1 Flutter 3.0给我们带来什么影响
5月12日,Flutter 3.0 在 Google I/O 开发者大会正式亮相,随着 3.0 版本的发布,Flutter 开发框架终于可以支持六大平台,实现了其跨平台稳定运行的愿景。
Flutter 3 现已来临
如今,Flutter终于在开发方式上实现了大一统,所有的本地开发均可用Flutter完成,开发者可以通过一套代码库,来支持 iOS、Android、Web、Windows、macOS、Linux 六大平台软件的开发,真正做到一个代码,处处运行的愿景。而响应速度无限接近于原生效果。
在之前版本的基础上,Flutter 3新增了对 macOS和 Linux 程序的稳定支持。添加新平台的支持并不像我们想象中那么简单,其需要的不仅仅是渲染像素,还需要做很多其他的工作,比如新的输入和交互模型、编译成原生可以支持等。Flutter不仅让用户能充分利用底层操作系统的快速性,而且还能避免H5加载过慢的问题,最后还能够减少开发者开发的成本。一举多得,未来Flutter将获得企业的更多的期待,可以说大有可为。
2 Flutter3.0 如何做到 跨平台的呢?
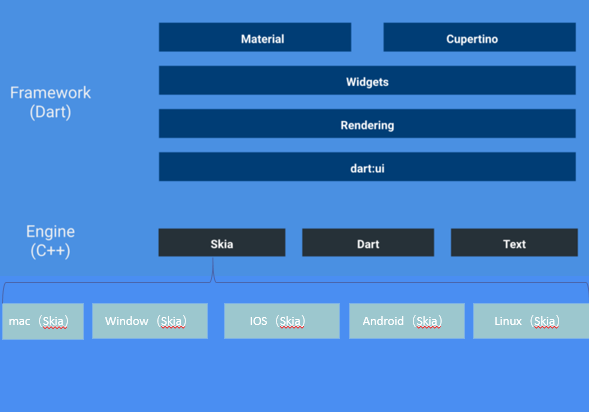
Flutter3.0 框架实现原理

**Framework:**和Android的Framework比较类似。是一个功能简短的Framework集成,拥有渲染、事件、服务几个核心功能。是一个纯 Dart 代码的 SDK 。它实现了一套基础库,包含动画、绘制和手势处理。并基于绘制封装了一套Widget控件库,这套控件库还根据 Material 和 Cupertino 两种设计风格进行了风格化区分。
**Engine:**Skia引擎是图像渲染引擎,Skia能实现用户手指交互与渲染、文字排版引擎等。在安卓上,系统自带了Skia,在每个平台上都有包含Skia引擎的,所以Flutter3.0 是基于Skia引擎实现的跨平台开发
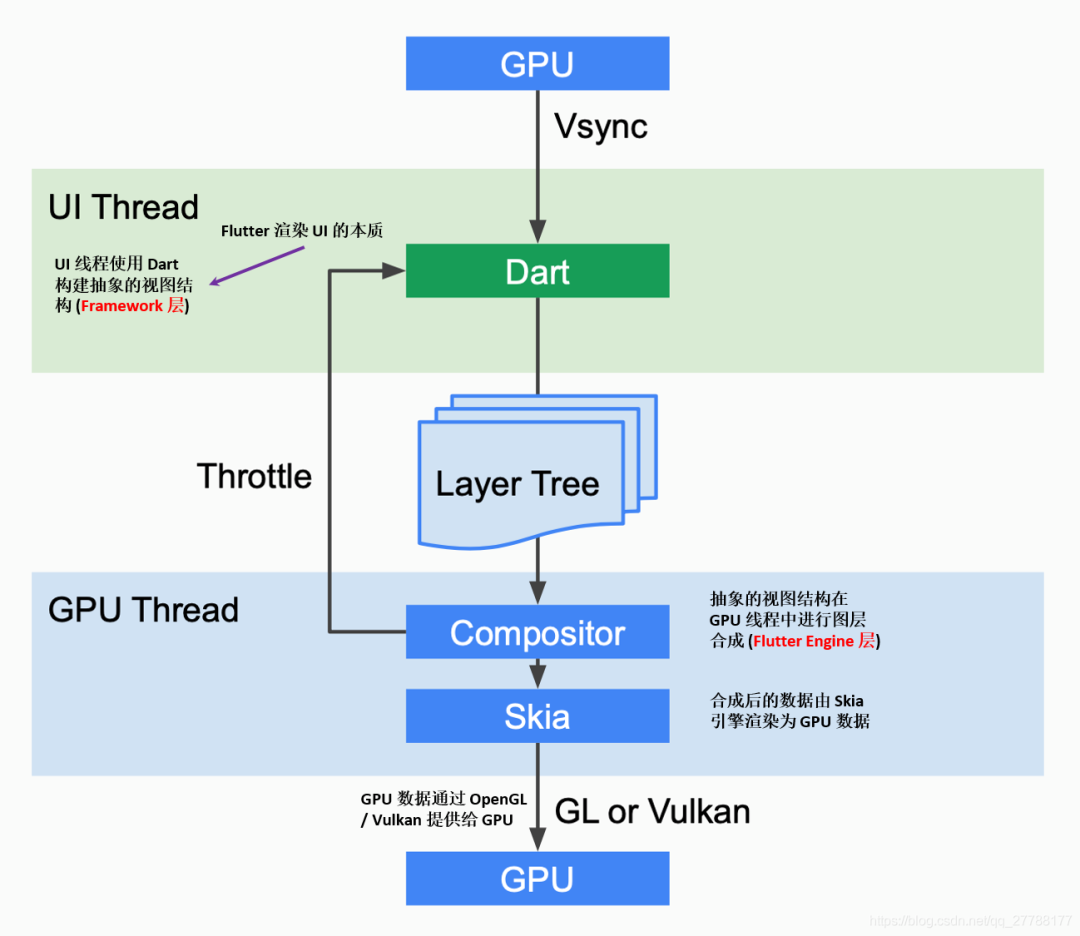
