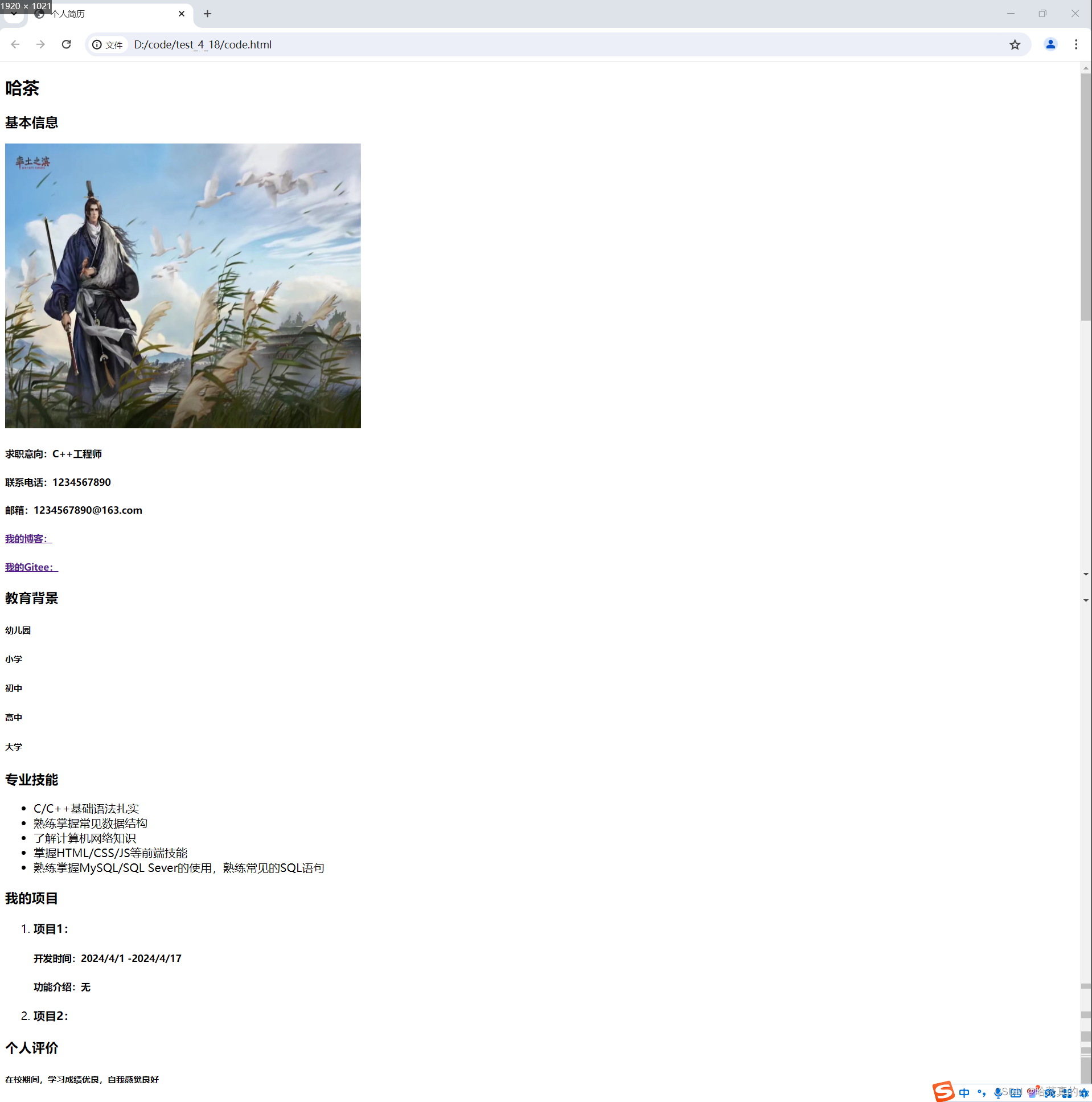
1. 展示简历信息

代码如下:可自行发挥
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h2>哈茶</h2>
<div>
<h3>基本信息</h3>
<img src="./微信图片_20230724174659.jpg" title="这是个人简历照片" height="400px" width="500px">
<h5>求职意向:C++工程师</h5>
<h5>联系电话:1234567890</h5>
<h5>邮箱:1234567890@163.com</h5>
<h5>
<a href="https://blog.csdn.net/weixin_60915103?type=blog" target="_blank">我的博客:</a>
</h5>
<h5>
<a href="https://gitee.com/hacha" target="_blank">我的Gitee:</a>
</h5>
</div>
<div>
<h3>教育背景</h3>
<h6>幼儿园</h6>
<h6>小学</h6>
<h6>初中</h6>
<h6>高中</h6>
<h6>大学</h6>
</div>
<div>
<h3>专业技能</h3>
<ul>
<li>C/C++基础语法扎实</li>
<li>熟练掌握常见数据结构</li>
<li>了解计算机网络知识</li>
<li>掌握HTML/CSS/JS等前端技能</li>
<li>熟练掌握MySQL/SQL Sever的使用,熟练常见的SQL语句</li>
</ul>
</div>
<div>
<h3>我的项目</h3>
<ol>
<li>
<h4>项目1:</h4>
<h5>开发时间:2024/4/1 -2024/4/17</h5>
<h5>功能介绍:无</h5>
</li>
<li>
<h4>项目2:</h4>
</li>
</ol>
</div>
<div>
<h3>个人评价</h3>
<h6>在校期间,学习成绩优良,自我感觉良好</h6>
</div>
</body>
</html>

