一、SVG是什么?有什么用?
SVG是一种基于XML的矢量图形格式,用于在Web和其他环境中显示各种图形;它允许我们编写可缩放的二维图形,并可通过CSS或JavaScript进行操作。
SVG最能够响应当前Web开发对可伸缩性,响应性,交互性,可编程性,性能和可访问性的要求。
因为SVG是基于矢量的,所有在放大图形时不会出现任何降低或丢失保真度的情况。它们只是重新绘制以适应更大的尺寸,这使得它非常适合多语境场景,例如响应式Web设计
二、SVG与canvas俩者之间的区别
SVG是一种使用XML描述2D图形的语言。
canvas通过javascript来绘制2D图形。
SVG基于XML,这意味着SVG DOM中的每个元素都是可用的,您可以为某个元素附加javascript事件处理器。
在SVG中,每个被绘制的图形均被视为对象,如果SVG的图像属性发生变化,那么浏览器能够自动重视图形。
canvas是逐像素进行渲染的。在canvas中,一旦图形被绘制完成,它就不会得到浏览器的关注。如果其位置发生变化,那么整个场景需要重新绘制,包括任何或许已被图形覆盖的图象。

三、使用canvas制作一个圆的渐变
<canvas id="canvas" width="500" height="500">浏览器不支持</canvas>
<script type="text/javascript">
/** @type {HTMLCanvasElement} */
//1. 获取一个画布(要创建一个画布对象)
var canvas=document.getElementById("canvas");
//2. 创建一个画布上下文对象
var context=canvas.getContext("2d");
//3. 告诉程序绘画路径开始
context.beginPath();
//4. 设置样式
// 4-1创建渐变对象
var linear=context.createRadialGradient(200,200,30,200,200,100);
// 4-2添加渐变颜色
linear.addColorStop(0.1,"red");
linear.addColorStop(0.2,"orange");
linear.addColorStop(0.3,"yellow");
linear.addColorStop(0.4,"pink");
linear.addColorStop(0.5,"green");
linear.addColorStop(0.6,"blue");
linear.addColorStop(0.7,"aqua");
linear.addColorStop(0.8,"purple");
linear.addColorStop(0.9,"sandybrown");
// 4-3设置矩形的填充颜色
context.fillStyle=linear;
// 5.绘制图形
context.arc(200,200,100,0,Math.PI*2,true);
context.fill();
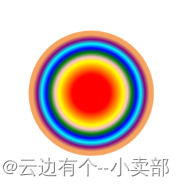
</script>效果展示:






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








