简介说明
指令(Directives)是带有“v-”前缀的特殊性。指令特性的值预期是单个JavaScript表达式(v-for是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM
参数
1.v-if
根据表达式布尔值
(boole)的真假来插入或者移除<p>
<p v-if="boole">现在你可以看到我了</p>
2.v-bind
可以用于响应式的更新
<a v-bind:href="url">...</a>
3.v-on
用于监听DOM事件
<a v-on:click="doSomething">...</a>
动态参数
在这段代码中,当eventName的值为"click"时,v-on:[eventName]将等价于v-on:click。下面看一个示例,其中用v-bind绑定动态参数attr,v-on绑定事件的动态参数things。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态参数</title>
</head>
<body>
<div id="app">
<p><a v-bind:[attr]="url">百度链接</a></p>
<p><button v-on:[things]="doSomething">单击事件</button></p>
</div>
<!--引入vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm = Vue.createApp({
//该函数返回数据对象
data(){
return{
attr:'href',
things:'click',
url:'https://baidu.com'
}
},
//在选项对象的methods属性中定义方法
methods: {
doSomething:function () {
alert('触发了单击事件')
}
}
}).mount('#app');
</script>
</body>
</html>
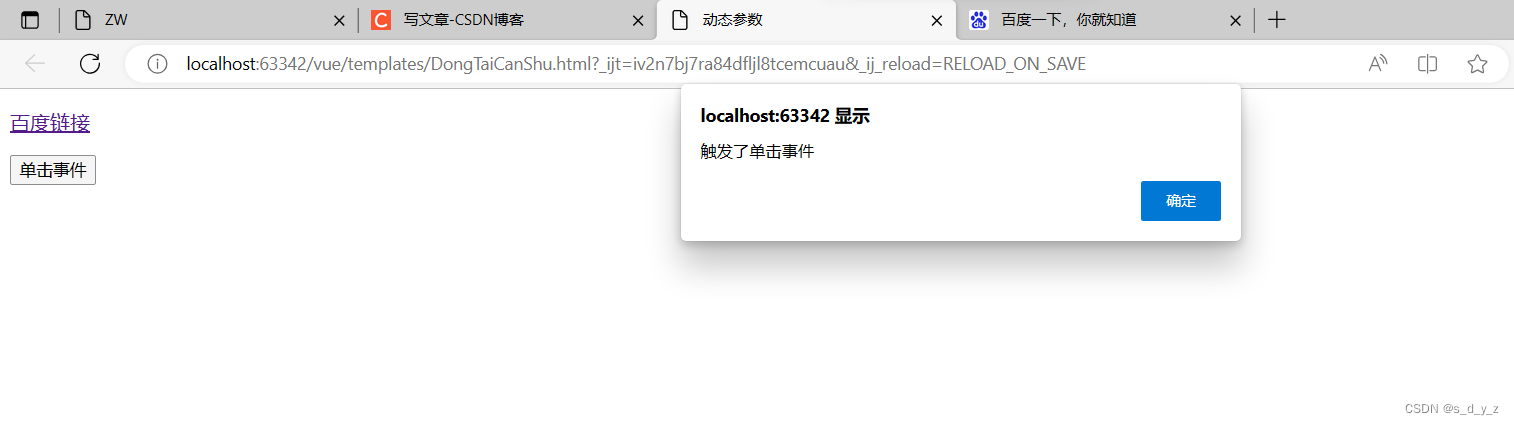
结果如下所示

事件修饰符
修饰符(modifier)是以半角句号“.”指明的特殊后缀,用于指出v-on应该以特殊方式绑定,例如,prevent修饰符告诉v-on指令对于触发的事件调用event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
























 848
848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










