一、【了解this】
——this是一个应用在作用域内部(块级作用域 函数作用域 全局作用域)。
——this关键字是函数运行时自动生成的一个内部对象,只能在函数内部使用,总指向调用它的对象。根据运行时的不同,this指向的对象有所区别,在绝大多数情况下,函数的调用方式决定了this指向
console.log( this ); //window
console.log( this === window ); //true浏览器环境全局环境下使用this: this指向window对象
在函数中使用this
不管函数怎么定义,不管函数在哪里定义,只看函数的调用(箭头函数除外)
二、【函数中this指向】
在函数中使用 this :不管函数怎么定义,不管函数在哪定义,只看函数的调用(箭头函数除外)。
普通函数(直接调用/全局调用): this 指向 window
//函数名()
function fn() {
console.log(this); //window
}
fn() // 普通调用 this指向window
(定时器函数)
特殊的 :定时器 this 在 普通函数中(包括对象中的this) 一定指向 window
// setTimeout(function(){},0)
// setInterval(function(){},0)
三、【定时器】
<script>
// setTimeout setInterval的区别
// timeout: (体育比赛中的)暂停: 超时:
// interval: 间隔:间隙
// 使用setTimeout()开启的定时器,“时间”一到代码就会执行
// 即用来指定某个函数或某段代码在多少毫秒之后执行
// 即每隔一段时间执行一个函数
setInterval(function(){
console.log(2);
},1000)
// 情况一;
// console.log(1);
// setTimeout(function(){
// console.log(2);
// },10)
// console.log(3);
// 情况二;
console.log("A");
setTimeout(function(){
console.log("B");
},0)
console.log("C");
// setTimeout指定的代码,必须等到本次执行的所有同步代码都执行完,才hi执行下去
</script>setTimeout setInterval的区别
timeout: (体育比赛中的)暂停: 超时:
interval: 间隔:间隙
情况一:
console.log(1);
setTimeout(function(){
console.log(2);
},10)
console.log(3);情况二:
console.log("A");
setTimeout(function(){
console.log("B");
},0)
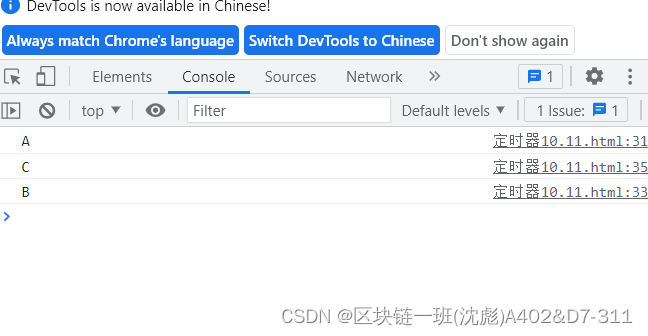
console.log("C");结果如下:

setTimeout指定的代码,必须等到本次执行的所有同步代码都执行完,才能执行下去





















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








