目标


表格标签


<body>
<table>
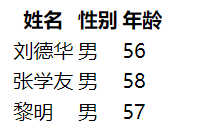
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>58</td></tr>
<tr><td>黎明</td> <td>男</td> <td>57</td></tr>
</table>
</body>

<body>
<table>
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>58</td></tr>
<tr><td>黎明</td> <td>男</td> <td>57</td></tr>
</table>
</body> 

表格属性(了解)



案例


<body>
<table border="1" cellspacing="0" align="center" width="500" height="500">
<tr><th>排名</th><th>关键字</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr>
<tr><td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>245</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/up.jpg"></td>
<td>124</td>
<td>4498489</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/up.jpg"></td>
<td>2423</td>
<td>87676</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/up.jpg"></td>
<td>65464</td>
<td>35434</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/up.jpg"></td>
<td>78676</td>
<td>34534</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/up.jpg"></td>
<td>45323</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg"></td>
<td>237</td>
<td>345354</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">百科</a></td>
</tr>
</table>
</body> 
表格结构标签



合并单元格(难点)





<body>
<table border="1" cellspacing="0" align="center" width="500" height="500">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body> 


列表标签

无序列表



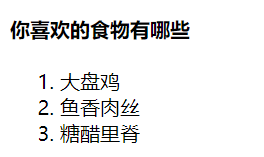
有序列表(理解)


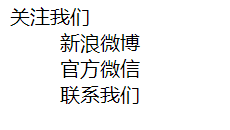
自定义列表


<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body> 

表单标签














<body>
<form>
<!-- text 这里是文本框 可以输入字 -->
用户名:<input type="text" name="usename" value="请输入用户名" maxlength="8"> <br>
<!-- password 密码框 -->
密码:<input type="password" name="pwd"> <br>
<!-- radio 是单选按钮 可以实现多选一-->
<!-- name是表单元素名字 这里性别单选按钮的name相同 才能实现多选一 -->
<!-- 单选按钮和复选框 可以设置checked属性 打开页面默认选中这个按钮 -->
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女<input type="radio" name="sex" value="女"> <br>
<!-- checkbox 是复选框 可以多选 -->
爱好:吃饭<input type="checkbox" name="hobby">睡觉<input type="checkbox" name="hobby">学编程<input type="checkbox" name="hobby" checked="checked"> <br>
<!-- 点击了提交按钮 可以把form里表单元素里面的值 提交到后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原我们表单元素默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期搭配js使用 -->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 上传文件使用的 -->
上传文件:<input type="file">
</form>
</body> 
<body>
<label for="text">用户名:</label> <input type="text" id="text"> <br>
<input type="radio" name="sex" id="sex1"><label for="sex1">男</label>
<input type="radio" name="sex" id="sex2"><label for="sex2">女</label>
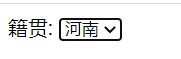
</body>下拉表单

<body>
<form>
籍贯:
<select>
<option>北京</option>
<option selected="selected">河南</option>
<option>天津</option>
<option>上海</option>
<option>江苏</option>
</select>
</form>
</body> 

文本域


综合案例

<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500">
<form>
<tr>
<td>性别</td>
<td><input type="radio" name="sec" id="nan"><label for="nan"><img src=images/man.jpg> 男</label>
<input type="radio" name="sec" id="nv"><label for="nv"><img src=images/women.jpg> 女</label> </td>
</tr>
<tr>
<td>生日</td>
<td><select>
<option selected="selected">请选择年</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option selected="selected">请选择月</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option selected="selected">请选择日</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select></td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text" value="河南安阳" maxlength="10"> <br>
婚姻状况
<input type="radio" name="sec" id="weihun" checked="checked"><label for="weihun">未婚</label>
<input type="radio" name="sec" id="yihun"><label for="yihun">已婚</label>
<input type="radio" name="sec" id="lihun"><label for="lihun">离婚</label></td>
</tr>
<tr>
<td>学历</td>
<td><input type="text" value="幼儿园" maxlength="5"> </td>
</tr>
<tr>
<td>喜欢的类型</td>
<td><input type="checkbox" name="leixing" id="wumei"><label for="wumei">妩媚</label>
<input type="checkbox" name="leixing" id="jiaoxiu"><label for="jiaoxiu">娇羞</label>
<input type="checkbox" name="leixing" id="kaifang"><label for="kaifang">开放</label>
<input type="checkbox" name="leixing" id="qingchun"><label for="qingchun">清纯</label></td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea>自我介绍</textarea><br>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款</td>
</tr>
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</form>
</table>
</body> 
查阅文档























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








