一、安装
1、终端:npm install @supermap/vue-iclient-mapboxgl
2、在package.json文件的dependencies查看@supermap/vue-iclient-mapboxgl依赖是否安装成功。
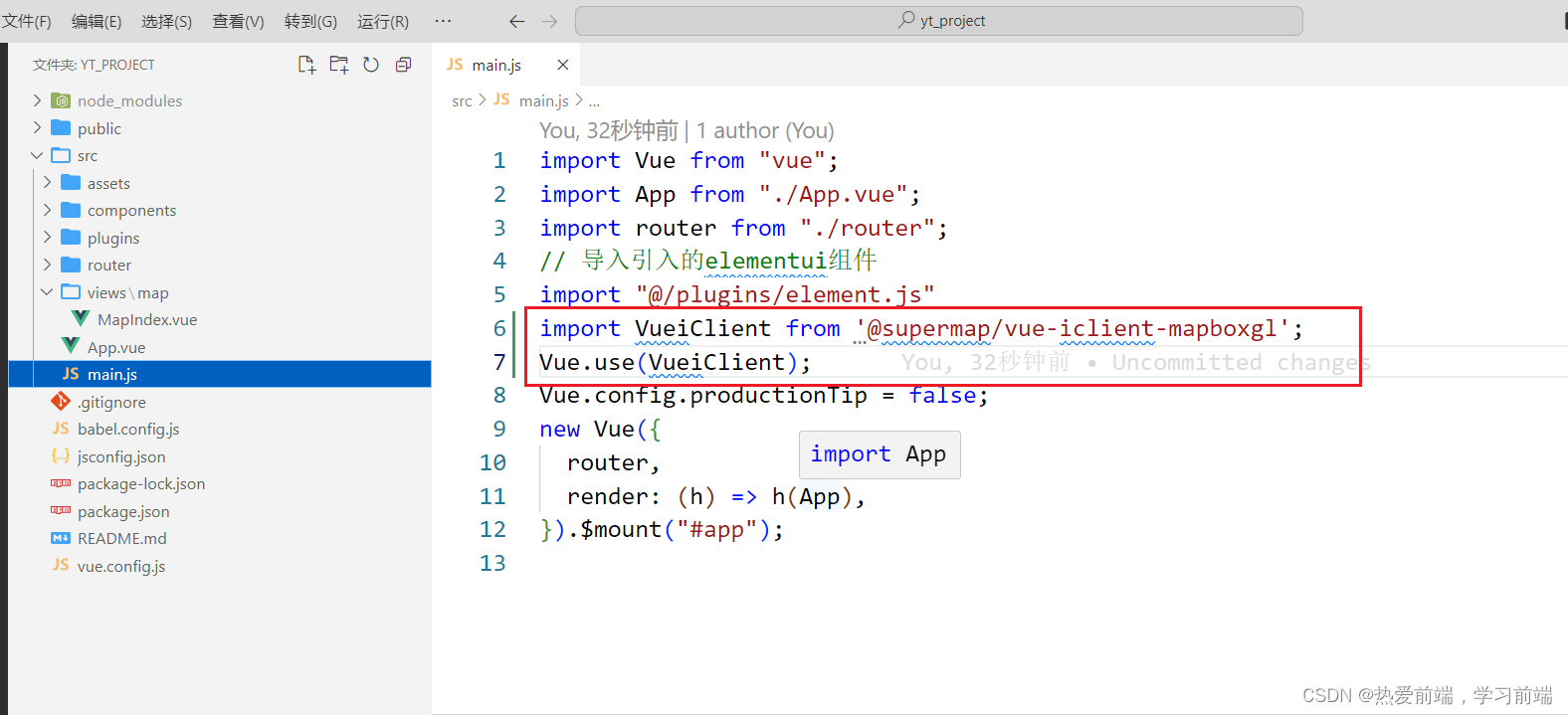
 3、在mian.js全局引入
3、在mian.js全局引入
import VueiClient from '@supermap/vue-iclient-mapboxgl';
Vue.use(VueiClient);
 # 二、初始化天地图
# 二、初始化天地图
创建地图容器id
<template>
<div class="map_containers">
<div id="Map"></div>
</div>
</template>
设置地图容器的大小
<style lang="less" scoped>
.map_containers {
width: 100vw;
height: 100vh;
#Map {
width: 100%;
height: 100%;
}
}
</style>
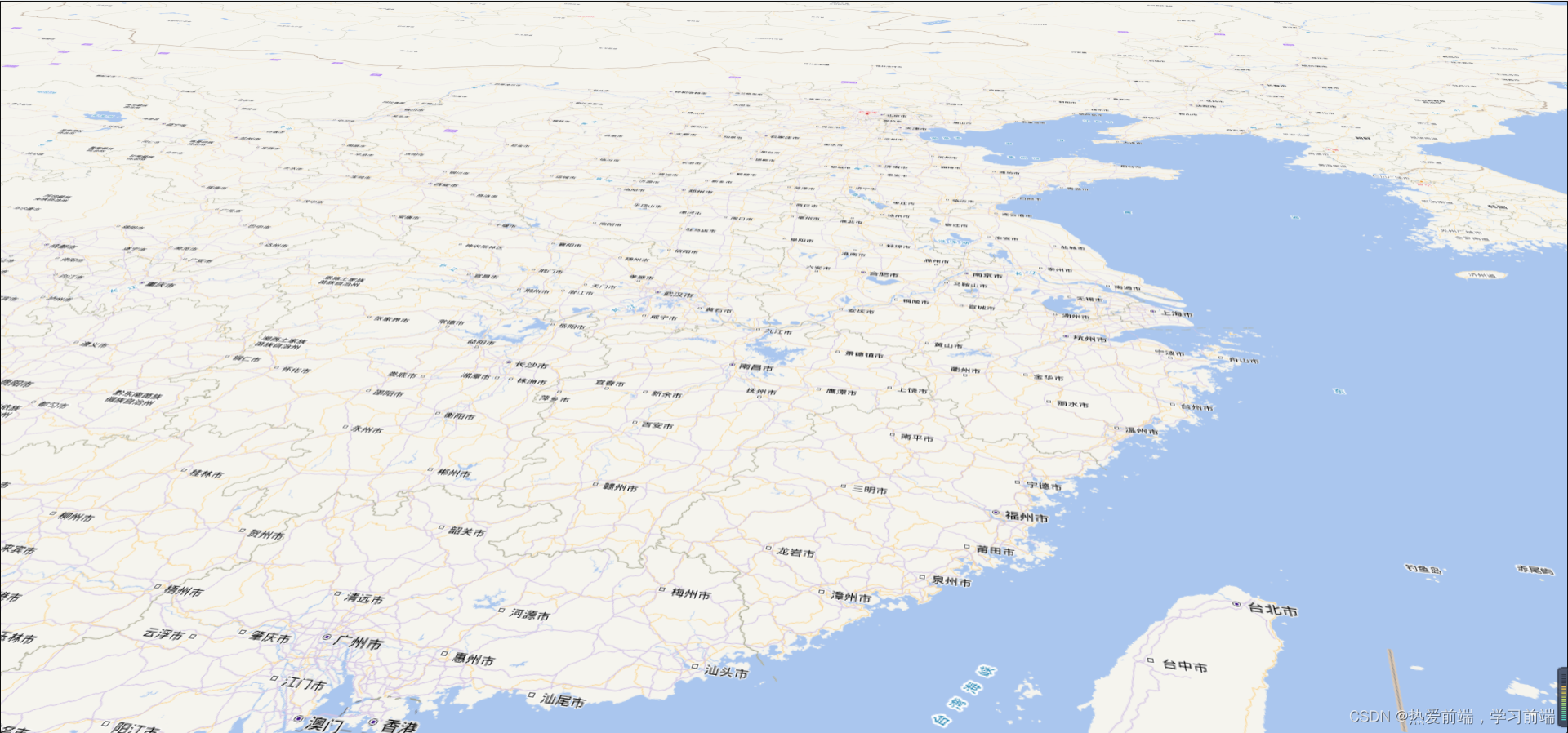
1、矢量底图+矢量注记

