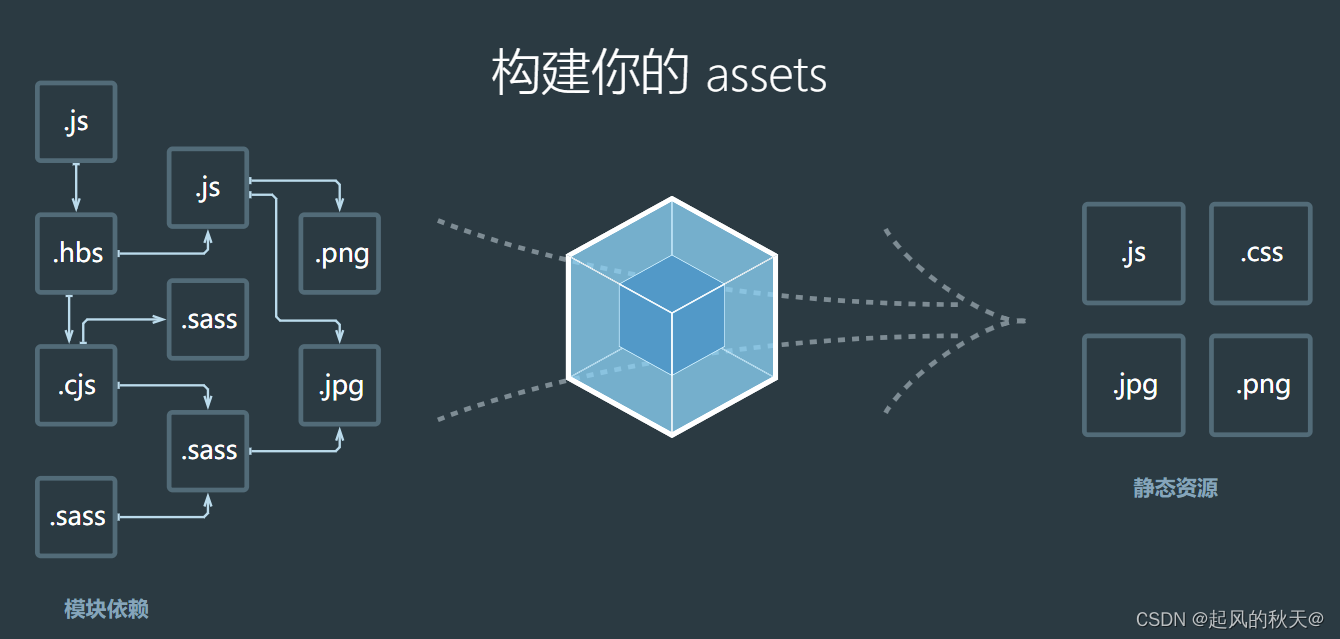
1、webpack 五个核心概念

(1) 入口(Entry)
指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
(2) 输出(Output)
指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
(3) Loader
Loader 让 webpack 能够去处理那些 非avaScript 文件 (webpack自身只理解 JavaScript)
(4) 插件(Plugins)
可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
(5) 模式(Mode)
指示 webpack 使用相应模式的配置。
development -- 开发模式
production -- 生产模式
2、webpack 开发环境的基本配置
const path = require('path');
module.exports = {
mode: 'none',
entry: './src/main.js',
output: {
path: path.join(__dirname, './dist/'),
filename:'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use:["style-loader","css-loader"]
},
{
test: /\.(png|jpg|gif)$/,
use:["file-loader"]
},
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets:['@babel/preset-env']
}
}
},
{
test: /\.vue$/,
use:["vue-loader"]
}
]
},
plugins: [
new htmlWebpackPlugin({
template:"./index.html"
}),
new VueLoaderPlugin(),
new webpack.HotModuleReplacementPlugin()
],
devServer: {
contentBase: './dist',
hot:true
}
}























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








