1.任务目标
我们之前的教程学会了,读取csv文件的方法,还有数据驱动,discover方法的使用,然后我们下面的内容讲解一下自动化的高级,这一小节我们学习一下自动化测试的生成测试报告。
2.测试报告
HTMLTestRunner,这是一个能生成一个HTML格式的网页报告的模块。我们使用这个模块呢,就可以直接来看测试用例的执行效果。下载后需要做一些修改来支持python3(附带文件中有修改好可直接使用的文件):94行import StringIO改成import io。
539行self.outputBuffer = StringIO.StringIO() 改成:self.outputBuffer=io.StringIO()
631行print >>sys.stderr, ‘\nTime Elapsed: %s’ % (self.stopTime-self.startTime)改成:print (sys.stderr, ‘\nTime Elapsed: %s’ %(self.stopTime-self.startTime))
642行if not rmap.has_key(cls): 改成:if not cls in rmap:
766行uo = o.decode(‘latin-1’),改成:uo=o
772行ue = e.decode(‘latin-1’) 改成 :ue = e
存放路径:将修改完成的模块存放在Python路径下Lib目录里面即可。
3.任务实操
3.1任务目录

3.2任务代码
读取csv文件代码test02
import csv
def rend():
ps = r"E:\rest.csv"
stem = open(ps, "r")
tat = csv.reader(stem)
list = []
i = 0
for row in tat:
if i != 0:
list.append(row)
i = i + 1
return list
if __name__ == '__main__':
arr = rend()
for row in arr:
print(row)
test04包下驱动代码
import time
from selenium import webdriver
import ddt
import unittest
from test02 import rend
@ddt.ddt
class test_ds(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(3)
stem = rend()
@ddt.data(*stem)
def test_kd(self, list):
try:
self.driver.get("http://test.pandabrother.cn/gpracticef/my/login.html")
self.driver.find_element_by_class_name('form-control').send_keys("liufengning")
self.driver.find_element_by_id('input-password').send_keys("123456")
self.driver.find_element_by_xpath('/html/body/div/div/div[1]/section/form/div[3]/button').click()
self.driver.find_element_by_xpath('//*[@id="sidebar-menu"]/div/ul/li/a').click()
self.driver.find_element_by_xpath('//*[@id="sidebar-menu"]/div/ul/li/ul/li[2]/a').click()
self.driver.find_element_by_xpath(
'/html/body/div[1]/div/div[3]/div/div[3]/div[2]/div/form/button[2]').click()
self.driver.find_element_by_xpath('//*[@id="input-name"]').send_keys(list[0])
self.driver.find_element_by_xpath('//*[@id="btn-save"]').click()
emte = self.driver.find_element_by_id('out-tip').text
self.assertEqual(emte, list[1])
print("用例执行成功")
except:
print("用例执行失败")
times = time.strftime("%Y-%m-%d-%H-%M-%S")
self.driver.get_screenshot_as_file(r"E:\," + times + ".png")
def tearDown(self):
self.driver.quit()
if __name__ == '__main__':
unittest.main()
生成测试报告的代码
# 生成测试报告
import unittest
# 引入HTMLTestRunner 生成测试报告的包
from HTMLTestRunner import HTMLTestRunner
import time
test_dir = "./text04"
ds = unittest.defaultTestLoader.discover(test_dir, pattern="test04.py")
if __name__ == '__main__':
# 存放测试报告的路径
report_dir = "./test_report"
# 自动生成测试报告的时间
now = time.strftime("%Y-%m-%d-%H-%M-%S")
# 测试报告的名字
report_name = report_dir + '/' + now + "report.html"
# 获取路径并生成测试报告
with open(report_name, 'wb') as f:
ruun = HTMLTestRunner(stream=f, title="报告", description="HR")
ruun.run(ds)
# 关闭程序
f.close()
3.3执行结果
运行结果

4.自动化测报告代码
4.1生成测试报告代码

这个代码他是自动生成的格式是html格式
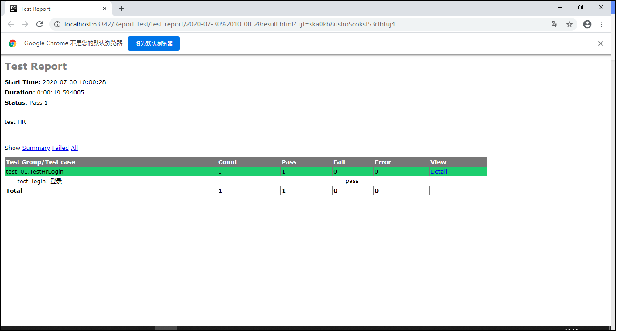
4.2测试报告打开后结果

5.小结
我们本小结学习了生成测试报告,测试报告便于我们提交,再以后做项目的时候,都是以报告的形式提交的。






















 3931
3931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