let mapOptions = {
container: "Map", // container id
style: {
version: 8,
sources: {
tdtVec: {
type: "raster",
tiles: [
"http://t0.tianditu.gov.cn/vec_c/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=你的天地图的key",
],
tileSize: 256,
},
tdtCva: {
type: "raster",
tiles: [
"http://t0.tianditu.gov.cn/cva_c/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=你的天地图的key",
],
tileSize: 256,
},
},
layers: [
{
id: "tdtVec",
type: "raster",
source: "tdtVec",
minzoom: 0,
maxzoom: 22,
},
{
id: "tdtVec2",
type: "raster",
source: "tdtCva",
minzoom: 0,
maxzoom: 22,
},
],
},
center: [118.12, 25.9], // starting position
zoom: 8, // starting zoom
//设置地图倾斜角度
pitch: 60,
//解决地图定位不到中国问题
/* eslint-disable */
crs: mapboxgl.CRS.EPSG4326,
// 地图视角切换
bearing: -10,
};
/* eslint-disable */
this.map = new mapboxgl.Map(mapOptions);
2、影像地图+影像注记

container: "Map", // container id
style: {
version: 8,
sources: {
tdtVec: {
type: "raster",
tiles: [
"http://t1.tianditu.com/img_c/wmts?layer=img&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=你的天地图的key",
],
tileSize: 256,
},
tdtCva: {
type: "raster",
tiles: [
"http://t1.tianditu.com/cia_c/wmts?layer=cia&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=你的天地图的key",
],
tileSize: 256,
},
},
layers: [
{
id: "tdtVec",
type: "raster",
source: "tdtVec",
minzoom: 0,
maxzoom: 22,
},
{
id: "tdtVec2",
type: "raster",
source: "tdtCva",
minzoom: 0,
maxzoom: 22,
},
],
},
center: [118.12, 25.9], // starting position
zoom: 8, // starting zoom
pitch: 60,
/* eslint-disable */
crs: mapboxgl.CRS.EPSG4326,
// 地图视角切换
bearing: -10,
};
/* eslint-disable */
this.map = new mapboxgl.Map(mapOptions);






















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