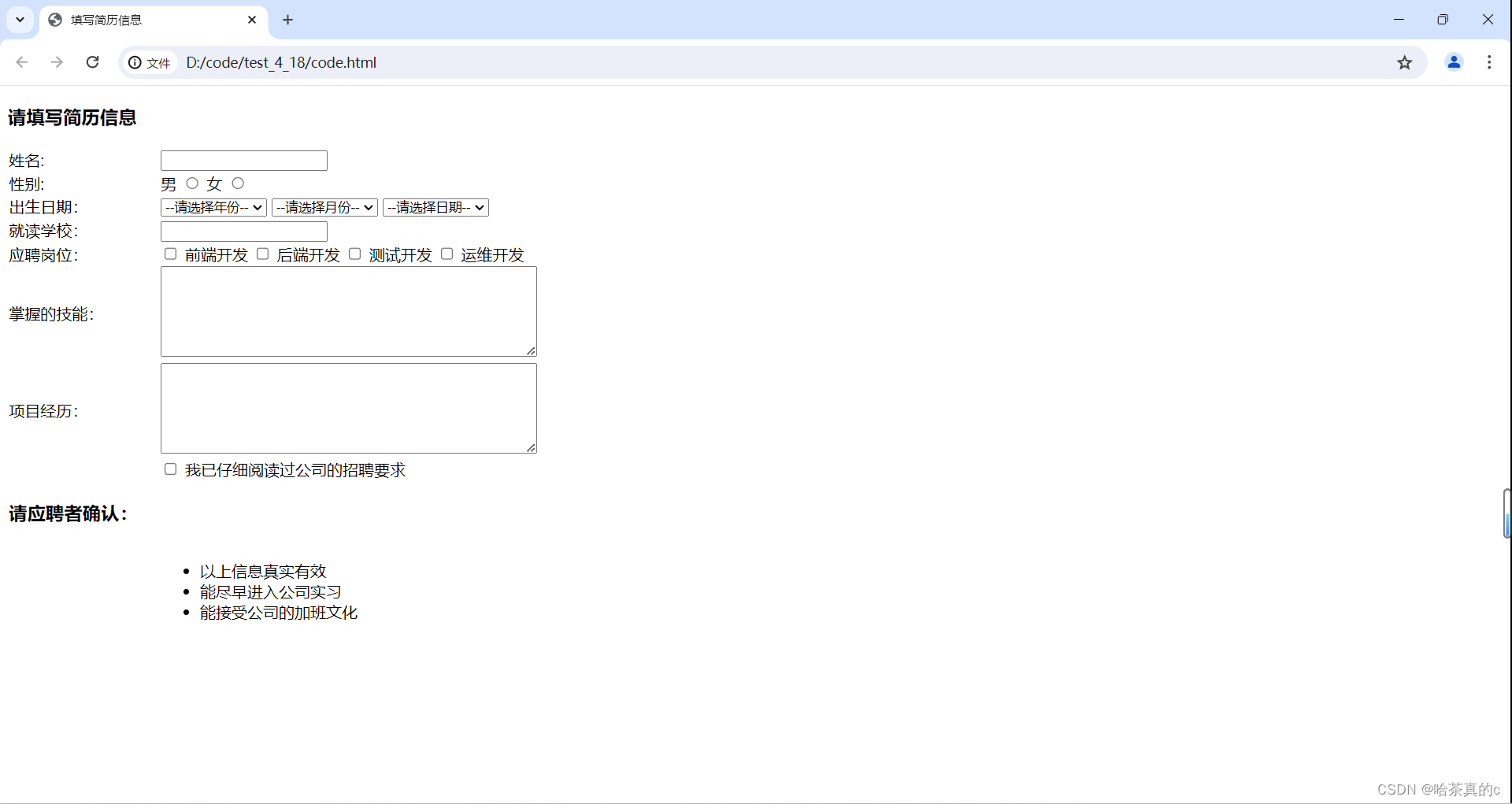
2. 填写简历信息
代码如下:可自行发挥
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历信息</title>
</head>
<body>
<table width="600px" cellspacing="0">
<thead>
<h3>请填写简历信息</h3>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名:</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<label for="male">男</label>
<input id="male" type="radio" name="sex">
<label for="female">女</label>
<input id="female" type="radio" name="sex">
</td>
</tr>
<tr>
<td>
出生日期:
</td>
<td>
<select>
<option selected="selected">--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option selected="selected">--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<select>
<option selected="selected">--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校:
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位:
</td>
<td>
<input type="checkbox"> 前端开发
<input type="checkbox"> 后端开发
<input type="checkbox"> 测试开发
<input type="checkbox"> 运维开发
</td>
</tr>
<tr>
<td>
掌握的技能:
</td>
<td>
<textarea rows="6" cols="50">
</textarea>
</td>
</tr>
<tr>
<td>
项目经历:
</td>
<td>
<textarea rows="6" cols="50">
</textarea>
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="checkbox"> 我已仔细阅读过公司的招聘要求
</td>
</tr>
<tr>
<td>
<h3>请应聘者确认:</h3>
</td>
</tr>
<tr>
<td>
</td>
<td>
<ul>
<li>以上信息真实有效</li>
<li>能尽早进入公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>
























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








