1. 简介
Swiper是一个流行的移动端滑动插件,用于创建响应式、触摸滑动的滑块组件。它可以用于创建图片轮播、内容切换、滑动导航等功能。
官网传送阵:Swiper
2. 引入
注意:对于用vue使用Swiper,vue3和vue2对应的Swiper版本不一样
安装:
npm install swiper@10.0.0(后面的版本是可以自己修改的)
低版本的可能需要下载一个叫做vue-awesome-swiper的组件
3. 编写组件
<template>
<swiper
ref="{swiperRef}"
:slides-per-view="5" //决定一页有几个轮播图
:grab-cursor="true" //鼠标放轮播图上有小手
:centeredSlides="false" //轮播图开始在中间位置
:spaceBetween="30" //两图之间的间隙
:navigation="navigation" //next、prev箭头
:modules="modules" //绑定自己的轮播图功能
class="mySwiper"
>
<swiper-slide v-for="(item,index) in teacher" :key="index" class="teacher_photo" @mouseover="mouseover(index)">
<img :src="item.picture">
</swiper-slide>
</swiper>
</template>
<script>
import {Navigation,Autoplay} from "swiper/modules"; //功能
import { Swiper, SwiperSlide } from 'swiper/vue'; //siwper标签
import 'swiper/swiper-bundle.css';
//自定义名师轮播图左右箭头样式
const navigation = {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
};
const modules = [Navigation,Autoplay]
</script>
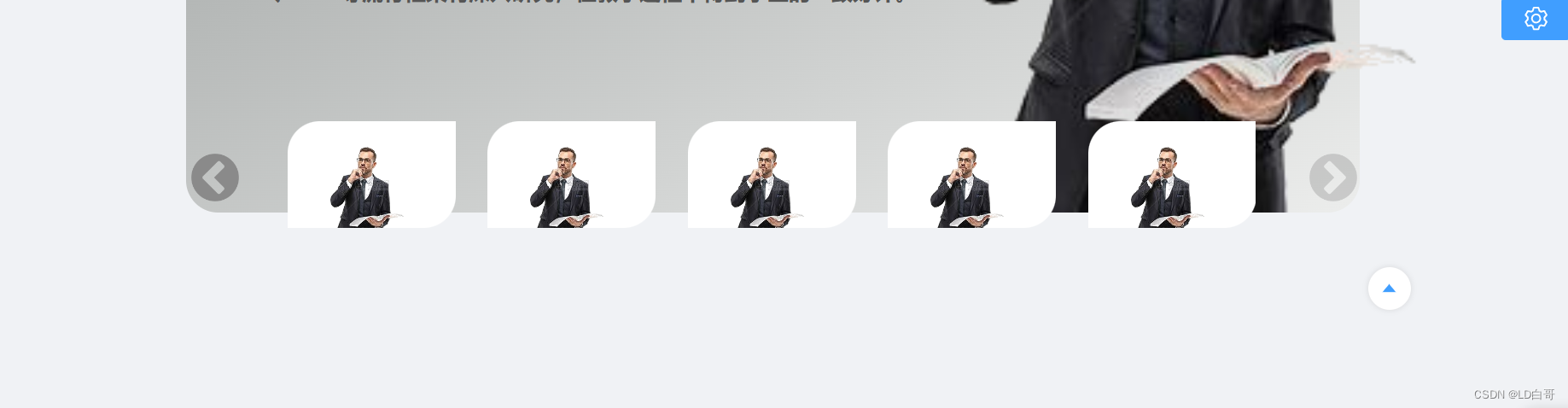
4. 使用效果

























 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










