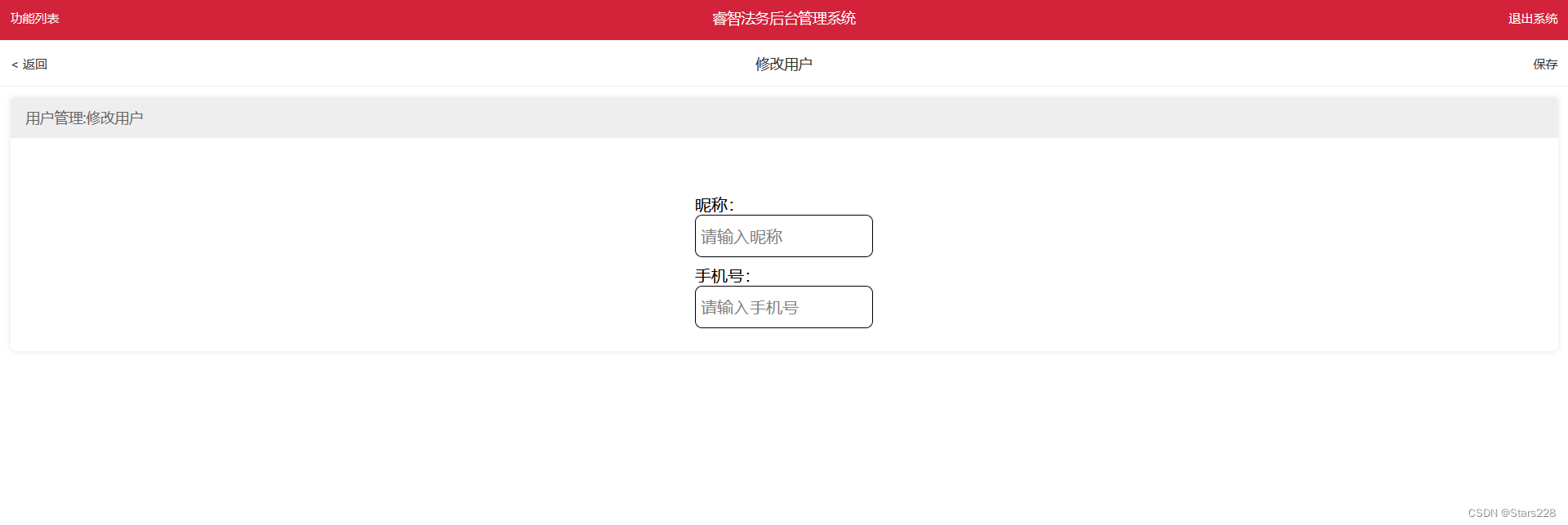
一、修改页面

页面UI代码:
<template>
<view>
<menuDraw></menuDraw>
<uni-nav-bar @clickLeft="doBack" @clickRight="save" title="修改用户" leftText="< 返回" rightText="保存"></uni-nav-bar>
<uni-group title="用户管理:修改用户" mode="card" top="10px">
<view style="width: 350rpx; margin-left: auto; margin-right: auto; margin-top: 80rpx;">
昵称:<input v-model="user.nickName" singleline="true" placeholder="请输入昵称" type="text" class="input_str"/>
手机号:<input v-model="user.phone" singleline="true" placeholder="请输入手机号" type="number" class="input_str"/>
</view>
</uni-group>
<uni-popup ref="popup" type="dialog">
<uni-popup-dialog mode="base" title="通知" :content="user.msg" :duration="2000" :before-close="true" @close="close" @confirm="close">
</uni-popup-dialog>
</uni-popup>
</view>
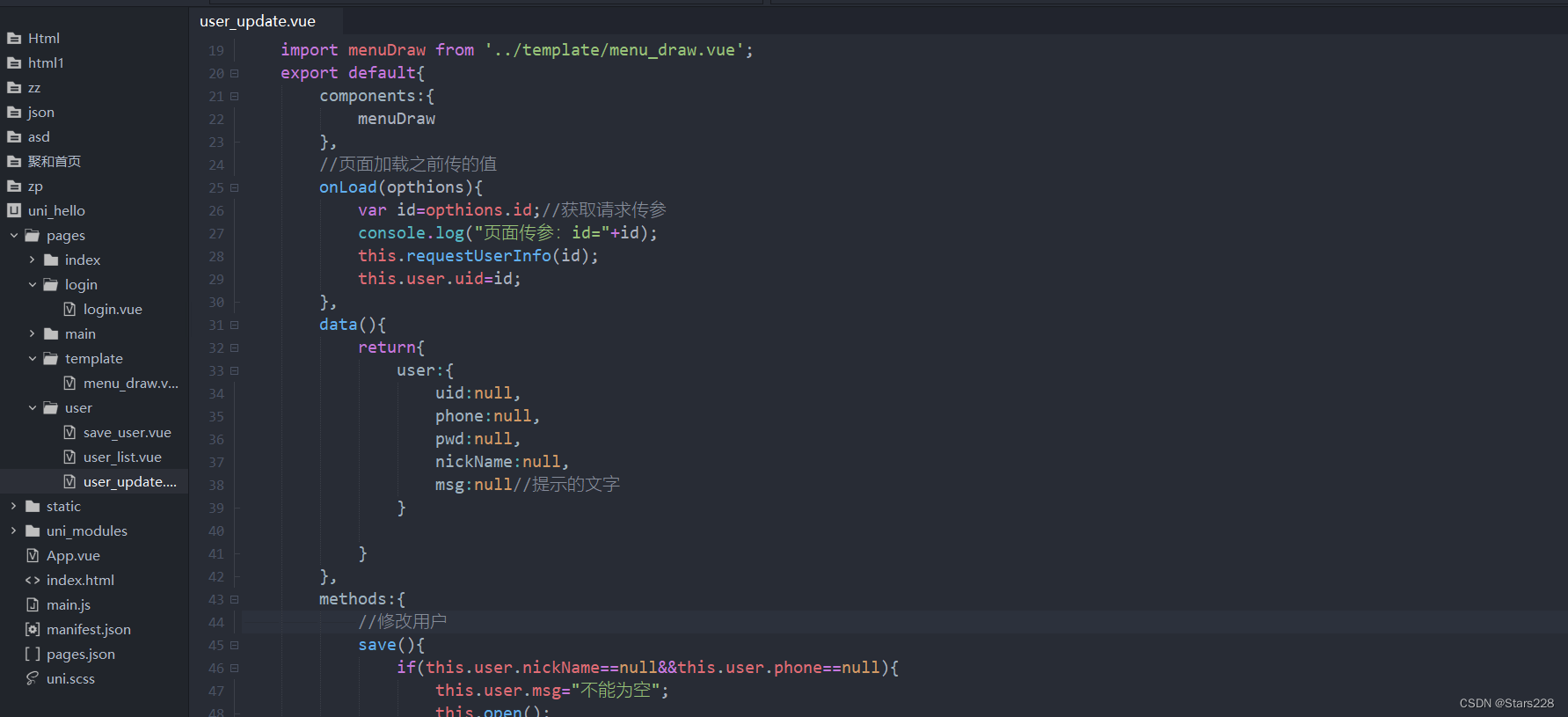
</template>业务代码:
<script>
import menuDraw from '../template/menu_draw.vue';
export default{
components:{
menuDraw
},
//页面加载之前传的值
onLoad(opthions){
var id=opthions.id;//获取请求传参
console.log("页面传参:id="+id);
this.requestUserInfo(id);
this.user.uid=id;
},
data(){
return{
user:{
uid:null,
phone:null,
pwd:null,
nickName:null,
msg:null//提示的文字
}
}
},
methods:{
//修改用户
save(){
if(this.user.nickName==null&&this.user.phone==null){
this.user.msg="不能为空";
this.open();
}else{
uni.request({
url: 'http://localhost:8070/user/modify/'+this.user.uid+'/'+this.user.phone+'/'+this.user.pwd+'/'+this.user.nickName,
