客户端
<script>
// 1、创建对象
const xhr = new XMLHttpRequest();
// 2、初始化:设置请求类型和url
xhr.open('POST', 'http://127.0.0.1:8000/server');
// 设置请求头
// Content-Type:设置请求体内容类型
// application/x-www-form-urlencoded:请求参数的类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
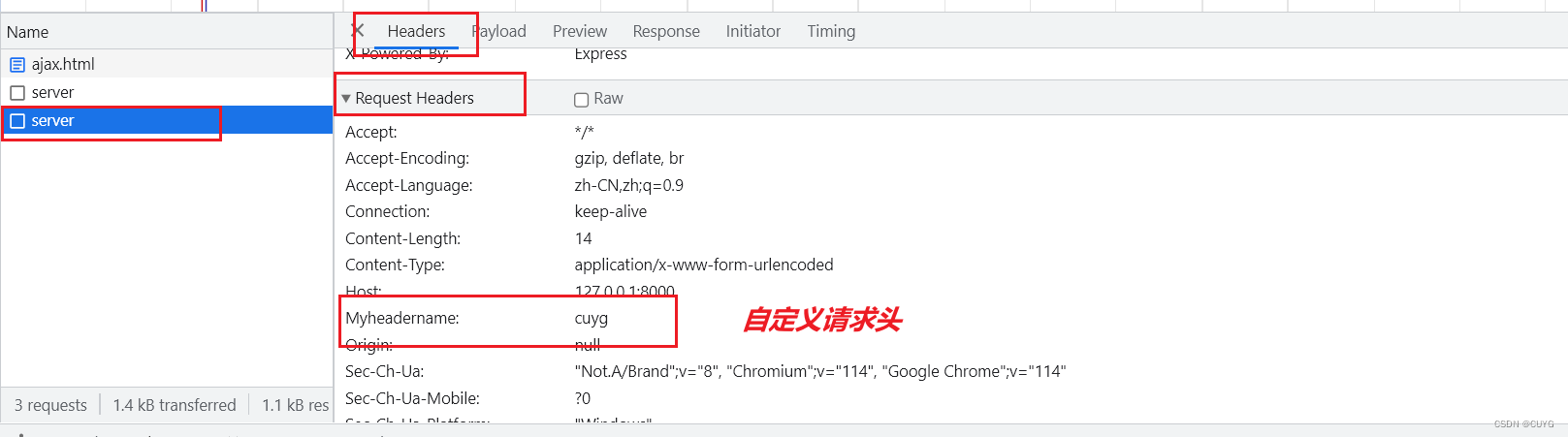
// 也可以自定义请求头,但会使得浏览器产生安全响应机制
xhr.setRequestHeader('MyHeaderName', 'cuyg')
// 3、发送:设置请求体(POST请求的参数)
xhr.send("id:1&name:CUYG")
// 4、事件绑定
xhr.onreadystatechange = function () {
// 判断
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.response);
}
}
};
</script>主要的代码
// 设置请求头
// Content-Type:设置请求体内容类型
// application/x-www-form-urlencoded:请求参数的类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 也可以自定义请求头,但会使得浏览器产生安全响应机制
xhr.setRequestHeader('MyHeaderName', 'cuyg')服务端代码
// 服务端准备
// 1、引入express
const express = require('express');
// 2、创建应用对象
const app = express()
// 3、创建路由规则
// request是对请求的封装
// response是对响应的封装
app.all('/server',(request,response)=>{
// 设置响应头:设置运行跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
// 设置响应
response.send('HELLO AJAX POST');
});
// 4、监听端口的启动服务
app.listen(8000,()=>{
console.log("服务已启动,8000端口监听中...");
})
// 5、启动服务,终端输入: node server.js基本使用.js ,启动之后在浏览器输入127.0.0.1:8000关键代码:
app.all:可以接收任意类型的请求;
response.setHeader('Access-Control-Allow-Headers','*');
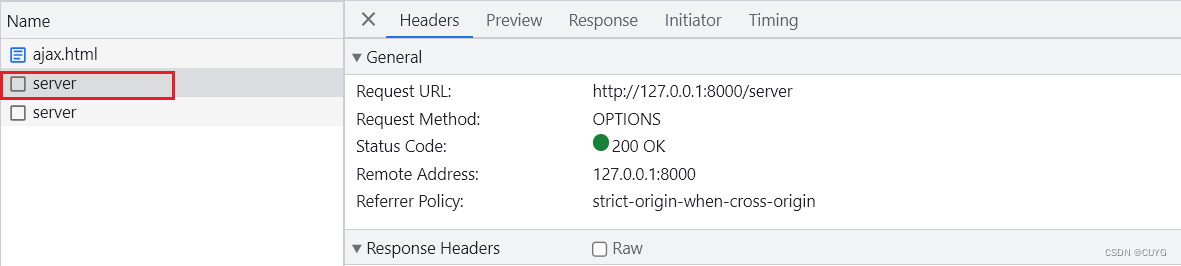
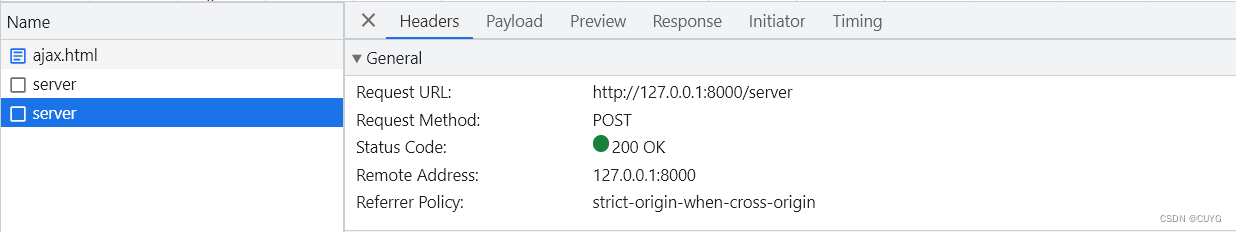
运行结果



用户向服务端获取到cookie,每次用户向服务端进行请求,请求里在请求头里设置cookie,服务端通过cookie识别用户的身份。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








