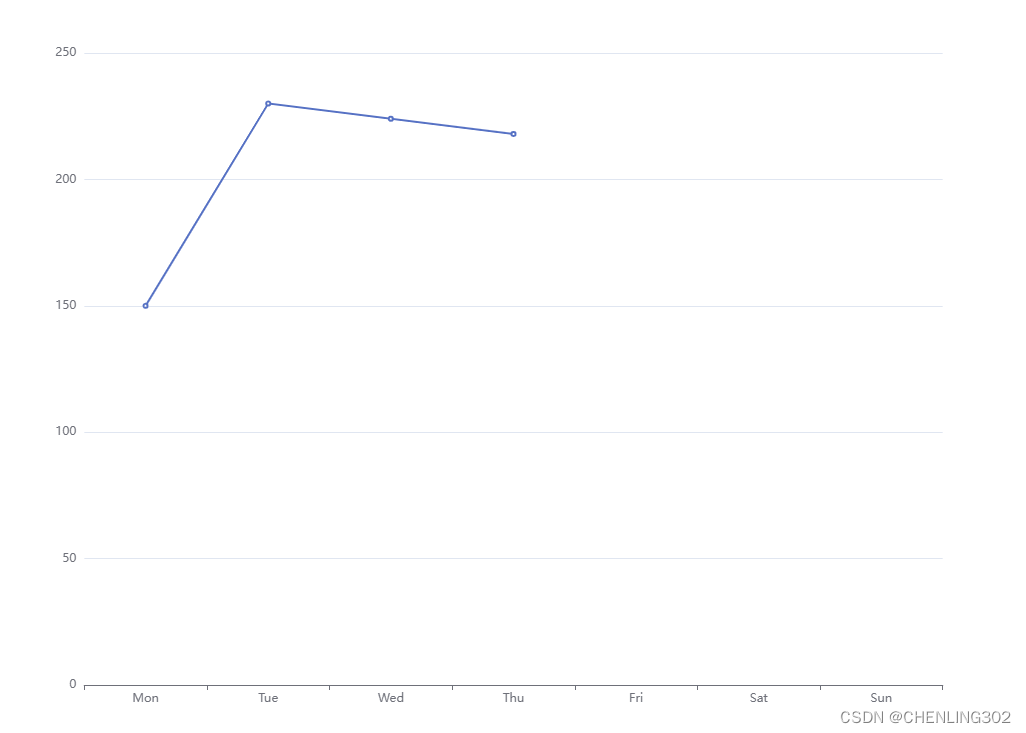
效果图:

由于项目当中图表较多,所以我封装了一个方法,使用的时候直接引入方法,传入对应参数就行。如下图:
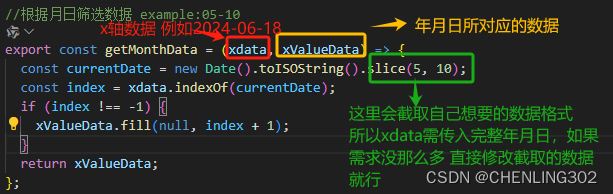
①这是封装的方法

xValueData.fill(null, index + 1); 是在 JavaScript 中使用 fill 方法对数组进行填充操作的代码,因为indexOf会返回当前数据在数组的下标,我们的需求是只显示今天及之前的数据,把后续图表的数据置为null就ok,比如一个数据[1,2,3,4,5,6],我只需要显示1,2,3的数据就行,那么返给我的下标是2,index+1 = 3,fill(null, index + 1)这意味着从索引 3 开始,用 null 填充 xValueData 数组的所有元素(直到数组末尾)。
②在所需文件中引入该封装的方法
![]()
③拿到接口数据后处理传入曲线数据以及曲线对应的日期时间

④输出outPutList,就是过滤筛选后的数据啦~
如果你想要拿到当天的前一天以及前一天之前的数据,比如今天2024-06-18,期望拿到2024-0617的数据,将封装方法中的第一行代码改成下面的代码,如下图:
![]()
Last:解释一下indexOf的用法及作用,因为每次都不记得!
indexOf 是JavaScript中数组对象的一个方法,用于返回指定元素在数组中第一次出现的位置(索引)。如果数组中不存在该元素,则返回 -1
const arr = [1, 2, 3, 4, 5];
console.log(arr.indexOf(3)); // 输出 2
console.log(arr.indexOf(6)); // 输出 -1(因为6不在数组中)





















 7128
7128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