success: (res) => {
console.log(res.data);
if(res.data.code==200){
uni.redirectTo({
url: '../user/user_list'
});
}else{
this.user.msg=res.data.msg;
this.open();
}
}
});
}
},
//返回
doBack(){
uni.redirectTo({
url: '../user/user_list'
});
},
open() {
this.$refs.popup.open()
},
/**
* 点击取消按钮触发
* @param {Object} done
*/
close() {
// TODO 做一些其他的事情,before-close 为true的情况下,手动执行 close 才会关闭对话框
// ...
this.$refs.popup.close()
},
/**
* 请求用户信息
*/
requestUserInfo(id){
uni.request({
url: 'http://localhost:8070/user/info/'+id,
success: (res) => {
console.log(res.data);
this.user.nickName=res.data.data.nickname;
this.user.phone=res.data.data.phone;
this.user.pwd=res.data.data.pwd;
}
});
}
}
}
</script>CSS样式代码:
<style>
.input_str{
border:1px solid #000000;
border-radius: 5rpx;
height: 30px;
line-height: 30rpx;
padding: 10rpx;
margin-bottom: 15rpx;
border-radius: 15rpx;
}
</style>onLoad(opthions){ }页面加载之前获取请求传参
&characterEncoding=utf-8&useSSL=false输入内容强制转为UTF-8格式
MyBatis输入类型parameterType#{}与${}的区别
#{}
#{}实现的是想prepareStatement中的预处理语句中设计参数值,sql语句中#{}表示一个占位符即?。
使用占位符#{}可以有效的防止sql注入,在使用时不需要关心参数值的类型,MyBatis会自动进行java类型和jdbc类型的转换。
#{}可以接收简单类型值或pojo属性值,如果parameterType传输单个简单类型值,#{}括号中可以是value或是其他名称
${}
通过${}可以将parameterType传入的内容拼接在sql中且不进行jdbc类型转换
${}可以接收简单型值或pojo属性值,如果parameterType传输单个简单类型值,${}括号中只能是value。
使用${}不能防止sql注入
二、展示页面























 3904
3904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