3 Flutter3.0 绘制如何进行的呢
提供了一套Dart API,在底层通过OpenGL这种跨平台的绘制库,也就是下图的GPU部分(内部会调用操作系统API)实现了一套代码跨多端。由于Dart API 也是调用操作系统API,所以它的性能接近原生。虽然Dart是先调用了OpenGL,OpenGL才会调用操作系统API,但是这仍然是原生渲染,因为OpenGL只是操作系统API的一个封装库,它并不像WebView渲染那样需要JavaScript运行环境和CSS渲染器,所以不会有性能损失

3.1 UI 编程范式
Flutter 的视图开发是声明式的,其核心设计思想就是将视图和数据分离,声明式编程强调通过意图输出结果整体;对应到 Flutter 中,意图是绑定了组件状态的 State,结果则是重新渲染后的组件,在 Widget 的生命周期内,应用到 State 中的任何更改都将强制 Widget 重新构建;
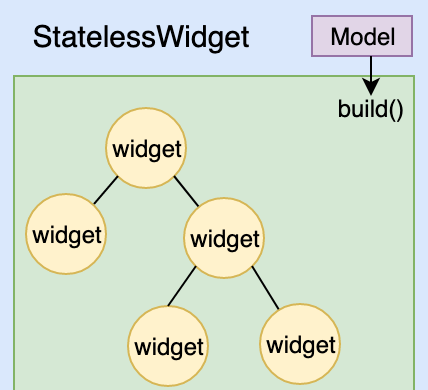
