html用css美化表格的方法:首先创建一个HTML示例文件;然后在body中创建table表格;最后通过style标签给表格添加css样式即可。
首先使用html创建一个表格:
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>特征</th>
</tr>
</thead>
<tbody>
<tr>
<td>小舞</td>
<td>女</td>
<td>十万年</td>
<td>星斗大森林</td>
<td>可爱</td>
</tr>
<tr>
<td>小舞</td>
<td>女</td>
<td>十万年</td>
<td>星斗大森林</td>
<td>可爱</td>
</tr>
<tr>
<td>小舞</td>
<td>女</td>
<td>十万年</td>
<td>星斗大森林</td>
<td>可爱</td>
</tr>
<tr>
<td>小舞</td>
<td>女</td>
<td>十万年</td>
<td>星斗大森林</td>
<td>可爱</td>
</tr>
<td>小舞</td>
<td>女</td>
<td>十万年</td>
<td>星斗大森林</td>
<td>可爱</td>
</tr>
</tbody>
</table>效果图:

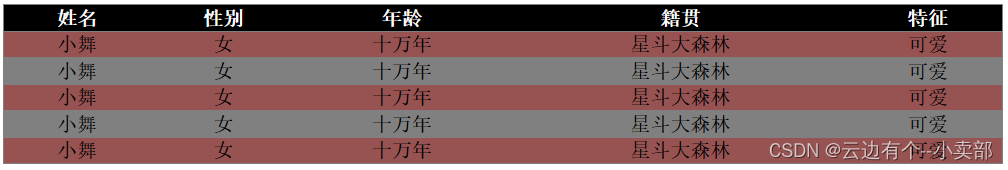
通过style标签给表格添加css样式:
table{
border: 1px solid gray;
border-collapse: collapse;/*合并单元格边框*/
width: 800px;
text-align: center;/*居中*/
}
th,td{
border: 1px solid gray;
border: none;/*去除默认边框*/
border-bottom: 1px solid gray;
}
thead th{
background-color: black;
color: white;
}
tbody tr:nth-child(2n){
background-color: gray;
cursor: pointer;
}
tbody tr:nth-child(2n-1){
background-color: rgb(151, 82, 82);
cursor: pointer;/*鼠标放上去后变成小手*/
}
效果图:

结语
在利用CSS美化一个表格时,注意给表格或单元格设置一个类名。设置属性时要分清楚各属性的准确定义,在添加属性注意使用的是花括号{}。通常我们要将表格在网页中居中体现出更直观的效果。更改背景图片时要设置图片的合理尺寸。让表格看起来更美观且有层次感。





















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








