1.理解ref
组件内的标签可以定义ref属性来标识自己
2.ref编码

3.字符串的ref小练习
注意:字符串形式已经不推荐使用了
点击中间按钮弹出左侧input的值,右侧input框失去焦点弹出值。

代码如下,ref就相当于js里面的id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
class Demo extends React.Component{
showData = ()=>{
console.log(this)
const {input1} = this.refs
alert(input1.value)
}
showData1 = ()=>{
const {input2} = this.refs
alert(input2.value)
}
render(){
return(
<div>
<input type="text" ref="input1" placeholder="点击按钮提示数据"/>
<button ref="button1" onClick={this.showData}>点我提示左侧的数据</button>
<input ref="input2" onBlur={this.showData1} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
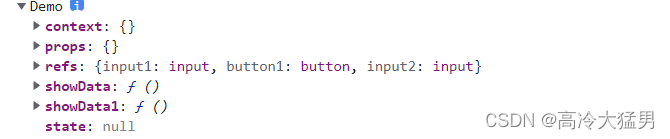
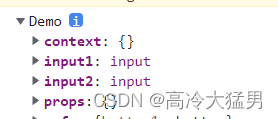
</html>Demo的实例中有props、state、ref三大属性 ,每定义一个ref就会放在对象refs属性里面,以key,value形式存放。

4.回调形式的ref
箭头函数this指的是类实例对象 ref里的c表示的是当前的input框,表示把c放进实例对象里面,起名叫input1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel">
class Demo extends React.Component{
showData = ()=>{
console.log(this)
const {input1} = this
alert(input1.value)
}
showData1 = ()=>{
const {input2} = this
alert(input2.value)
}
render(){
return(
<div>
<input ref={c => this.input1 =c} type="text" placeholder="点击按钮提示数据"/>
<button ref="button1" onClick={this.showData}>点我提示左侧的数据</button>
<input ref={ c => this.input2 = c} onBlur={this.showData1} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>5.creatRef
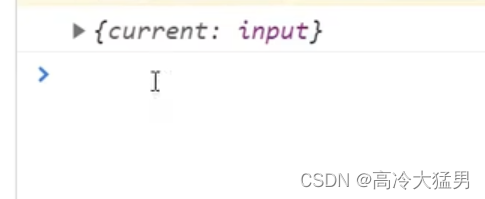
下图的myRef是专人专用的,只能存一个,存多个会把之前的给顶替掉。
this.ref是下图,所以要拿到input框,通过key:current拿。
























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