3.2 StatelessWidget 与 StatefulWidget
StatelessWidget 应用于处理静态的、无状态的视图展示,并且在 Flutter 中,Widget 采用由父到子、自顶向下的方式进行构建,父 Widget 控制着子 Widget 的显示样式,其样式配置由父 Widget 在构建时提供,采用这种方式构建出的 Widget 一旦创建成功就不再响应任何数据变化从而避免了重绘操作;

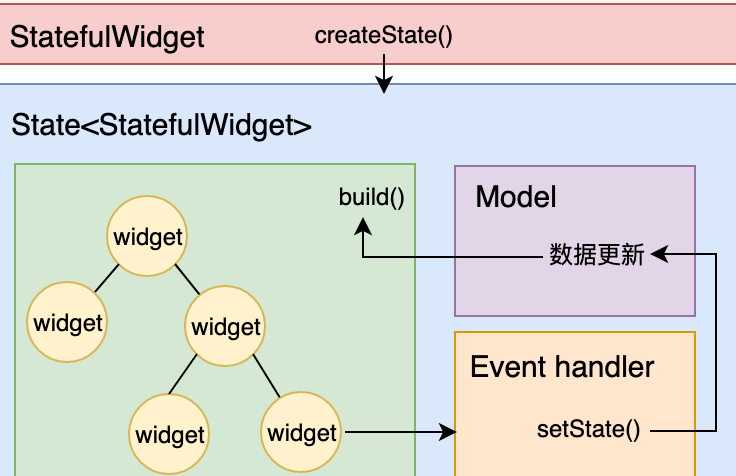
StatefulWidget 应对有交互、需要动态变化视觉效果的场景,这类 Widget 创建完成后,需要响应数据变化并进行重绘操作;

StatefulWidget 的注意事项,StatefulWidget 的滥用会直接影响 Flutter 应用的渲染性能,由于 Widget 是不可变的,更新 Widget 意味着销毁 + 重建(build),StatelessWidget 是静态的,一旦创建则无需更新;而对于 StatefulWidget 在 State 类中调用 setState 方法更新数据,会触发视图的销毁和重建,从而间接地触发其每个子 Widget 的销毁和重建,有可能影响性能
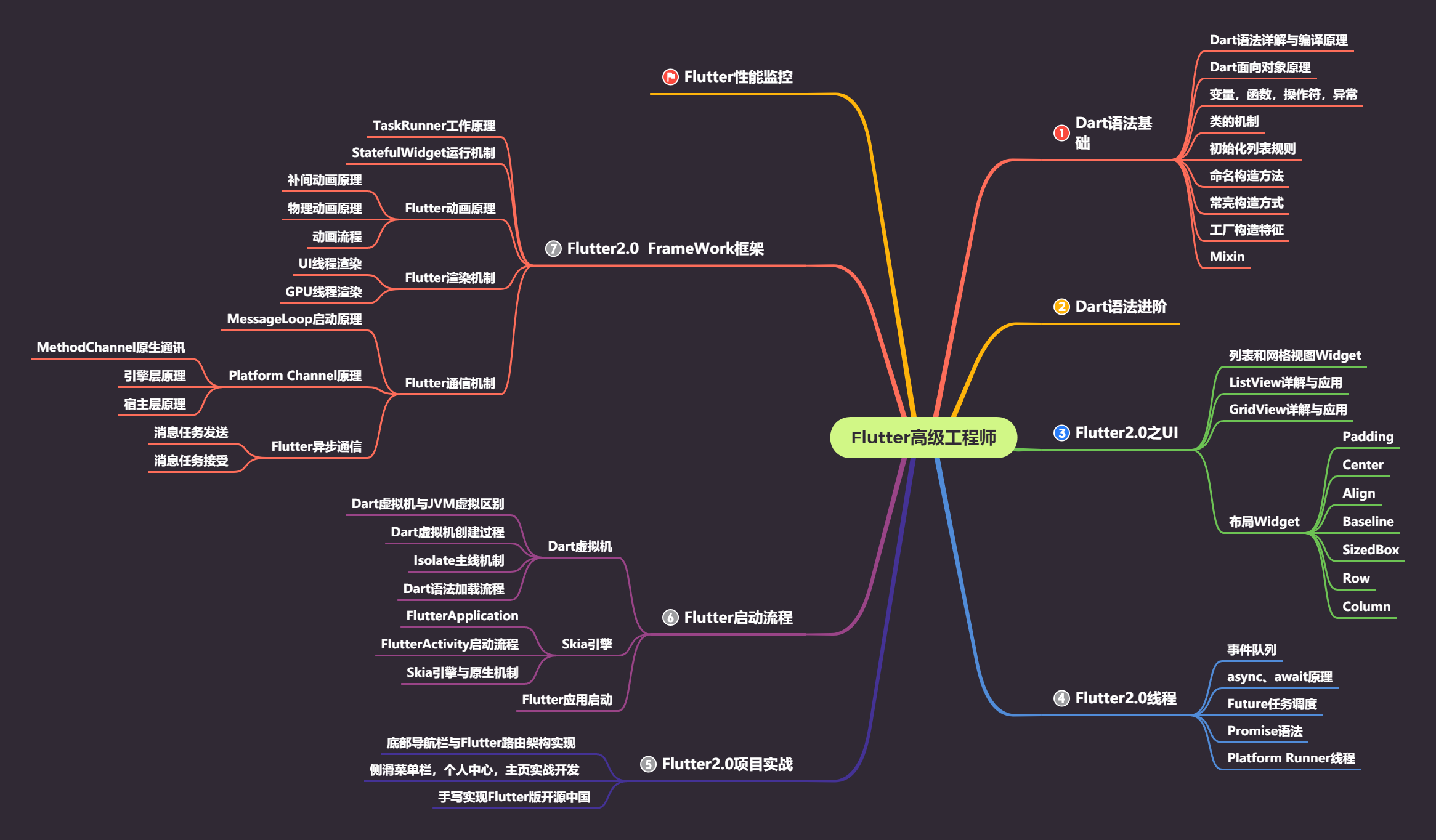
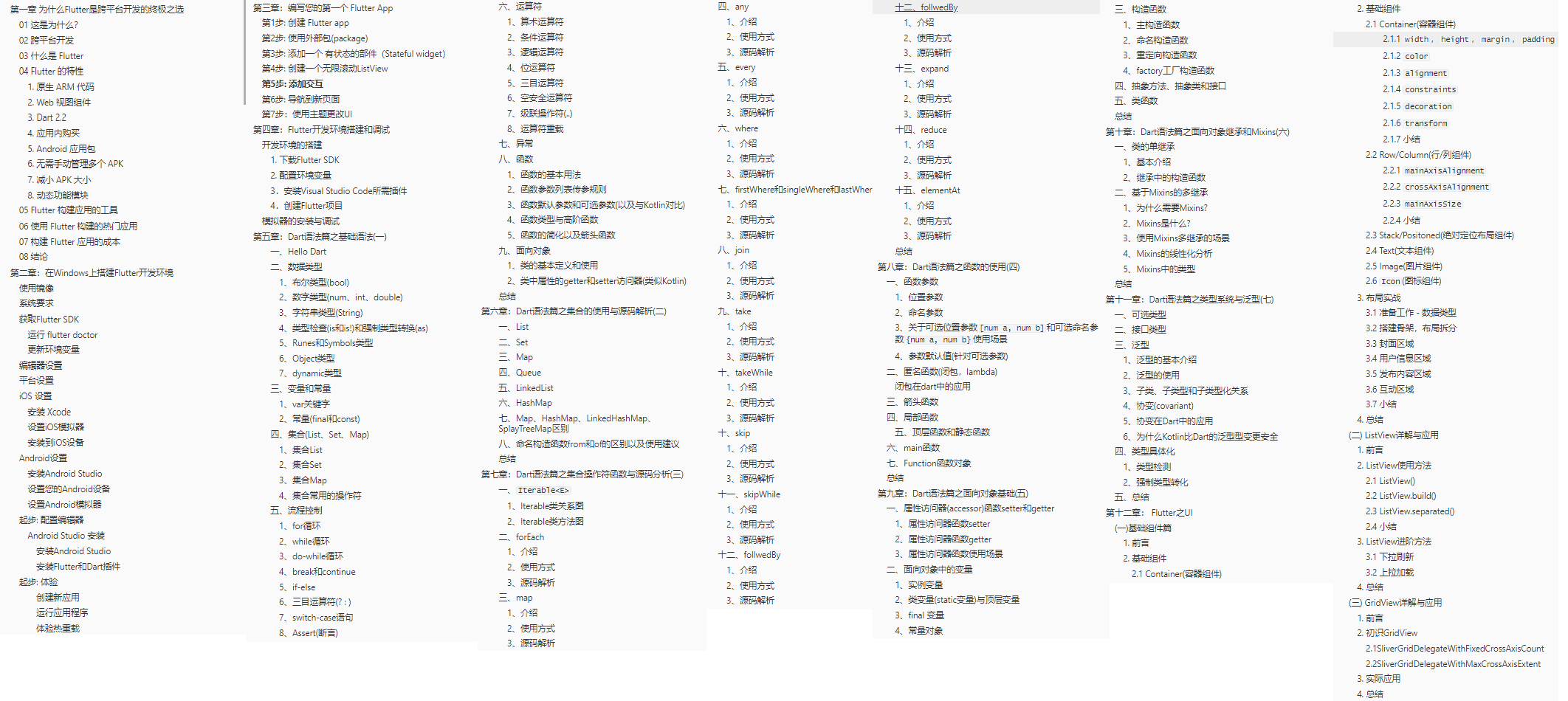
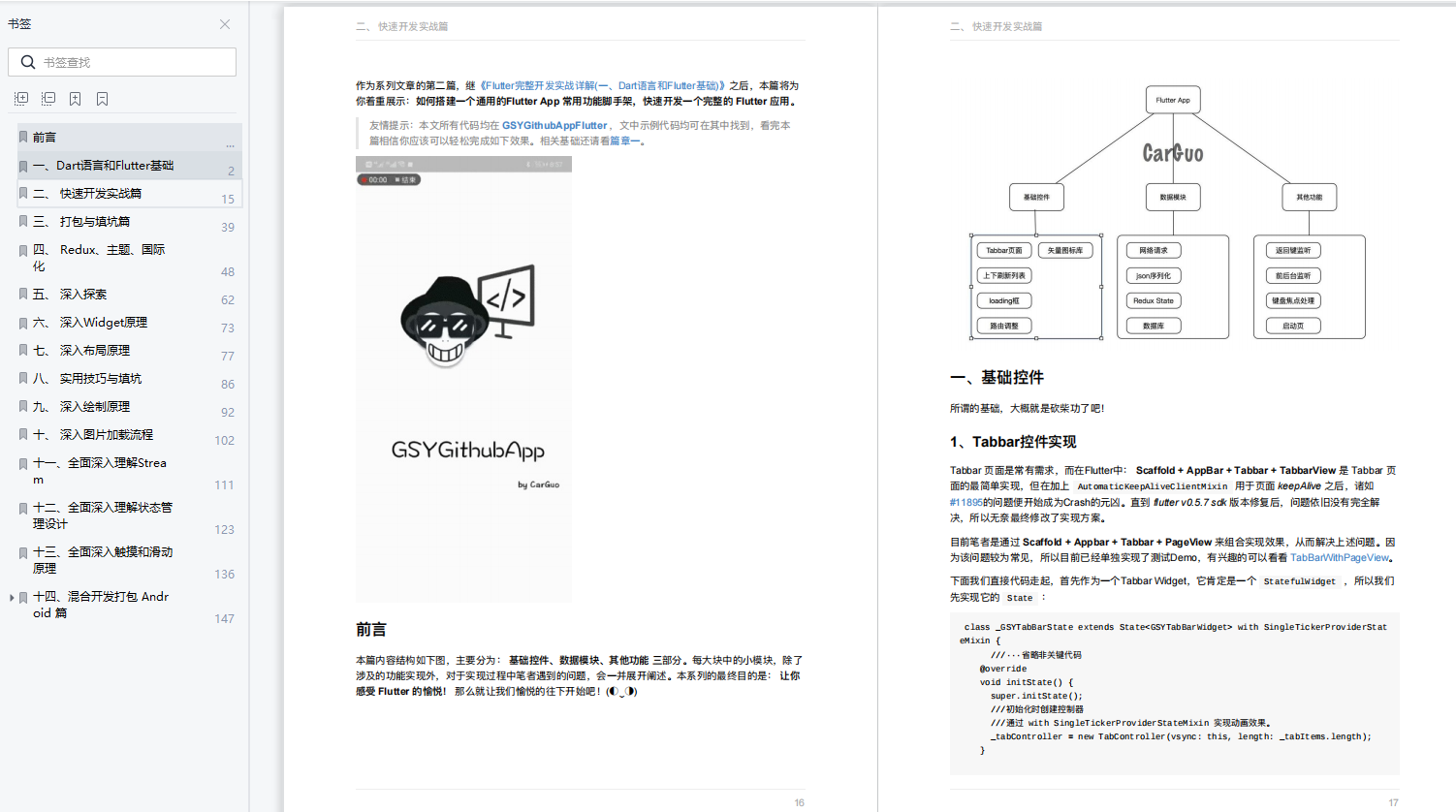
为了帮助大家更好的学习Flutter,这里给大家推荐一套学习路线,并附有相关《Flutter 开发手册笔记》+《Flutter完整开发实战详解》,相信可以给大家提供一些帮助,有需要的可以 点击这里查看获取方式 传送门直达!!!




























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








